This members-only tutorial provides the steps to add a hero section on the homepage with a transparent site header overlay with the header and logo shrinking when scrolling down. We shall register home-hero widget area set transparent background for the site header set hero image as background covering both the site header and hero section […]
Search Results for: image
Before Header + Site Header in Business Pro
This members-only tutorial provides the steps to register a Before Header (or popularly, knows as Utility Bar) in Business Pro, combine it with the site header, make the combined div transparent initially and with a dark background upon scrolling down. Initial state: After scrolling down: Tested in Business Pro 1.1.0. Step 1 Let’s register a […]
How to filter CPT entries by taxonomy using Ajax Load More in Genesis
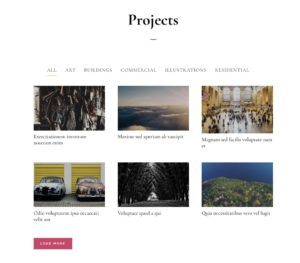
Updated on May 15, 2019 This members-only tutorial is similar to the earlier one here and shows how to filter entries of a project Custom Post Type by its project_type custom taxonomy with a Load More button to load the next set of entries. We shall add a row of filters (taxonomy terms) and a […]
Smart Slider 3 in Infinity Pro’s Front Page 1
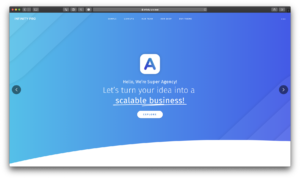
This members-only tutorial provides the steps to replace the static full-screen background image with a full-screen slider using Smart Slider 3. Tested in Infinity Pro 1.2.0. Step 1 Install and activate Smart Slider 3. Go to Smart Slider in the WordPress admin menu. Create one from scratch or import a slider from the template library […]
Genesis Featured Posts in Corporate Pro’s Front Page 5
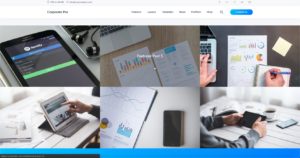
In the tutorial requests Trello board, a user asked: Hi Sridhar, Could you create a tutorial for the Corporate Pro theme? I’d like to use Genesis Featured Posts plugin (or other similar) to show a post category rather than the expect Genesis Portfolio Pro plugin for the Front Page 5. I’m trying to get it […]
Stately’s Home Middle 1 widget area in 75 / 25 layout
Updated on May 13, 2019 This members-only tutorial provides the steps to re-arrange two widgets placed in Stately’s Home Middle 1 widget area from the default 50 – 50 into 75 – 25. Before: After: We shall edit the code that adds flexible-widgets class to all the home-middle widget areas such that this class does […]
Split Navigation in Infinity Pro
This members-only tutorial provides the steps to set up primary menu, title area and secondary menu horizontally centered using CSS Grid in the header of Infinity Pro based on this earlier tutorial. If you wish to purchase this tutorial individually, click here. We shall combine primary and secondary menus inside the hamburger menu 800px and […]
Custom widgets layout in Genesis using CSS Grid
A user in the StudioPress forum asks: I am wanting to have a Widget Section with a full-width area, two halves and another full-width area. I know all of the flexible widgets give the full width then split width options but I don’t see an option for 4 content blocks with the middle two being […]
After Header Widget area in Corporate Pro
In my Facebook group a user asked: I’ve got a very busy site and I need to have navigation both in the ‘before header’ section and “after header” of Corporate Pro. There’s a widget for the before header that works, but I don’t know how to make it adapt for mobile. Help, please. This members-only […]
Header Search in Genesis Sample 2.8.0
This tutorial provides the steps to implement Monochrome Pro’s header search feature in Genesis Sample 2.8.0. The idea is to show a search box covering the entire site header when a magnifying search icon at the right of nav menu is clicked. As with the earlier tutorial for Showcase Pro, we shall use the WooCommerce’s […]








Recent Comments