In Cafe Pro the image set as background in Customizer for the header will appear on inner pages as well. In this article I share the steps for using the featured images attached to Posts, Pages and other singlular entities as the background instead. If featured image is not set, bg-header.jpg in Cafe Pro's images directory will be used instead.
Sample screenshots:
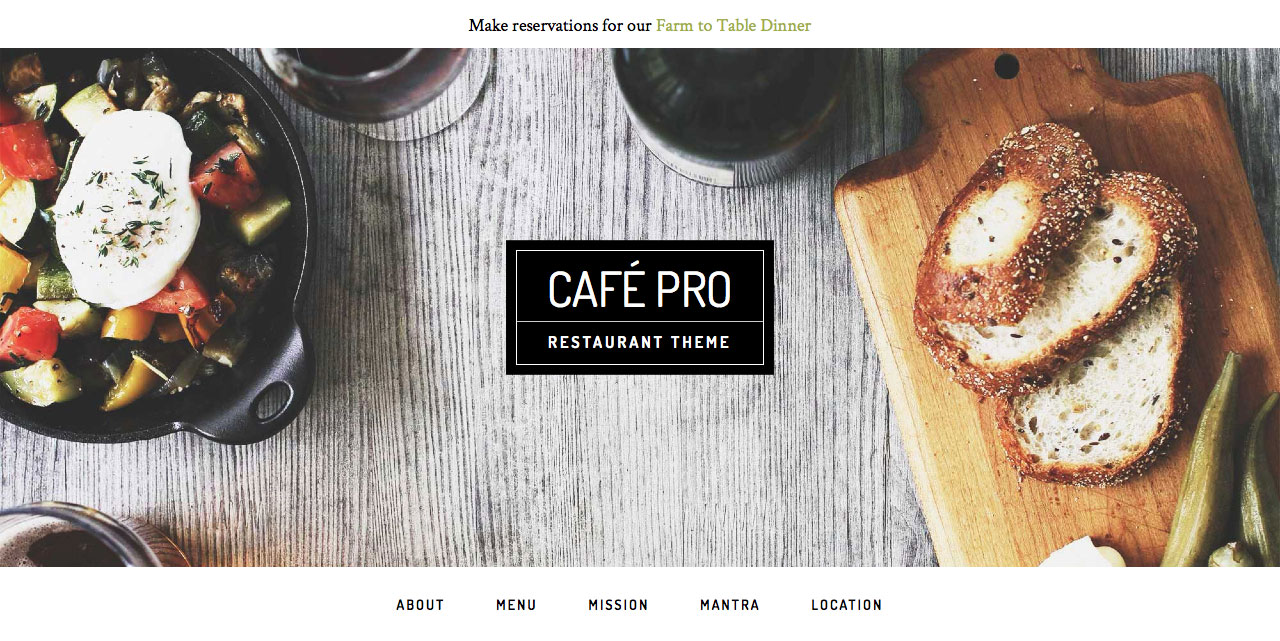
Homepage:

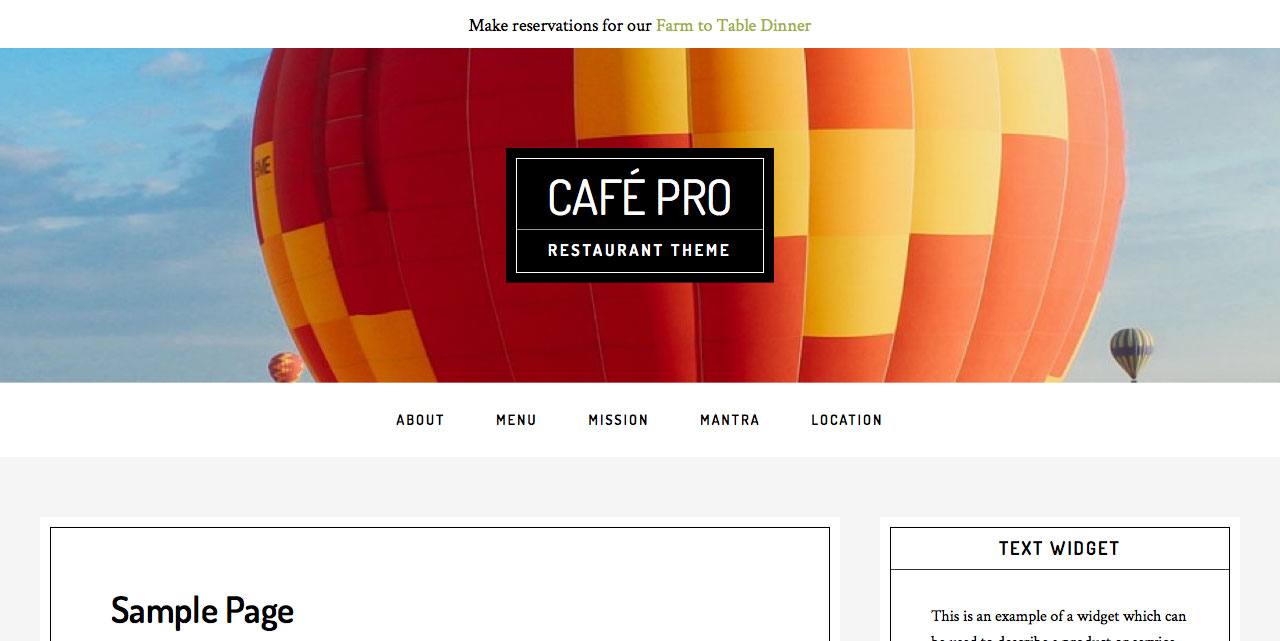
A static Page having a featured image:

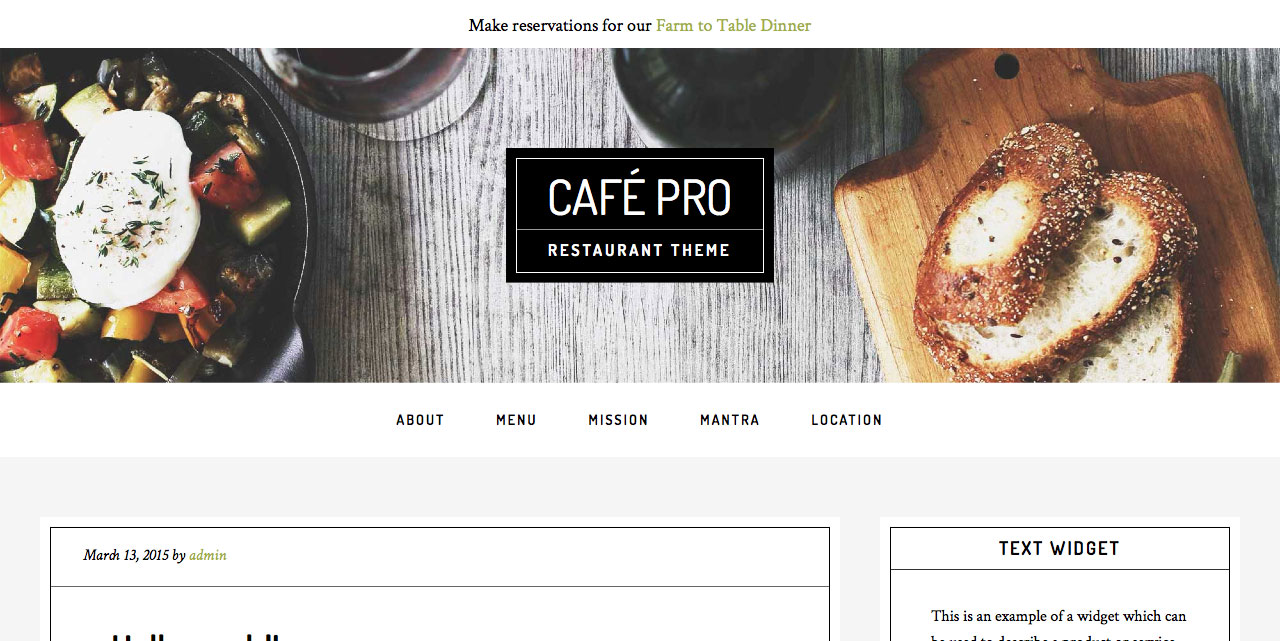
A single Post which does not have a featured image or any other non singular inner page (like a category archive):

Step 1
Add the following in Cafe Pro's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hello thank you for this im having a problem with thesize of the images – the singular images are scaled waay up – I tried creating them in the exact size shown in this tutorial (2000, 464) as well as in the size of the homepage slider (1280, 700) and I tried changing the size in the functions.php page- no matter what i do the images are stretched up – this is the URL – any ideas? thank you!
http://kensingtoncircuspub.com
I am looking at http://kensingtoncircuspub.com/food/lunch-dinner/, for example, and see that the background image is being applied as expected i.e., as cover.
https://www.screencast.com/t/8XfO8h8CpAFD
See https://www.w3schools.com/cssref/playit.asp?filename=playcss_background-size&preval=cover for more info on cover background property.
Can you tell me what you are expecting to see?