and yes, it is responsive and behaves the way you want. Appearance > Widgets Screenshot: http://d.pr/i/1fPLx
Search Results for: responsive
Sample Full width Widgetized Front page in Genesis – 2
In the past I shared a sample Widgetized Front Page with Full Width Sections in Genesis. In this article I share customized responsive Genesis Sample child theme which when activated and set up will look like Going from top to bottom, the front page is made up of: Header Primary Navigation with mobile responsive hamburger […]
Using ScrollToFixed for a sticky bottom widget in Genesis
In the past I wrote how a fixed bottom section can be added in Genesis here. In this article I show how ScrollToFixed jQuery script can be used to make an element fixed on page load but becomes unstuck or static as it is scrolled to and scrolls up with the rest of the page. […]
How to replace image background with a video for Front Page 1 section of Altitude Pro
Update on February 02, 2017: DO NOT use the methods mentioned below. Use Video Background plugin instead. Ex.: https://sridharkatakam.com/video-background-infinity-pro/ Update on Friday, May 15, 2015: DO NOT use the method below. Use BigVideo.js method explained here instead. In this article I show how the code from my earlier Post titled Video background section in Parallax […]
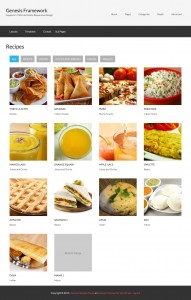
Page Template for displaying Posts Grid in Genesis Filterable by Sub Categories of a specific Category
Updated on January 28, 2017 (till the Addendum section) In this tutorial I share details on how to create a Page Template in Genesis that uses MixItUp for creating a fluid, multi-column, percentage-based grid of Posts filterable by sub categories of a specific category. 4 columns per row will appear at desktop widths, 3 at […]
Reply To: Tutorial Requests
@Tyy Done. How to add Magazine Pro’s mobile responsive menu in Metro Pro
Reply To: Tutorial Requests
@suzymoon Done. http://sridharkatakam.com/genesis-sandbox-featured-content-widgets-output-responsive-grid-title-excerptcontent-hover/ @Everyone: Request you to have some patience while I complete the pending issues with the site membership aspect. Once things get settled, I’ll come back to this thread and go through the suggestions.
Reply To: Tutorial Requests
Hello, beloved Sridhar! How about this one? “How to display Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover.”
Testimonials Carousel in WordPress using Testimonials by WooThemes, Display Posts Shortcode and Slick jQuery
In this article I show how ‘testimonial’ CPT entries made available by Testimonials by WooThemes plugin can be output using Bill Erickson’s Display Posts Shortcode plugin and displayed as a responsive carousel using Slick jQuery script. The reason for not using Testimonials plugin’s built-in shortcode is because it did not seem possible with the generated […]
Posts Carousel in Genesis using bxSlider
Want to display featured images of Posts in a responsive carousel in your Genesis site? In this site I show how we can use bxSlider jQuery script for automatically converting Posts output by a WP Query loop into a carousel. Post titles are going to appear at the bottom when the featured image of each […]






Recent Comments