In the comments section of Adding a responsive side menu in Genesis using Sidr a user wanted to know how a search form can be shown in the side menu with the Submit button replaced by a Font Awesome icon.
In this tutorial I share the steps for adding a search form floated to the right of Primary Navigation menu in Genesis for which a magnifying glass font icon is set as the Submit button and displaying the same in the side menu powered by Sidr.

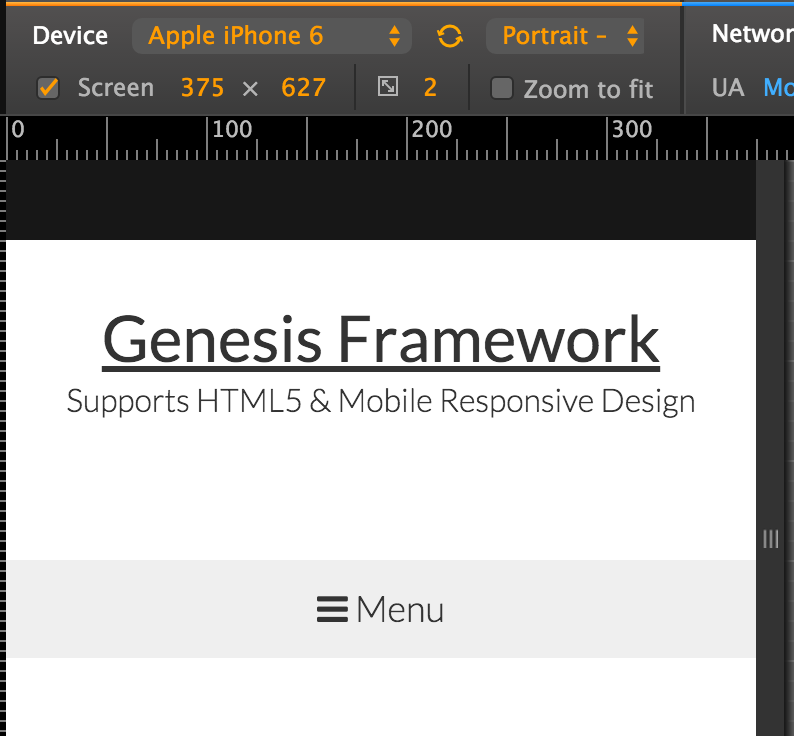
At smaller widths, the navigation will appear as hamburger menu:

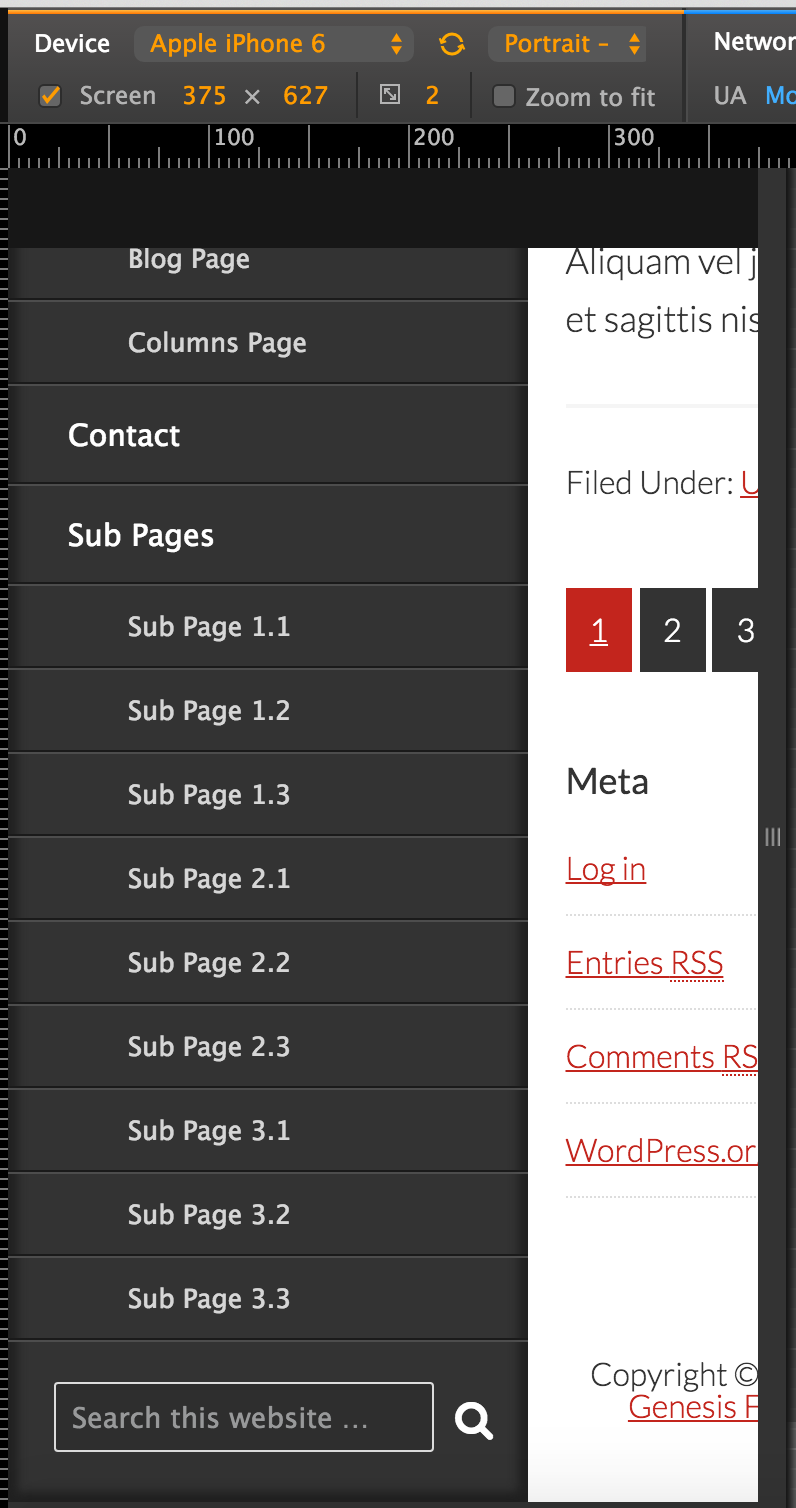
Tapping the menu icon will display the Primary Navigation incl. the search box in the left side menu:

While the tutorial has been written for Genesis Sample child theme it should work with some adjustments in any Genesis child theme.
Step 1
To view the full content, please sign up for the membership.
Already a member? Log in below or here.