In this article I show how Typed.js, a jQuery typing animation script can be enqueued on the front page in Genesis and initialized on a custom span element appearing below the header. Step 1 Upload typed.js to your child theme’s js directory (create if not existing). Step 2 Create a file named say, typed-init.js in […]
Search Results for: genesis
Efficiently adding Bootstrap to Genesis
Can you explain how to add Bootstrap to Genesis and making it mobile-first without causing too much bloat
Full Screen Scrolling Sections in Genesis using PagePiling.js
PagePiling.js is a jQuery script for easily creating fullscreen sections that scroll one at a time for effective and engaging story telling. In this tutorial I provide details of implementing PagePiling on the front page of a Genesis site having 4 widget areas. We are going to set image backgrounds for first and third sections […]
Simple CSS transitions for entry elements in Genesis
Inspired by Rafal Tomal’s blog, in this tutorial I show how CSS transition and transform properties can be used to smoothly show a background color around entries animate post title and post info down animate read more link up when an entry in content archives (all listing i.e., non singular pages) that are split into […]
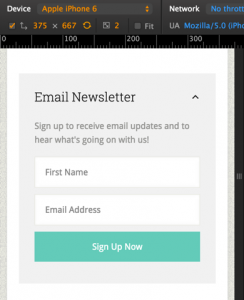
Using mobble to set up collapsible horizontal opt-in form on mobiles in Genesis
In the members-only Tutorial Requests forum a user asked, Question – I’m implementing a horizontal opt-in on my new site but I’d like for it to be collapsible ONLY on mobile (primarily phones – kind of like mobile menus) since it takes up a lot of room when not collapsible and viewed on mobile. How […]
How to use Sprites in Genesis
Dear Sridhar, I would like to use a tutorial on how to use sprites in Genesis. In particular, I am using the Altitude Pro theme and use the backstretch on the home page, as per your instructions here: How to replace Home Section 1’s background image with Backstretch slideshow in Parallax Pro Full screen slideshow […]
Sample CSS for styling Google Custom Search Engine Results page in Genesis
If you have switched the search functionality in your Genesis site from the default WordPress to Google’s and wanted to style the results so they don’t look boring (or ‘ugly’ depending on how design-sensitive you are), add the following in your child theme’s style.css and make the necessary adjustments to match your site’s colors. After […]
How to display full content for the first post in Genesis
In the ‘Content Archives’ section of Genesis Theme Settings we can specify whether the full content or content limited to a certain number of characters or excerpts should be displayed in content archives (Posts page, category archives, tag archives, search results etc.). When this is set to content limit or excerpts, if you would like […]
How to make a string and link, translatable and multilingual, in a Genesis theme
1. I would like to learn how to translate a string like the “View our full Portfolio >>” on the Homepage after setting up a Portfolio http://sridharkatakam.com/filterable-portfolio-grid-on-front-page-and-archive-page-in-altitude-pro-with-title-excerpt-and-clickable-custom-fields-on-hover/ Example string to translate: <div class="portfolio-archive-link"><a href="/portfolio/" class="button">View our full Portfolio »</a></div> I use poedit to translate the altitude.pot file. I named de_DE.mo and I have a site […]
Truncating Previous/Next Post link Titles in Genesis
On a Genesis customization project I worked on today, the requirement was to place links to Previous and Next posts at the top of single Posts and to limit their link text to a set number of characters so they do not appear on two lines. Before: After: Here’s one way in which this can […]







Recent Comments