In my Facebook group a user asked:
I've found a really nice menu on https://www.berriart.com/projects/.
Could you make a tutorial on how to make that on the Genesis Altitude-Pro theme? That would be lovely
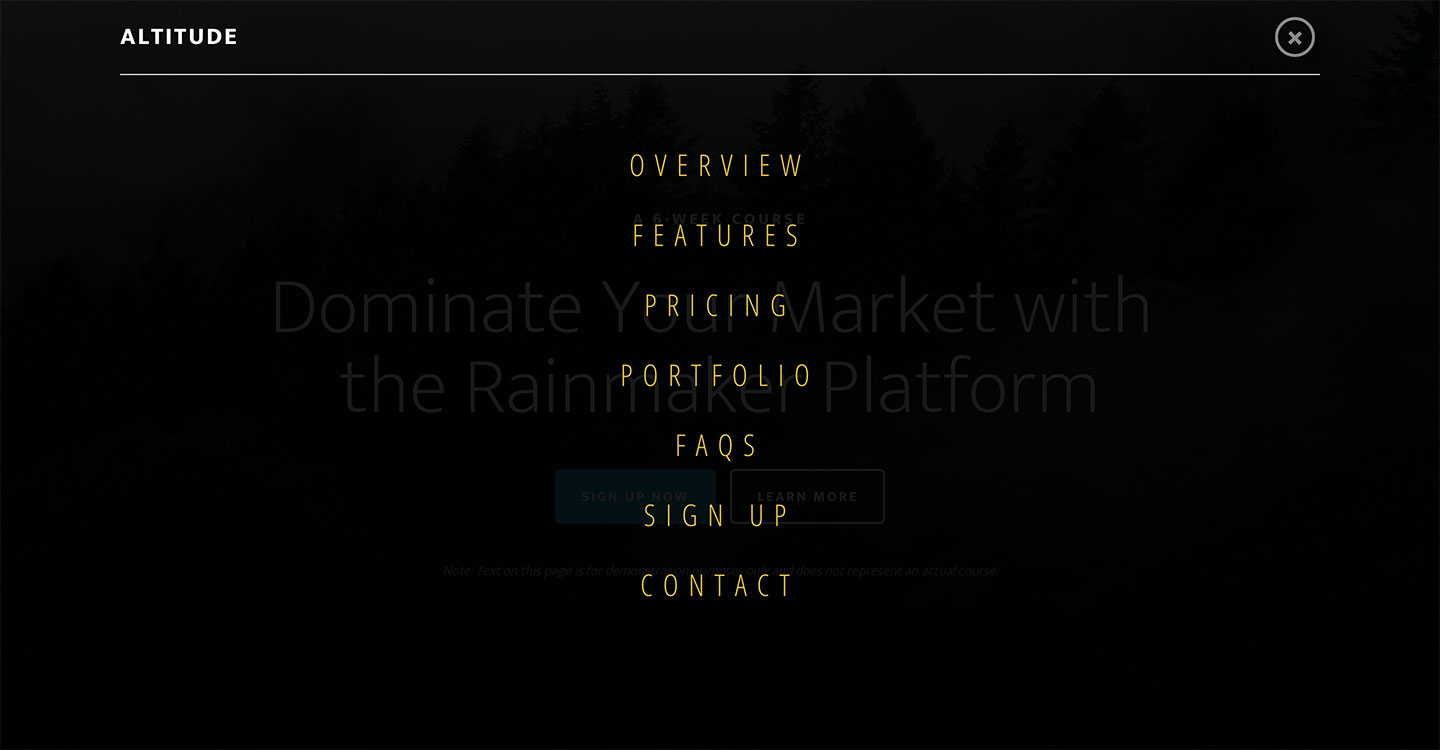
In this article I share the steps for setting up a hamburger menu icon in the header right in place of the standard Primary Navigation menu which when clicked/tapped displays a full screen dark transparent overlay with the Primary Nav menu items centered, one below the other. Clicking/tapping the X icon fades away the overlay.

After the menu button is clicked:

The instructions below are for Altitude Pro. Genesis Sample specific code is shared near the bottom.
Step 1
Edit functions.php
a) Replace
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hi, Sridhar! Is it possible to replace a Header Right Menu in Dynamik with such a menu? What would I have to edit/replace to do that? Looking forward to any hints you could give, thanks!
No. Because we are placing HTML code in a text widget in the Header Right widget area.
If you do not want to use the menu assigned to Primary Navigation theme location it is possible to register a custom theme location and use that for this overlay menu.
If you need help in implementing this tutorial as is in Dynamik, let me know.
Thanks bunches for this, it’s an absolutely beautiful way to display the site navigation. THANKS!
Hi Sridhar – I’ve implemented the menu on a site and am linking to #front-page-2. When I’m on the homepage and click the menu item, the website scrolls down but the menu stays. Is there a way to get the menu to refresh when I’m on the homepage and user clicks the link that scrolls down on homepage? I can provide the URL if needed.
I have updated the code in custom.js to handle this issue.
This is amazing. Is there a possible way to add social media icons in a horizontal column across the bottom of this menu?
Hi Sridhar, I hope you are well.
I have a client who wants this on their Genesis Business Pro theme. Do you have to Reduce the Primary Navigation menu to one level depth?? They would like the secondary menus to show as well.
Thank you!
Would it be easy to update this tutorial for latest version of Genesis Sample which doesn’t have the Header Right Widget Area. Many thanks
Hi Sridhar any thoughts on making this for newer Genesis Sample would appreciate if possible. Many thanks
I’ll look into this in the next couple of days..