This tutorial is based on How to set up a fixed nav menu that appears upon scrolling in News Pro + Accessible Responsive Menu in Genesis. Here’s what’s covered: Secondary Navigation is relocated to above the header. When Primary Navigation is scrolled past (down), a custom menu assigned to Sticky Navigation Menu theme location fades […]
Search Results for: image
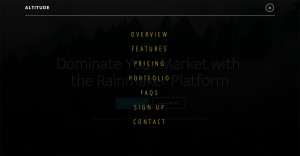
Sliding down Primary Navigation in Full Screen Overlay in Genesis
In my Facebook group a user asked: I’ve found a really nice menu on https://www.berriart.com/projects/. Could you make a tutorial on how to make that on the Genesis Altitude-Pro theme? That would be lovely In this article I share the steps for setting up a hamburger menu icon in the header right in place of […]
Thanking the Genesis Community Contributors
You have started StudioPress. You write articles and tutorials on Genesis. You help others on social media like at Twitter, Facebook and Slack. Your definition of hobby is to experiment with Genesis whenever you have free time. You are in the list of fine folks I follow in Twitter. You have released free Genesis themes […]
Google Webmasters site’s Mobile Menu in Genesis
In my Facebook group, a user asked: Hello Sridhar, Google just released a new design for the webmaster tools (https://www.google.nl/intl/nl/webmasters/#?modal_active=none) and I love the mobile menu. Could you make a tutorial on how to make that using your Genesis Sample Master theme? Thanks a lot! The redesigned Google Webmasters website shows a hamburger menu icon […]
How to set up different menus on different Pages/Posts in Altitude Pro using Genesis Simple Menus
In one of my current Genesis customization projects, the requirement is to give the site owner an easy way to select her desired WordPress menu which would appear in the header area of Altitude Pro. By default a menu assigned to Primary Navigation location at Appearance > Menus will appear site-wide. wp_nav_menu_args filter can be […]
How to center logo in header with widget area on either side in Genesis
In the members-only forum, a user asked: Please could you could add a tutorial to adjust the header area on Genesis Sample to have a logo in the centre with a widget area on either side. I’m trying to set up the following: SOCIAL ICONS – LOGO – SEARCH BAR We shall register a header […]
Reply To: Widgetizing the Header
Follow https://sridharkatakam.com/widgetized-header-in-genesis/. From the image that I sent does it make sense for a second row for the Date-Location-Time row, also? For that, you could register another widget area called say, “After Header”, put your desired HTML in a text widget in it and hook a function to genesis_after_header. In the function you would display […]
Widgetized Header in Genesis
In the members-only forum a user asks: I have a client that wants to essentially make a “text” header, meaning the header would be a solid background with 3 large words as the header. Originally they created a png for the header but this isn’t really responsive since it “shrinks” too much. I created a […]
Reply To: Widgetizing the Header
Great! From the image that I sent does it make sense for a second row for the Date-Location-Time row, also?
Reply To: Widgetizing the Header
Sorry, but the only thing I have at this time is an image of the page. I have uploaded it to a test site of mine: http://gravityforms.noworryweb.com/front-page.png The client wants to create an image to put in the header ( “Night at the Auction” ) but as you know it will just get squished in […]







Recent Comments