Updated on January 20, 2020 Got this in a mail: … My goal is simple. An image that is big and wide, that spans the entire width of the top of the screen above the minimum-pro tagline that is mobile responsive. I’m writing you because you’ve been the most active with minimum-pro and I’m hoping […]
Search Results for: wordpress
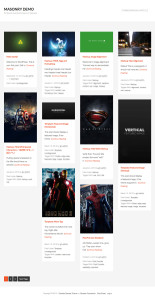
Using Masonry in Genesis for a Pinterest like layout
Update: Do not follow the tutorial below. Follow https://sridharkatakam.com/masonry-genesis/ instead. Did you know that jQuery Masonry script comes in-built with WordPress? We just need to enqueue to use it. In this article I explain the steps to implement jQuery Masonry script to display Posts in Posts page and archives similar to Pinterest. Live Demo Note: […]
Add a working “Return to top of page” footer link in Genesis
Not sure if it’s just me or not, but I have noticed that [[footer_backtotop]] shortcode added in the footer via genesis_footer_creds_text filter does not work. Clicking on the “Return to top of page” footer link does not lead anywhere. My guess (being new to Genesis) is that with the release of Genesis v2.0, there have […]
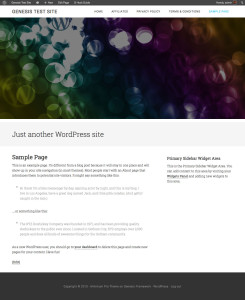
Overlaying text on background image in Minimum Pro
Update on July 18, 2016: Please follow this newer and updated tutorial instead of the following. One of the distinguishing features of Minimum Pro, a Genesis child theme is the background image below header. genesis_after_header hook can be used to insert a div having our desired overlay text and positioned on top of the image. […]
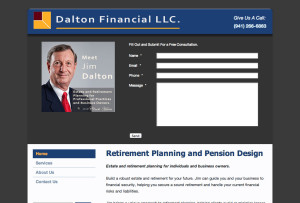
HTML to WP using iThemes Builder
Finished setting up a HTML site (screenshot) in WordPress using Builder. Demo Notes Image Widget plugin is handy for uploading and displaying (linked) image in a widget with formatting and other options. Used Columns plugin for showing Gravity Forms at left and text to its right in Contact Us page. Used Shortcode Exec PHP plugin […]
How to incorporate Minimum Pro’s Home Featured Widget Areas in eleven40 Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
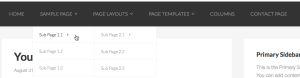
How to add automatic sub menu indicators for nav menu items in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
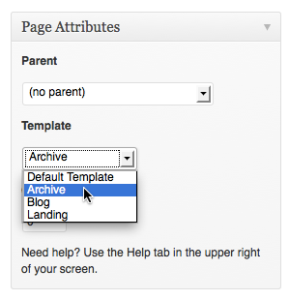
How to exclude a Page when using Genesis Archive page template
Genesis comes built-in with a Page template called Archive. When this template is applied to a static Page entire site content i.e., list of Pages, Categories, Authors, Monthly archives, Recent Posts will automatically appear on that Page. This is great for having a Sitemap for your human visitors. There could be times when you don’t […]
How to make background in Minimum Pro appear on selected pages
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to set up Sticky Header or Navigation in Genesis
Having a persistent, sticky header area or navigation can be a useful design element in some websites. In this article I provide the code on how we can make Header or Primary Navigation or Secondary Navigation in Genesis sticky/fixed. While I’ve used Genesis Sample child theme for the demo site, the process (with few tweaks […]










Recent Comments