In my Facebook group a user asked: Is it possible to show curtain animation effect such as this http://buildinternet.com/2009/07/animate-curtains-opening-with-jquery/ on top of soliloquy slider in altitude pro theme? I’ve seen your overlay tutorial on Soliloquy slider. Curtain effect will be great to see. In this tutorial I share the steps for replacing the Front Page […]
Search Results for: youtube
How to fade in a fixed nav menu on scrolling down and fade it away on scrolling up in Genesis
This tutorial is based on How to set up a fixed nav menu that appears upon scrolling in News Pro + Accessible Responsive Menu in Genesis. Here’s what’s covered: Secondary Navigation is relocated to above the header. When Primary Navigation is scrolled past (down), a custom menu assigned to Sticky Navigation Menu theme location fades […]
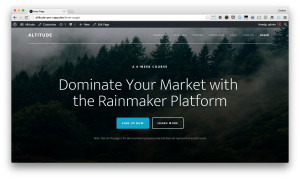
Sliding down Primary Navigation in Full Screen Overlay in Genesis
In my Facebook group a user asked: I’ve found a really nice menu on https://www.berriart.com/projects/. Could you make a tutorial on how to make that on the Genesis Altitude-Pro theme? That would be lovely In this article I share the steps for setting up a hamburger menu icon in the header right in place of […]
Google Webmasters site’s Mobile Menu in Genesis
In my Facebook group, a user asked: Hello Sridhar, Google just released a new design for the webmaster tools (https://www.google.nl/intl/nl/webmasters/#?modal_active=none) and I love the mobile menu. Could you make a tutorial on how to make that using your Genesis Sample Master theme? Thanks a lot! The redesigned Google Webmasters website shows a hamburger menu icon […]
How to add widget overlay on a responsive inline image on the front page in Beautiful Pro
In the members-only forum a user asked: I referred to this tutorial: https://sridharkatakam.com/responsive-header-banner-image-beautiful-pro/ I prefer this image layout over a backstretch image on many other themes, as backstretch images change height and only show a portion of the image width on smaller devices (responsive functionality for backstretch images). In the Beautiful Pro theme, I don’t […]
Full Screen Portfolio with PagePiling in Genesis
In the members-only forum a user asks: I love the PagePiling.js tutorial you do here: Full Screen Scrolling Sections in Genesis using PagePiling.js What I would like to do is use that Page Piling effect to go between portfolio items, where each change shows a different portfolio entry. Is there a way to link up […]
Reply To: How to Create a Portfolio using PagePiling.js
On it.
How to set up scrambling site description ticker text in Minimum Pro
In the members-only forum a user asks: I’m trying to implement the TickerScrambler.js https://github.com/antkiewicz/tickerscrambler/blob/master/tickerscrambler.js in the site-tagline in minimum pro. Would you be able to provided a tutorial? Here’s the tickler in action: http://engineering.nyu.edu (It’s in the footer: Engineering is…) In this tutorial we shall load TickerScrambler before the closing body tag, initialize it by […]
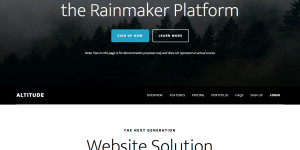
How to move Header Below Front Page 1 in Altitude Pro
In the members-only forum, a user asked: How can I move the Menu on the Homepage only, from the top till after the first widget Front Page 1, like on this screenshot: https://goo.gl/iasuja Something like the Cafe Pro Theme;-) just with the Altitude Pro. In this tutorial I share the steps for repositioning Header having […]
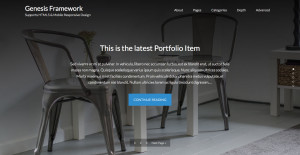
Custom Page Template in Altitude Pro for setting up an inner Page similar to the Front page
In my Facebook group a member asked if I can write a tutorial on setting up an inside Page in Altitude Pro similar to that of the homepage. Please watch the screencast below to get an overview of the end result after implementing the steps in this tutorial. We shall ensure that background images of […]









Recent Comments