Hi, Is there a way to have the Genesis responsive slider default to a specific image if a featured image is not selected? Thank You
Search Results for: responsive
Responsiveness Genesis featured content widget in front page sections tutorial
Hi, I followed the tutorial: https://sridharkatakam.com/sample-widgetized-front-page-full-width-sections-genesis/. Nice one. One problem though with the responsiveness of the news/blog section. It is nog really responsive. The images are stretched of narrow depending on the image dimensions and width of the page. Should I say to my client that they are only allowed to upload specific dimensions for […]
Making Grid Columns responsive
Hello, I’d love a tutorial on making columns responsive, specifically giving me more control on how they look on different viewports. For example, many of the genesis themes are set-up to display full-width widgets on the home page where you might have 3 or 4 posts or what not in a horizontal line. When the […]
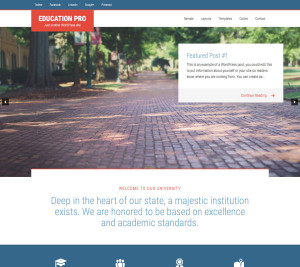
How to replace Genesis Responsive Slider with Soliloquy in Education Pro
In the members-only forum a user asks, How to show full width Soliloquy slider in Home featured in Education pro? I have master slider working right because it will over ride the site inner for the home featured widget. In this article I show how Posts from Featured category can be shown using Soliloquy slider […]
Responsive Featured Posts’ Grid with Titles below Images and Excerpts Overlay on Hover in Genesis
In the comments section of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover, a user asked: Hi! Thank you so much for this – it works like a wonder! Quick question – what would I change on the code to have the post/entry title stay below the […]
Responsive Video Problem in top row
I am using Altitude Pro with Ultimate addons. For some strange reasons video breaks when i scale down browser window. I am not allowed to use default widget areas in this project instead Visual Composer+Ultimate addons plugin. http://designtechcreativestudio.com/josh/ any idea what can be the reason? PS. i tried http://sridharkatakam.com/video-background-genesis-using-jquery/ and http://sridharkatakam.com/how-to-replace-image-background-with-a-video-for-front-page-1-section-of-altitude-pro-using-bigvideo/ but same problem when […]
How to make Primary navigation in Genesis sticky on scroll for desktops and mobile responsive on handhelds
In this tutorial I share the code for setting up a sticky Primary navigation below as users scroll past it. We are going to use Sticky-Kit jQuery script to make the nav fixed on non-handhelds and use code from Beautiful Pro for the hamburger menu. Set up: Genesis Sample is the active theme with menus […]
How to add a full width responsive image below header in Parallax Pro
Adding the code below in Parallax Pro’s functions.php displays a wide image below the fixed header through out the site. To view the full content, please sign up for the membership. Already a member? Log in below or here.
Centric Pro Parallax Image Mobile Responsive
Hi, I was able to follow the tutorial and implement a parallax image for Centric Pro theme. Looks awesome on computer but terrible on mobile devices. Is there a way this make parallax image mobile responsive? How to add Parallax background to After Header and Before Footer sections in Centric Pro
Responsive divs in footer widgets
I have a problem with the divs in my footer widgets. I can’t get them all 3 to be responsive. the site is: www.deteamontwikkelaars.nl Hope someone can help me on this, Kind regards, Georgette




Recent Comments