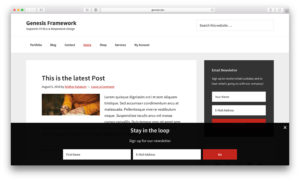
This tutorial covers the steps for setting up a custom widget area that slides into view from the bottom of the browser window on page load and remains in view until the user closes it similar to that on Copyblogger.com. We shall use js-cookie to create a cookie in the user’s browser once the close […]
Search Results for: wordpress
Random rotating background image for Front Page 1 in Altitude Pro
In Genesis Slack chat a user asked, Hi, all. I’m working with Altitude Pro and thinking about a customization to front-page-1. I’d like to rotate 3-4 background images there; not a slider but rather one image per session pulled randomly from an array. Has anyone done something like this? In this tutorial, we shall upload […]
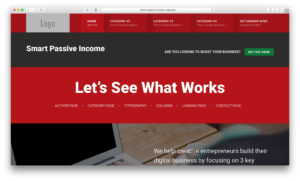
Relocating Primary Nav and Fixed Nav on Scroll in Smart Passive Income Pro
This tutorial covers the following customizations in Smart Passive Income Pro: moving the primary nav from below the header to above adding image logo (changeable via the customizer) to the primary nav registering a custom fixed nav that is initially hidden and appearing upon scrolling down. This fixed nav will also show the logo at […]
YouTube Videos Grid in Genesis using ACF Pro’s Repeater, Infinite Scroll and Featherlight
Updated on April 10, 2018 This tutorial covers the details of setting up a repeater type custom field for YouTube video URLs and displaying these on the front end in a grid of thumbnails, which when clicked plays the corresponding videos in a lightbox. We shall add a custom pagination (hidden) which is needed for […]
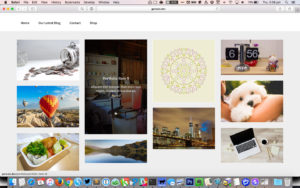
Portfolio Archive CPT Masonry with Title and Excerpt on Hover in Genesis
In my tutorial requests Trello board a user requested for a tutorial on displaying Portfolio Custom Post Type entries in Masonry style. In this article we shall use Portfolio Post Type plugin for setting up portfolio in Genesis create a custom template for the portfolio CPT archive page add the necessary CSS to display the […]
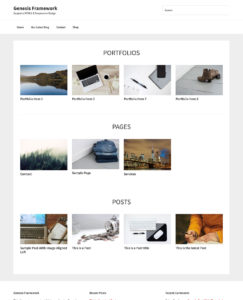
Search results grouped by post types with entries in a grid in Genesis
In the members-only forum a user asked: Your tutorial “Custom Search Template in Genesis showing Results Grouped by Post Types” helped me a great deal, but now I would like to show those search results in a grid format of 4 across, showing only featured image and title. How would I implement this? In this […]
How to replace fixed nav with header having logo at left and widgets at right in Glam
In my Facebook group a user asked, Hey there. Sridhar I am wondering if you may be able to suggest how to move the logo on the Glam theme and reposition the menu underneath the “social” section as shown in these before and after pictures. Thank you for any help! We can remove primary nav […]
Reply To: Scroll to Top Button (Altitude Pro)
I am using Scroll Back To Top plugin for this. Scroll Back To Top
Custom Category Images Carousel in Genesis using Flickity
In my Facebook group a user wrote: How to display categories or post images above header in a slider style format. We can use WP Term Images to associate images with categories and display these along with the category titles in a carousel above the primary nav above the header using Flickity in Genesis. Note: […]
Parallax slanted featured image on single posts in Genesis
In this tutorial we will add a custom div below the header/nav on single posts in Genesis and display the featured image (if present, otherwise a default fallback image) in it with parallax effect and slanted edge using clip-path. Screenshot: Screencast: Step 1 To view the full content, please sign up for the membership. Already […]








Recent Comments