Here you go: https://sridharkatakam.com/full-width-posts-showing-featured-image-with-breadcrumbs-and-meta-overlayed-on-top-in-genesis/
Search Results for: image
Replace Parallax Pro Home Page Header Section with the Altitude Pro Style Header
In the Altitude Pro Home Page, the first section background image is also the background for the Header. Only when you scroll down, the header section changes to sticky with a flat color background, like in Parallax Pro. Is there a way to replicate this same effect in Parallax Pro? Thank you, Jerry
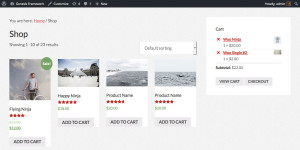
How to replace Primary Sidebar with a custom sidebar for WooCommerce pages in Genesis
In my Facebook group, a user asked: I’ve added the Genesis Simple Sidebar plugin to my site, and created a new sidebar, which I want to display on all my shop and product pages. Is there a way to automatically set to that sidebar when creating a new product? … and along similar lines, is […]
Reply To: Add Widgets Areas on Top of Background Images in WorkStation Front Page
Done. How to add widget areas on top of background images in WorkStation Pro
Removing 'site-inner' Class on Front Page for Enterprise Pro
Hi Sridhar, I’ve had a look through some of your existing tutorials to see if you have explained something similar in the past. I noticed that in the Enterprise Pro Theme, there is a ‘content’ class within the ‘site-inner’ class on the Front Page – (See Screenshot Below). When looking at another Theme such as […]
Reply To: Center logo in Metro Pro
It’s not working i’m afraid. The upload size is fine and right widget is gone but the logo is still aligned left. I’ve checked 3 times to make sure of no mistakes. Here’s the CSS…. Site Header —————————————————————————————————- */ .site-header { background-color: #fff; padding: 0; overflow: hidden; } .header-image .site-header { padding: 0; } /* […]
How to center logo in Metro Pro
In the members-only forum a user asks: Using Metro Pro for the first time and I’ve got everything looking great apart from the header. I need to replace the default 270×80 logo with a logo that’s 350×270 and placed centrally. I don’t need the widget area. Can you help please? thanks very much We can […]
Reply To: Add overlay to image using technique from Beautiful Pro on Home Page only
Done. How to add widget overlay on a responsive inline image on the front page in Beautiful Pro
Full Screen Portfolio with PagePiling in Genesis
In the members-only forum a user asks: I love the PagePiling.js tutorial you do here: Full Screen Scrolling Sections in Genesis using PagePiling.js What I would like to do is use that Page Piling effect to go between portfolio items, where each change shows a different portfolio entry. Is there a way to link up […]
How to apply No Sidebar Pro’s Front Page Layout to Minimum Pro’s Category Archives
In the members-only forum a user wrote: I wanted to add the No Sidebar Pro front page layout as the category page layout to Minimum Pro. I looked at the front-page.php and added the ns_front_page_genesis_meta, ns_full_screen_script, ns_post_class, ns_body_class, and ns_front_featured_image functions to my custom template. I added the front page js to my js folder. […]




Recent Comments