Hello Sridhar, I would love your help on something! Here goes… 1) I would like to create a CPT called “Courses” (preferably with Pods) that lives at http://www.mywebsite.com/courses 2) On that courses page I would like to implement this amazing filterable grid solution: Page Template for displaying Posts Grid in Genesis Filterable by Sub Categories […]
Search Results for: image
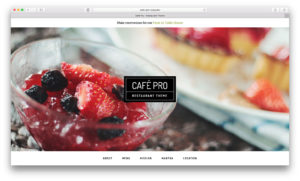
Multiple Background Images for Cafe Pro’s Front Page Header using Backstretch and Soliloquy
Updated on March 10, 2020 In the comments section of Multiple Backstretched Background Images for Front Page 1 widget area of Digital Pro via Soliloquy, a user asked: Hi,I would love to use this method to display more background images in the Cafe Pro theme. I know you have a couple of tutorials on how […]
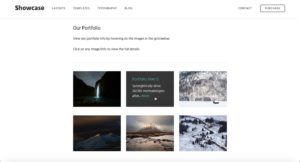
Grid of Portfolio images with Title and Excerpt on Hover in Showcase Pro
Updated on May 25, 2017 In the past, I wrote about Portfolio in Genesis with Featured Images in a Grid revealing Title and Excerpt on Hover. In this tutorial, I share the steps for doing the same on Portfolio CPT archive page in Showcase Pro in a simplified way without using jQuery for the hover […]
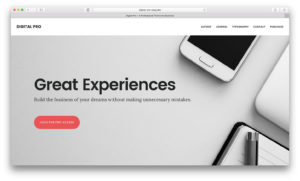
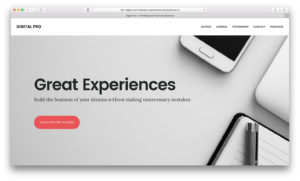
Parallax effect for Front Page background image in Digital Pro
In the comments section of How to apply Parallax effect from Parallax Pro in any Genesis theme a user asked, Hi Sridhar, I signed up specifically for this tutorial because described being able to apply the parallax effect to ANY Genesis theme but it doesn’t work on ‘Digital Pro’. I think it has to do […]
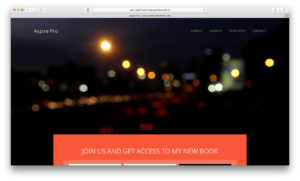
How to replace Front Page 1 background image in Aspire Pro with a Video
Updated on January 05, 2017 In the comments section of How to replace image background with a video for Front Page 1 section of Altitude Pro using BigVideo a user asked, Hi Sridhar, I was hoping that I could get this to convert to the Aspire theme, I have followed your steps and made changes […]
Setting up a responsive image in place of background in Minimum Pro
Provides access to Setting up a responsive image in place of background in Minimum Pro tutorial. Price: $10 First Name: First Name Required Last Name: Last Name Required Username:* Invalid Username Email:* Invalid Email Password:* Invalid Password Password Confirmation:* Password Confirmation Doesn’t Match Credit or Debit Card (via Stripe) Pay with your credit card via […]
Split two images
I would like to know how to split a homepage for the landing page with two images with a center widget for each. This is an example: http://codesymbol.com/themes/uno/
Multiple Backstretched Background Images for Front Page 1 widget area of Digital Pro via Soliloquy
Looking to show more than one image for Front Page 1 section in Digital Pro as a slideshow background? In this article I show how images uploaded to a Soliloquy slider can be set as the source for Backstretch script initialized on .front-page-1 based on my previous Slideshow background via Soliloquy slider using Backstretch in […]
Full width image background on Archives Title
Hi Sridhar, Using the Archive Settings on a CPT, I would like to use a full width background image on the title only. I figured out how to move the title and description to after_header and the title only spans 100%, but as you can see from the screenshot, the title also spans and so […]
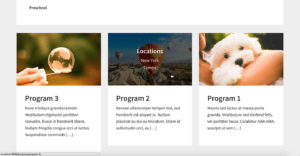
How to display the list of custom taxonomy terms on hovering featured images in another taxonomy in Genesis
In the members-only forum a user asked: Sridhar, you recently helped me with this tutorial: Custom Taxonomy Images Grid with CPTs List in Genesis I would like something similar to occur on this page: http://designtlcdev.com/kids/class-type/preschool/ I have a custom post type “Programs” using Pods. This page displays the custom taxonomy of “class-types.” On hover, I […]






Recent Comments