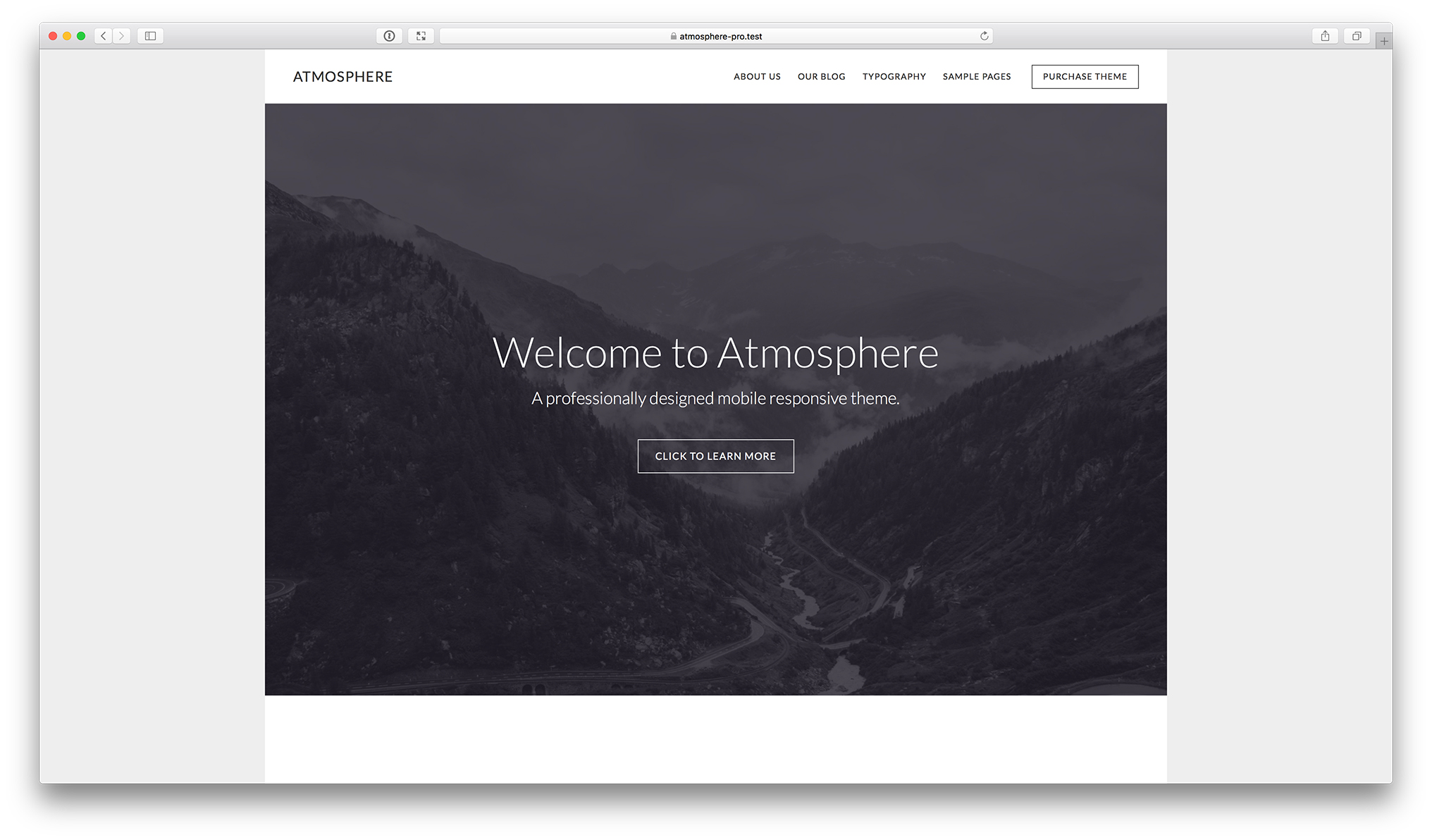
Front Page 1 section of Atmosphere Pro uses Backstretch for its background image and is hence not responsive. Left and right side of the image will get cut off as we reduce the viewport width.
This tutorial provides the steps to disable Backstretch and setup the Front Page 1 image inline i.e., as a regular img element and use CSS to float the widget area on top of the image - centered like an overlay.
Note: This is at the expense of 100% viewport height for the front page 1 section.
Step 1
Disable the Javascript that sets full-screen height for the Front Page 1 section.
Inside front-page.js comment out or delete:
var windowHeight = $( window ).height() - 77;
$( '.front-page-1' ) .css({'height': windowHeight +'px'});
$( window ).resize(function(){
var windowHeight = $( window ).height();
$( '.front-page-1' ) .css({'height': windowHeight +'px'});
});
Step 2
Edit front-page.php.
a) Inside the atmosphere_front_page_genesis_meta() function, comment out or delete:
add_action( 'wp_enqueue_scripts', 'atmosphere_front_page_backstretch_scripts' );
b) Inside atmosphere_front_page_widgets() change
genesis_widget_area( 'front-page-1', array(
'before' => '<div id="front-page-1" class="front-page-1"><div class="widget-area"><div class="wrap">',
'after' => '</div></div></div>',
) );
to
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Can we get this tutorial and https://sridharkatakam.com/background-video-front-page-1-section-atmosphere-pro/ to work together, where we have a responsive video box for front-page-1?
I tried walking through the two tutorials a couple of times, and the video does not display properly
Well, with both tutorial’s modifications made, it works properly up to a 500px width, but above that – the video area collapses behind the header bar
Once this is edited, where or what pulls the frontpage 1 image?
Really useful tutorial but like sbphoto42 above the image is now not showing. Tried this a couple of times. Grateful for any thoughts.