To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Search Results for: image
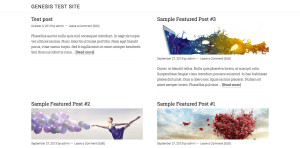
Show Featured Image if present, otherwise show responsive slider in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
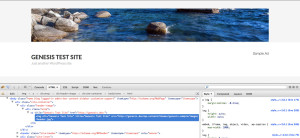
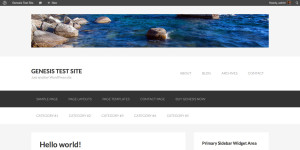
Different banner images for different Pages in Genesis
This is a continuation of my earlier post titled How to add a responsive image above site header in Genesis. Here’s the summary of what the code in this article does: displays header.jpg from child theme’s images directory above .site-header. This image will be linking to site’s homepage and will appear on most pages of […]
How to add a responsive image above site header in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add a responsive Header image in Metro Pro
Updated on December 23, 2015 The earlier method is here just for reference. The new method below is recommended. Screenshots Desktop view Tablet view Mobile view Step 1 Add the following in Metro Pro’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to move post title below featured image in Executive theme
To view the full content, please sign up for the membership. Already a member? Log in below or here.
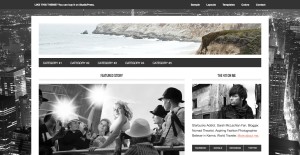
Setting up a responsive image in place of background in Minimum Pro
Updated on January 20, 2020 Got this in a mail: … My goal is simple. An image that is big and wide, that spans the entire width of the top of the screen above the minimum-pro tagline that is mobile responsive. I’m writing you because you’ve been the most active with minimum-pro and I’m hoping […]
Overlaying text on background image in Minimum Pro – Part 2
Update on July 18, 2016: Please follow this newer and updated tutorial instead of the following. In this post I provided the code for displaying content put in functions.php to appear as an overlay on Minimum Pro’s home background image. uddhava asked in the comments: If i implement this in my functions.php then i always […]
Using different background images for different Pages in Minimum Pro
In one of my earlier posts on how to make background in Minimum Pro appear on selected pages, Chris asked in the comments: How could different background images be used on different pages Here’s how it can be done. We are going to specify the background image for 2 specific static Pages (based on their […]
Overlaying text on background image in Minimum Pro
Update on July 18, 2016: Please follow this newer and updated tutorial instead of the following. One of the distinguishing features of Minimum Pro, a Genesis child theme is the background image below header. genesis_after_header hook can be used to insert a div having our desired overlay text and positioned on top of the image. […]










Recent Comments