A user asked,
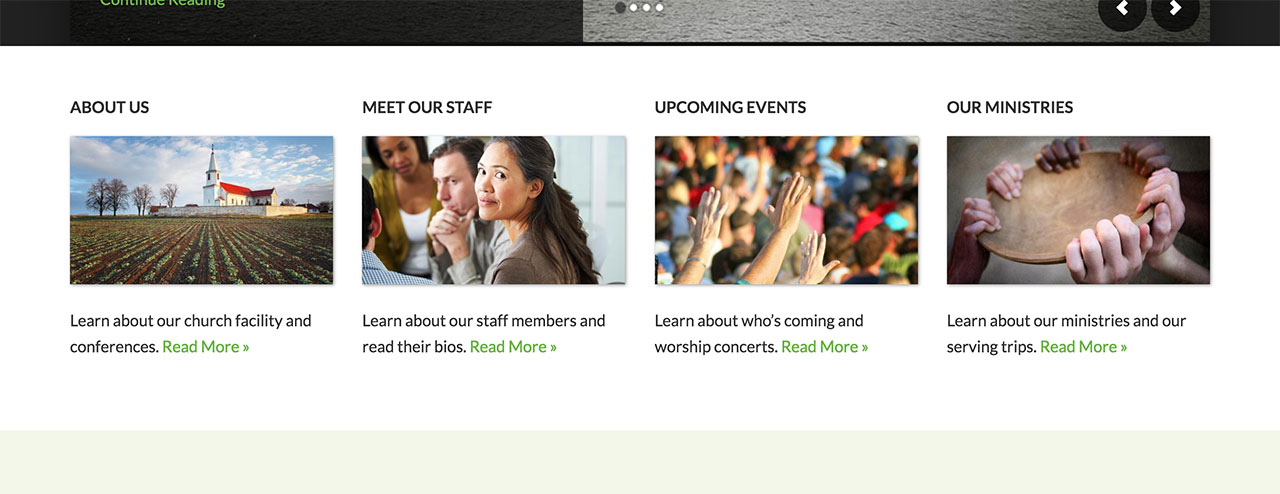
I haven't worked with flexible widgets coding at all. Would it be hard to swap out the home page widgets on Outreach with flexible ones?
We can copy the PHP code for counting the number of widgets and assigning a custom class based on the widget count along with the CSS to layout the widgets using the assigned CSS class from newer Genesis child themes like Smart Passive Income Pro into Outreach Pro.

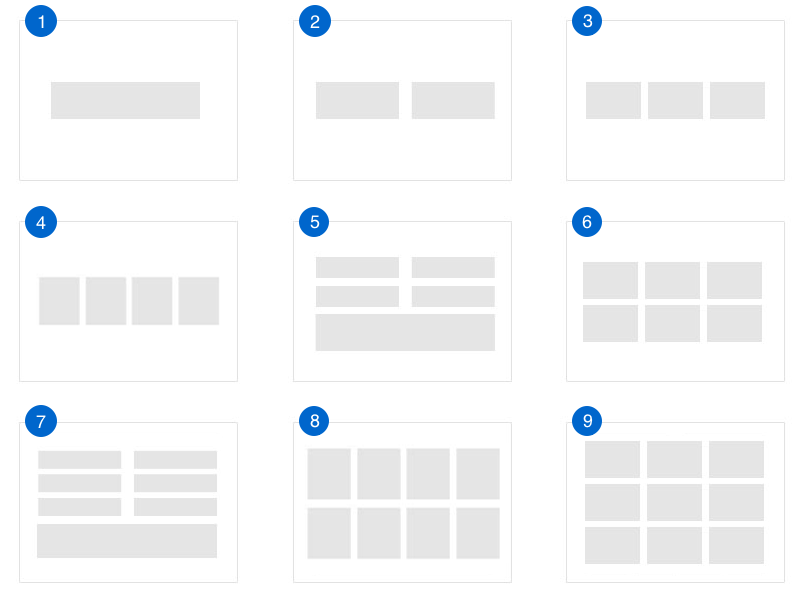
The benefit of flexible widgets is that once the code is in place, displaying widgets in column layouts is automatic - based on the number of widgets in the widget area.

Step 1
Add the following in Outreach Pro's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Thanks Sridhar, it works great.
Will this also work with Genesis Sample?
Although it should I suggest you wait for my next tutorial which should have a slightly updated code, tested in Genesis Sample.
Follow https://sridharkatakam.com/set-flexible-widgets-genesis-child-theme/.
Many thanks Sridhar for such a quick response.
Thanks Sridhar, this was really helpful.
Just one little glitch for me – on the smaller media query breakpoints, my widgets are all nicely in the centre. But if I view the page wider than the largest breakpoint, they are not centred, but left justified, which makes them look a bit weird. I’m sure there’s a super quick fix but if I knew that, I wouldn’t be so reliant on your fabulous site!
thanks,
Alan