In a simple website that I finished working on today, I have set up a custom widget area called “Essential Info” populated with three text widgets appearing in columns (using Flexbox) displayed above the site header. Clicking/tapping on a CLOSE button at the top right of the browser window will collapse (slide toggle) the widget […]
Expand Collapse
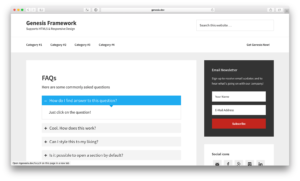
How to set up a simple FAQ section in WordPress using jQuery Collapse
In the past, I showed how jQuery Collapse can be used to display ACF Pro Repeater fields in the form of an open/close or expand/collapse section in Genesis here. This tutorial provides the steps for showing a FAQ section from static HTML content using jQuery Collapse. Screenshots: with all the panels closed: with a panel […]
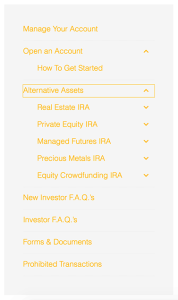
Using jQuery Collapse to automatically add collapse/expand functionality in Custom Menu widget
In this tutorial I share the code to automatically collapse menu items in WordPress custom menu widgets having sub items using jQuery Collapse. We will add a down arrow Dashicons icon font in the closed state and up arrow when the menu items (having sub items) are open. Clicking the down arrow or the menu […]
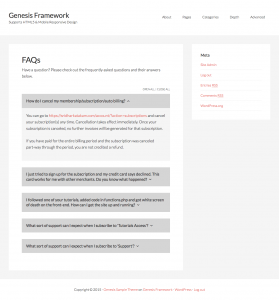
FAQ section in Genesis using ACF Pro’s Repeater Field and jQuery Collapse
One of the additional features available in Pro edition of Advanced Custom Fields is the Repeater field using which unlimited number of field groups can be populated in the admin. In this tutorial I show how a FAQ repeater field having a Question text type and Answer Wysiwyg Editor type sub fields attached to a […]



Recent Comments