In the comments section of Displaying a fixed navigation menu upon scrolling down in Genesis article, a user asked:
How would you implement this using the WP Nav Plus Plugin?
I would like to show a different icon on the secondary menu.
In this tutorial I share how a fixed position (sticky) custom "Floating Menu" WordPress menu can be set to be initially hidden and to fade in when the user has scrolled past the Header and Primary Navigation in Genesis. Upon scrolling up close to the header area, the menu will fade out from the view. We shall use WP Nav Plus (commercial plugin) to add a logo image (can be any HTML) in the middle of this menu. My earlier tutorial on WP Nav Plus can be found here.
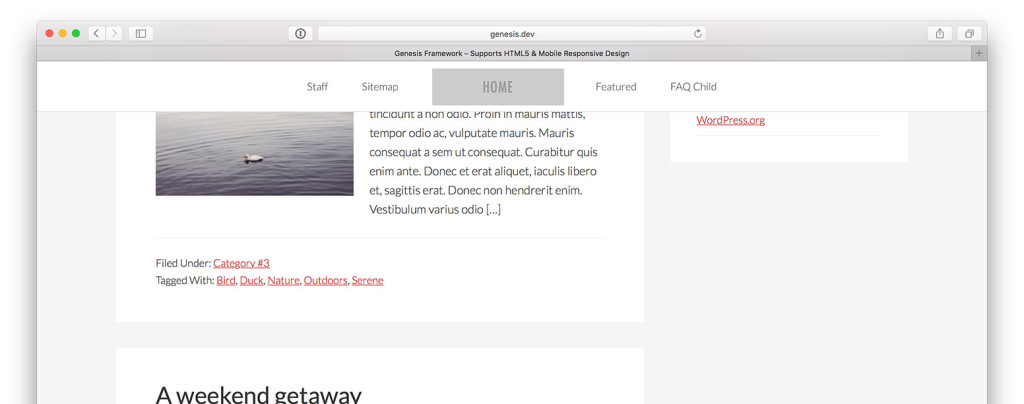
Screenshot:
Screencast:
While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in any Genesis child theme.
Step 1
Install and activate WP Nav Plus.
Step 2
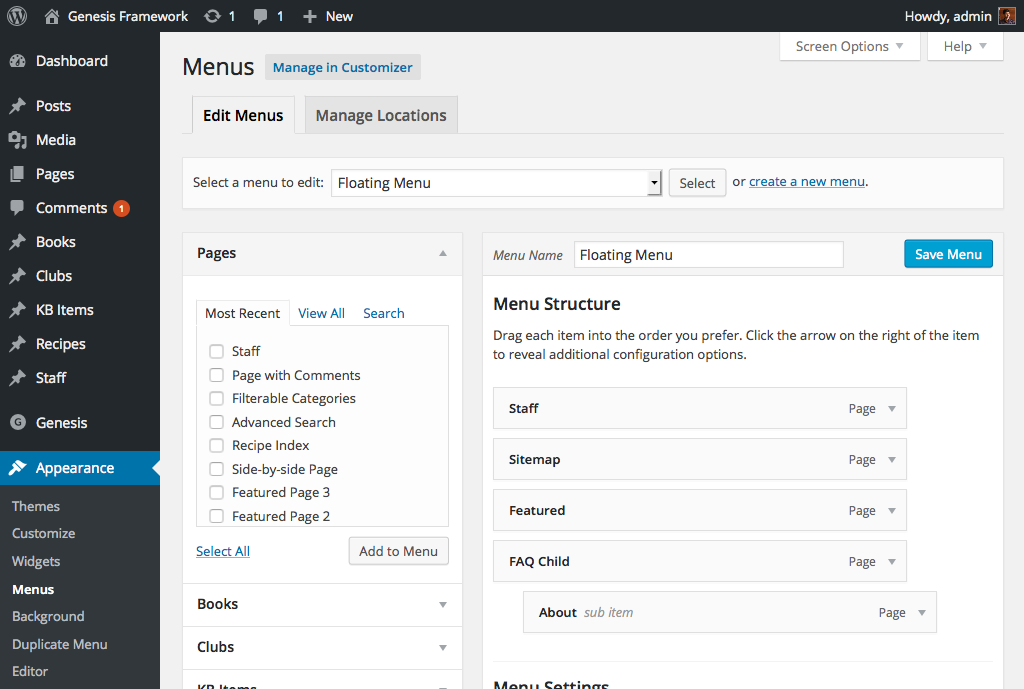
Create a custom menu named Floating Menu and add your desired menu items. We shall inject the logo in the middle of nav items of this menu in the next step. Do NOT assign this menu to a theme location.
Step 3
Create a file named say, sticky-nav.js in child theme's js directory (create if not existing) having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Awesome. Worked a treat. Thank you…
HI sidharat do u still help through comments ? i have foodie pro theme by studiopress need little help from you