In the members-only forum a user asked, I’ve been trying to figure out how to have a home page with both a custom loop and widget areas. I want to use Advanced Custom Fields for several areas on the home page, to make it easier for my clients. I found code for doing that, but […]
Search Results for: image
Layout
What is the best way to warp the current design with a big div? As you can see in our design it is inside a big wrap that has a shadow on it. http://cl.ly/image/1w3V0X020z3L/Image%202015-03-20%20at%201.04.44%20PM.png
Best way to remove spacing between sidebar and main content
Hello, We just started building our sites on top of genesis and I am learning how to work with the foundation code. What the best way to remove the space between the sidebar and main content?: http://cl.ly/image/1d402F0t003Q I want the layout to be more like this: http://cl.ly/image/1w3V0X020z3L I am currently modifying the enterprise child theme.
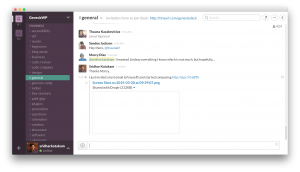
How to join Genesis Live Chat in Slack
Slack is an excellent platform that offers chat rooms for groups of people called teams. We have a GenesisWP team that already has 740 members (as on 30 July 2015) made up of Genesis professionals – designers, developers and enthusiasts that use Genesis almost on a daily basis. Genesis Slack chat is not affiliated with […]
Custom media link without shortcode
The plugin WP Gallery Custom Links provides a way to link an image to a custom url. I’d love a way to do this without the use of a plugin. Thank you, as usual, for any insight!
Grid Template for Category Archive(s) in Foodie Pro
A user wanted to know how Posts in a specific category archive page can be displayed in a grid of featured images and titles with all other category archives shown with titles and excerpts floating to right around featured images. Ex.: Recipes category archive page: Any other category archive page: While this tutorial has been […]
How to remove the empty site inner markup on Centric Pro’s front page
Centric Pro’s demo has the following extra markup in the generated HTML of front page: In this tutorial I share a couple of methods by which this unused HTML can be removed/utilized w/o affecting the look. Method 1 Before: After: Method 2 Before: After: Below is the entire front-page.php code depending on your desired HTML […]
Reply To: Altitude Filterable Portfolio with Featured Images in Grid revealing Title
Would it be too difficult to make the images full page width with no padding between them? Do you think that would look good? Sure. Add this in style.css instead: http://pastebin.com/raw.php?i=u61re6Up to get http://d.pr/i/1gIvs.
Reply To: filterable Gallery
Hi Mario, You’d need to change the featured image link from permalink to full image and then use a plugin like FooBox to open the full image in a lightbox. Ex.: In archive-portfolio.php, try changing http://pastebin.com/raw.php?i=33aYZk5a to http://pastebin.com/raw.php?i=DaPjw8CK.
filterable Gallery
Hello, I have a question about the tutorial. Filterable Portfolio in Genesis good tutorial. Danke.Wie I can display the images in a lightbox and not related to the contributions. As with nimble-portfolio. Greeting Mario /




Recent Comments