In Beautiful Pro the .site-header-banner div has background image set via CSS and as such is not responsive. It is possible to make image backgrounds responsive but I personally prefer to just "embed" images vs using them as backgrounds and using CSS/JS to make them responsive. Just feels more natural and the proper way of doing things.
In this article I show how we can disable the background image option in Beautiful Pro and modify functions.php to insert a image present in child theme's images directory in the .site-header-banner div.
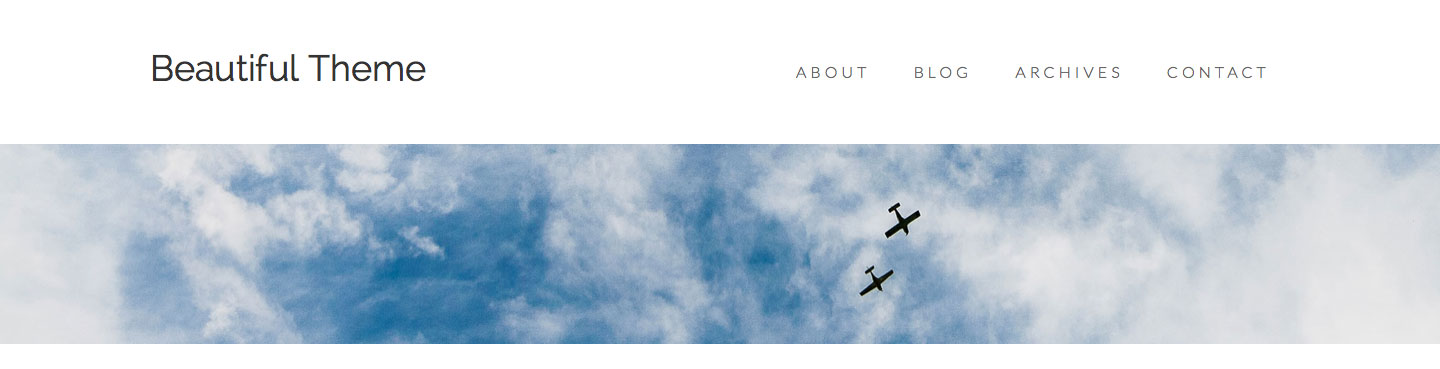
Desktop:
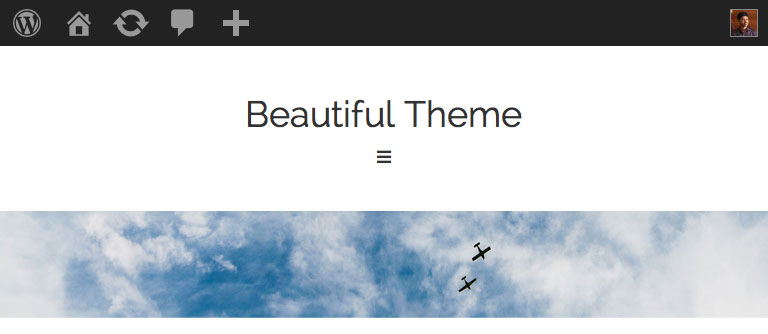
Tablet:
Mobile:

Edit functions.php.
Comment out or delete
To view the full content, please sign up for the membership.
Already a member? Log in below or here.