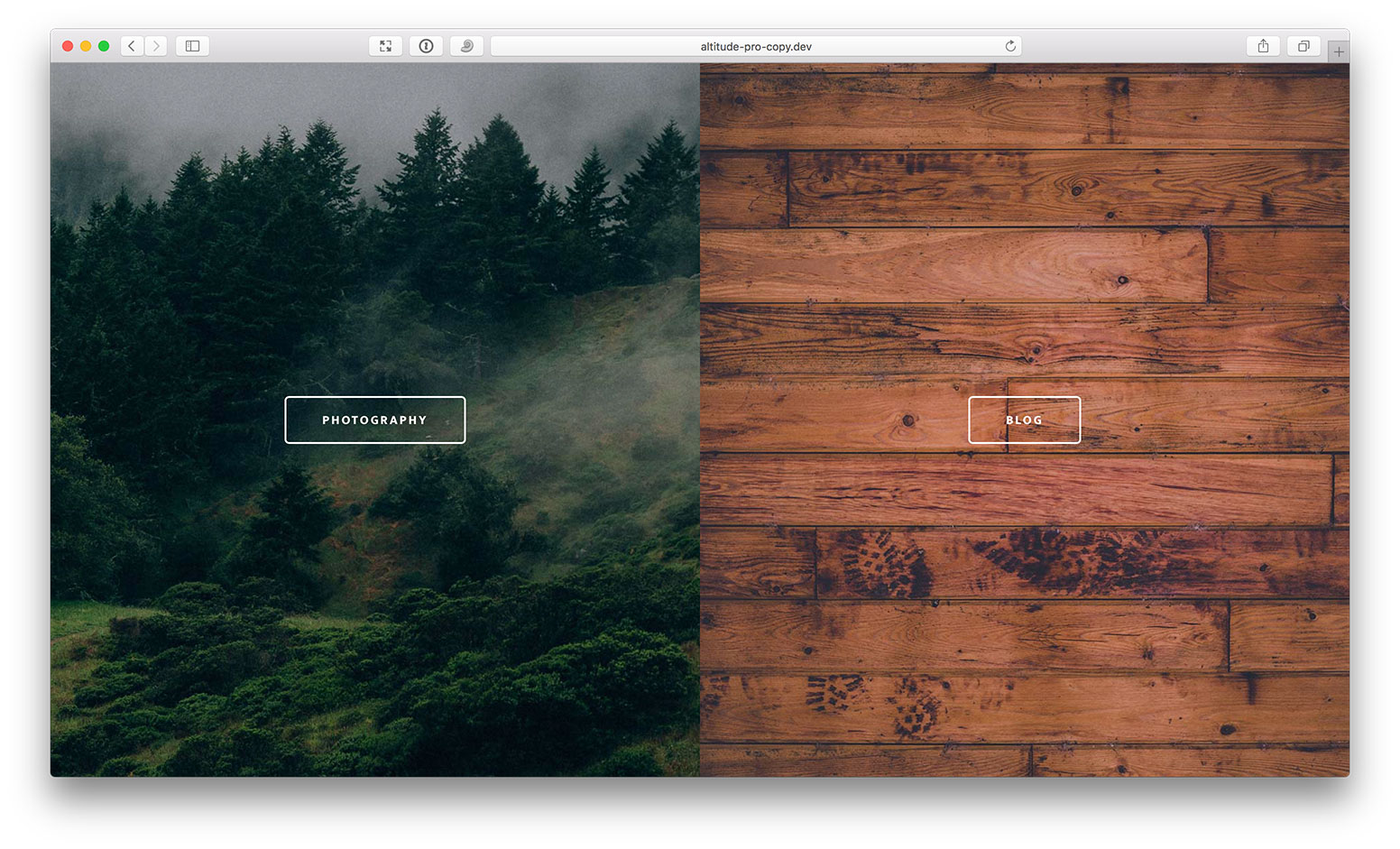
In the comments section of Side by side images Landing page with centered widget areas in Genesis tutorial, a user asked:
Hi Sridhar,
How can I add this landing page in Altitude Pro? I’ve tried to change the static front page with a custom page having the side-by-side template and it doesn’t work. Any suggestions?
Thanks.
In this article, I share the code tailored for Altitude Pro to set up a side-by-side images front landing page.

Step 1
Add the following in Altitude Pro's functions.php:
// Register left-side widget area
genesis_register_widget_area(
array(
'id' => 'left-side',
'name' => __( 'Left Side', 'altitude-pro' ),
'description' => __( 'Left Side widget area in Side by Side Template', 'altitude-pro' ),
)
);
// Register right-side widget area
genesis_register_widget_area(
array(
'id' => 'right-side',
'name' => __( 'Right Side', 'altitude-pro' ),
'description' => __( 'Right Side widget area in Side by Side Template', 'altitude-pro' ),
)
);Step 2
Rename front-page.php to say front-page-notusing.php.
Create a new front-page.php having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hi Sridhar! Thank you very much for your hard work producing these tutorials. You’ve helped me tremendously. Also, congratulations on your newborn, Riya! So adorable. I would like to know if you can help create a tutorial for creating a side-by-side widget areas for Infinity Pro theme front page 3. I tried recreate for the homepage, but I’m missing something because it’s not displaying on the home page for me. Thank you!
Thanks MyLin.
Regarding your question, see https://trello.com/c/2WqK0ZDg/54-create-side-by-side-widget-areas-in-infinity-pro-front-page-section-3#comment-58aebd3eec2dd7c776f78d6a.