Previous videos in the series so far: Day 1 Day 2 Day 3 Today’s session covers: writing media queries for adjusting mobile responsive behavior adding hamburger mobile responsive menu for the navigation changing footer text and styling the footer displaying items in a column grid using custom CSS as well as Genesis column classes using […]
Search Results for: image
Equal height columns in Digital Pro using matchHeight jQuery
In the comments section of Using Flexbox for equal height columns in Digital Pro tutorial, the requestor wrote: I was the one that asked this question and I have implemented this with 5 widgets (instead of 4 like your example) and it is not working. It breaks for both Safari and IE and I have […]
Increase the height of altitude pro navbar
Hey Sridhar, i am developing a site for a client using Altitude pro with a utility bar as per your tutorial. The client’s logo is square and I would like to increase the height of the title area but still keep the navbar’s minimizing effect and the utility bar. The current altitude pro is using […]
[Video] Re-creating a website in Genesis – Day 3
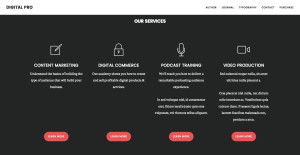
Previous videos in the series so far: Day 1 Day 2 Today’s session covers: using a template from Executive Pro for Landing pages and optionally showing the nav bar setting up a custom header on a specific Page enqueueing (loading) Font Awesome, custom CSS files, Google fonts loading custom web fonts from ttf files customizing […]
[Video] Re-creating a website in Genesis – Day 2
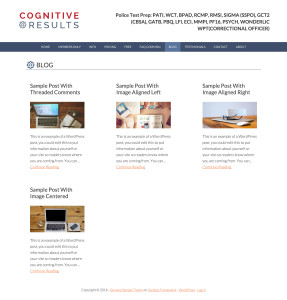
Previous videos in the series so far: Day 1 Today we are going to change child theme name style Page titles change content archives display and style blog page. We shall use the built-in Genesis column classes to split entries into columns. limit the Posts on Posts page to those from a specific category add […]
Reply To: Change Showcase Pro Featured Image place
Hi Joana, Follow https://sridharkatakam.com/change-featured-image-display-single-entry-pages-showcase-pro/.
[Video] Re-creating a website in Genesis – Day 1
Beginning today I am going to post one video a day each about an hour long on how to set up a simple website, http://cognitiveresults.com/ in WordPress using Genesis Sample child theme. The videos are recordings of Google hangout sessions with the site’s owner, a Genesis beginner and she will be asking me questions as […]
Reply To: Creating a Services Page/Template
All those Pages have the same parent page: Services. It’s exactly what you wrote: It’s likely you would like to set those Pages as Childs to a Services Page, resulting in a Permalink Structure like: example.com/services/example-service How could you go about having a solution which would automatically add these ‘Service Pages’ to the Service Page/Template, […]
How to automatically show a grid of sub Pages on static Pages in Genesis
In the members-only forum, a user asked: Hi Sridhar, What do you think about a Tutorial either using ACF or another method to create a Services Page/Template. For example, if you have several services where you are using a Page per Service to provide further information about the service. It’s likely you would like to […]
Creating a Services Page/Template
Hi Sridhar, What do you think about a Tutorial either using ACF or another method to create a Services Page/Template. For example, if you have several services where you are using a Page per Service to provide further information about the service. It’s likely you would like to set those Pages as Childs to a […]






Recent Comments