In the members-only forum, a user wrote: I like the new child theme but miss the versatility of having a right widget area. The demo shows a nice button that can be used for a CTA, but it folds into the menu when the site is mobile. What would be the best way to add […]
header right
Relocating Primary Navigation from below the Header to its right in Genesis
By default Primary Navigation in Genesis will go across the width of browser below header. In this quick tutorial I show how Primary Nav in Genesis Sample child theme can be set to appear in the Header’s right side. While the same could be done by placing a custom menu widget in Header Right widget […]
Page specific HTML in Genesis Header Right Widget Area using Advanced Custom Fields
To view the full content, please sign up for the membership. Already a member? Log in below or here.
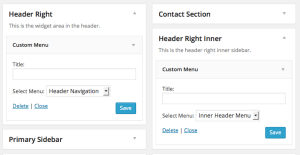
How to replace Header Right widget area conditionally in Genesis
In Genesis, widgets placed in the built-in Header Right widget area will appear through out the site. What if you wanted to use a different custom widget area in this location on selected views? In this tutorial I share the code to make the contents of a custom ‘Header Right Inner’ widget area appear in […]



Recent Comments