In this article I share the code to set Featured image as background for Header using Backstretch in Genesis. This way each Post and Page can have different Header (background) images.
Summary:
If a Page/Post/CPT entry has a Featured Image attached, use it as a background image for the Header.
For Page/Post/CPT entry that does not have a Featured Image and other pages of the site like category archive pages, use a specific hardcoded image as the background image for Header.
Screenshots
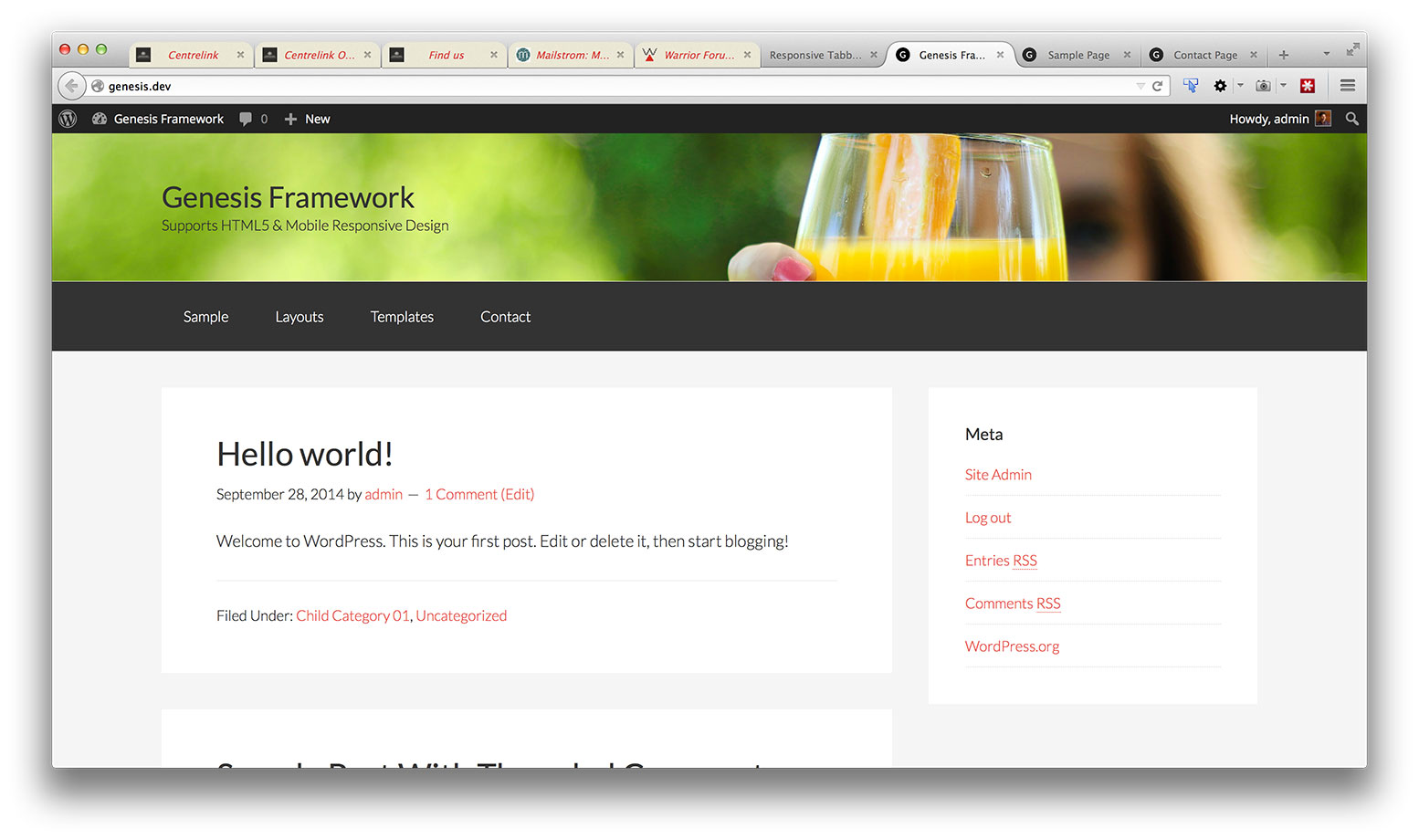
Site's homepage using header-default.jpg from child theme's images directory for the header background:
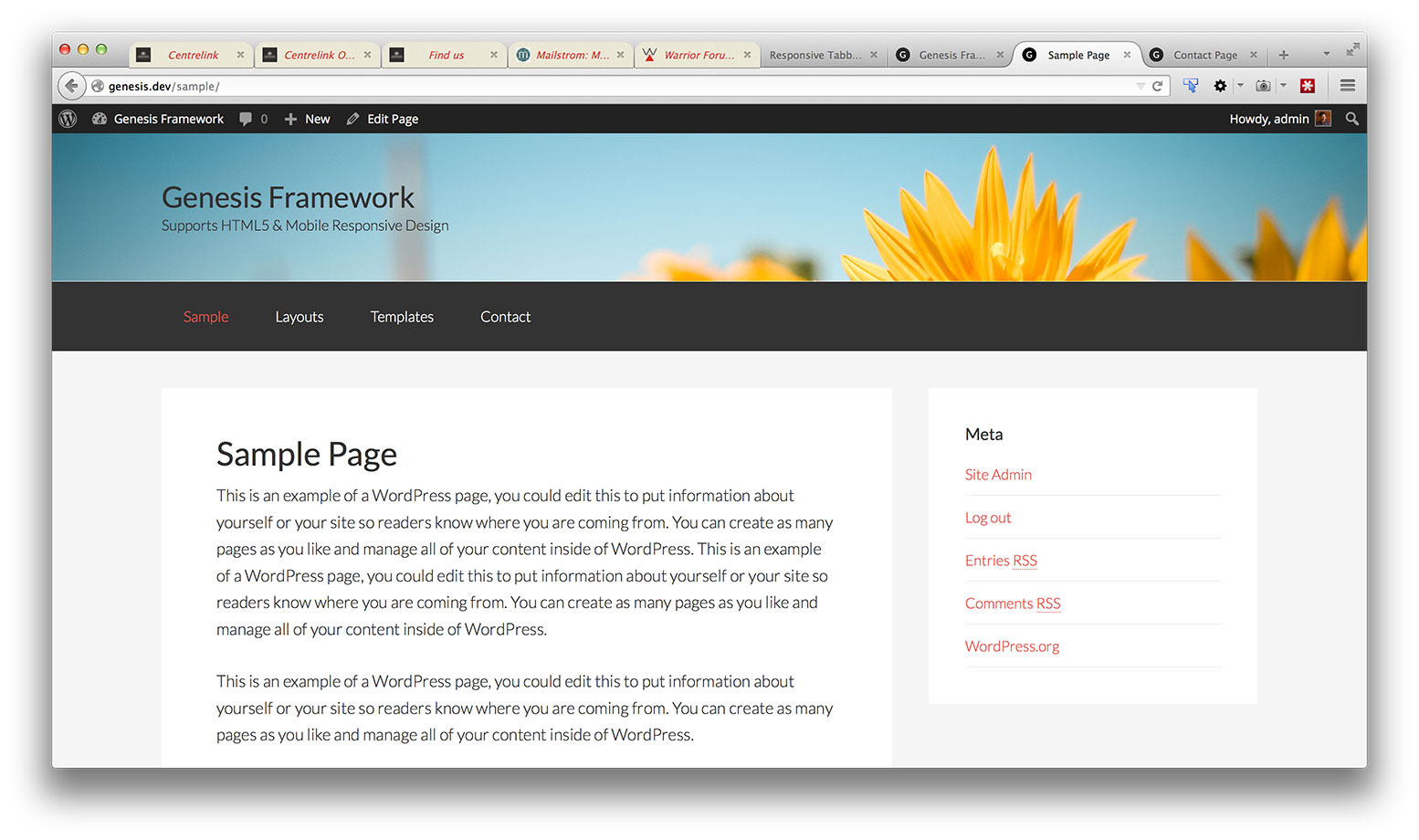
A static page having a Featured image. Header's background will be set to this image:
Let's get started.
Step 1
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Thanks for the tutorial. Any plan to make this work with WordPress customizer?
Faisal, not for now.
Personally I do not use the WordPress customizer and have not looked into tweaking its code.
Thanks for the tut. Finally, I read about wp_localize_script and realized about its implementation.
Sridhar I love your extremely practical tutorials that cover specific, but common, requests. Keep it up. By the way, when I do this sort of thing for clients, for the default image, I always use an Advanced Custom Fields Options page that allows them to control the default image directly from the backend. (Customizer might be the better way to handle the default image, but like you, I haven’t really looked into it in detail yet, since ACF is so simple).
Hi I have used the above and everything works great thanks you, the problem I am having is I also have woocommerce how do I get the featured images to show on the shop and cart pages any help much appreciated regards Alistair
Hi Sridhar, thanks for this tutorial, i have only one problem, the theme use the background image now for the complete site as a background, not only for the header? What can i do? Thanks in advance, MC
I just used and it great!!!
But one small problem.
How can you make you set the color of the title and other text elements in header to white, and darken the image.
Right now text disappears in the image (images automatically come from Google based on post’s title). You can see the problem here:
http://beanpotproject.com/forum/topics/goat-day-25-is-the-customer-always-right
Is it my understanding that if you are using Backstretch on a home page you will not be able to use both Backstretch and Parallax effect on that same home page or can both be combined and if so, how? Please clarify.
Is it my understanding that if you are using Backstretch on a home page you will not be able to use both Backstretch and Parallax effect on that same home page or can both be combined and if so, how? Please clarify if both can be done.
Thanks.
I’m curious how this concept could be integrated with Monochrome Pro. For single posts, it’s already using it’s own backstretch between the site-header and site-inner with the author’s user profile image overlaid, but only if the post has a featured image. I would love to set a default backstretch/image and display the author profile image even if there is not a featured image.
Follow https://sridharkatakam.com/set-fallback-image-single-posts-monochrome-pro/
[…] the comments section of How to set Featured Image as Header's background using Backstretch in Genesis a user […]