Hi Sridhar, I was wondering how you would remove a slider from a homepage in viewports < 480px and replace with an image? Thanks so much
Search Results for: image
Reply To: Tutorial Requests
@Sierra Marcum Here you go: http://sridharkatakam.com/how-to-make-featured-images-in-genesis-content-archives-link-to-full-size-images-opening-in-a-lightbox/
Reply To: Tutorial Requests
I need to make the featured images in posts on http://www.dunnandgone.com link to a lightbox showing the full-size image. I’ve attempted to make this work several times, and nothing has worked. Could you please post a tutorial for this? I would also like to link the photo banner at the top, which is just a […]
How to display a custom Primary sidebar for Posts in Genesis
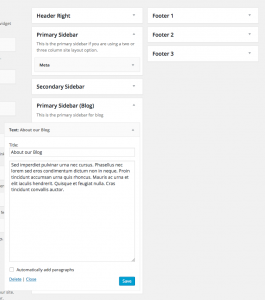
By default widgets placed inside ‘Primary Sidebar’ widget area (sidebar) will appear on all pages that are set to display the Primary Sidebar location in Genesis. In this tutorial I share the code to register and display a custom ‘Primary Sidebar (Blog)’ widget area in the Primary Sidebar location for single and archive view of […]
Custom Full Width Widgetized Page in Genesis using Column Classes, Equal Heights jQuery and RSS Widgets
This is the second of three in my ‘Here’s how I did it on my current website project’ series.. Inputs News page This is not a normal blog page. What we are to do here is pull in RSS feeds from a variety of of sources and display them with the correct brand. These are […]
Displaying the entries of a CPT organized by a Custom Field’s Value
In a project that I am currently working on, there’s a custom field group created in Advanced Custom Fields called “Trend report meta” and it has ‘Report PDF’ and ‘Report Category’ custom fields. This group is set to appear in a Custom Post Type named ‘Trend Report’. ‘Report Category’ is a Select field with these […]
Add a background color to site-header as the page gets scrolled down
Hi Sridhar, I was looking for a way to add a background color to my site-header as the page gets scrolled down. I’m using your one-pager genesis theme and came across the tutorial “Medium-like Full View Featured Image in Genesis”. I was able to change the header-fade.js file to almost achieve the effect I want. […]
Reply To: Video background not working
I have found the error. There was a typo in the fallback image. Thanks for your time. Stijn
Reply To: How can I make the following header image responsive for mobile devices.
I am looking at http://quicktest01.wpengine.com/ and the image for header is coming from background set to “.site-title a”, it’s not an inline image (using the img html tag). That’s not the method I follow and wrote about at http://sridharkatakam.com/use-wide-header-magazine-pro/.
Genesis Header with Logo, Nav and Social Icons in-line
Adam asks, Do you have a tutorial on how to create the header so that the logo, navigation and social icons are all in-line ? In this tutorial I share the steps to customize header in Genesis Sample child theme to show an inline logo image at floated to the left and a custom menu […]




Recent Comments