In Genesis Facebook group a user asked how a grid of posts can be shown below the header on single post pages in Genesis with these requirements:
- ability to set the number of posts
- the current post should not be displayed in the grid
- working pagination
What better plugin to accomplish this (esp. with the pagination requirement) than the excellent Genesis Featured Posts Combo?

Step 1
Install and activate GFPC.
Step 2
Add the following in child theme's functions.php:
// Register single-posts-grid widget area
genesis_register_widget_area(
array(
'id' => 'single-posts-grid',
'name' => __( 'Single Posts Grid', 'my-theme-text-domain' ),
'description' => __( 'For the Posts grid on single posts', 'my-theme-text-domain' ),
)
);
// Display Single Posts Grid below header on single posts
add_action( 'genesis_after_header', 'sk_posts_grid' );
function sk_posts_grid() {
if ( ! is_single() ) {
return;
}
genesis_widget_area( 'single-posts-grid', array(
'before' => '<div class="single-posts-grid widget-area"><div class="wrap">',
'after' => '</div></div>',
) );
}Step 3
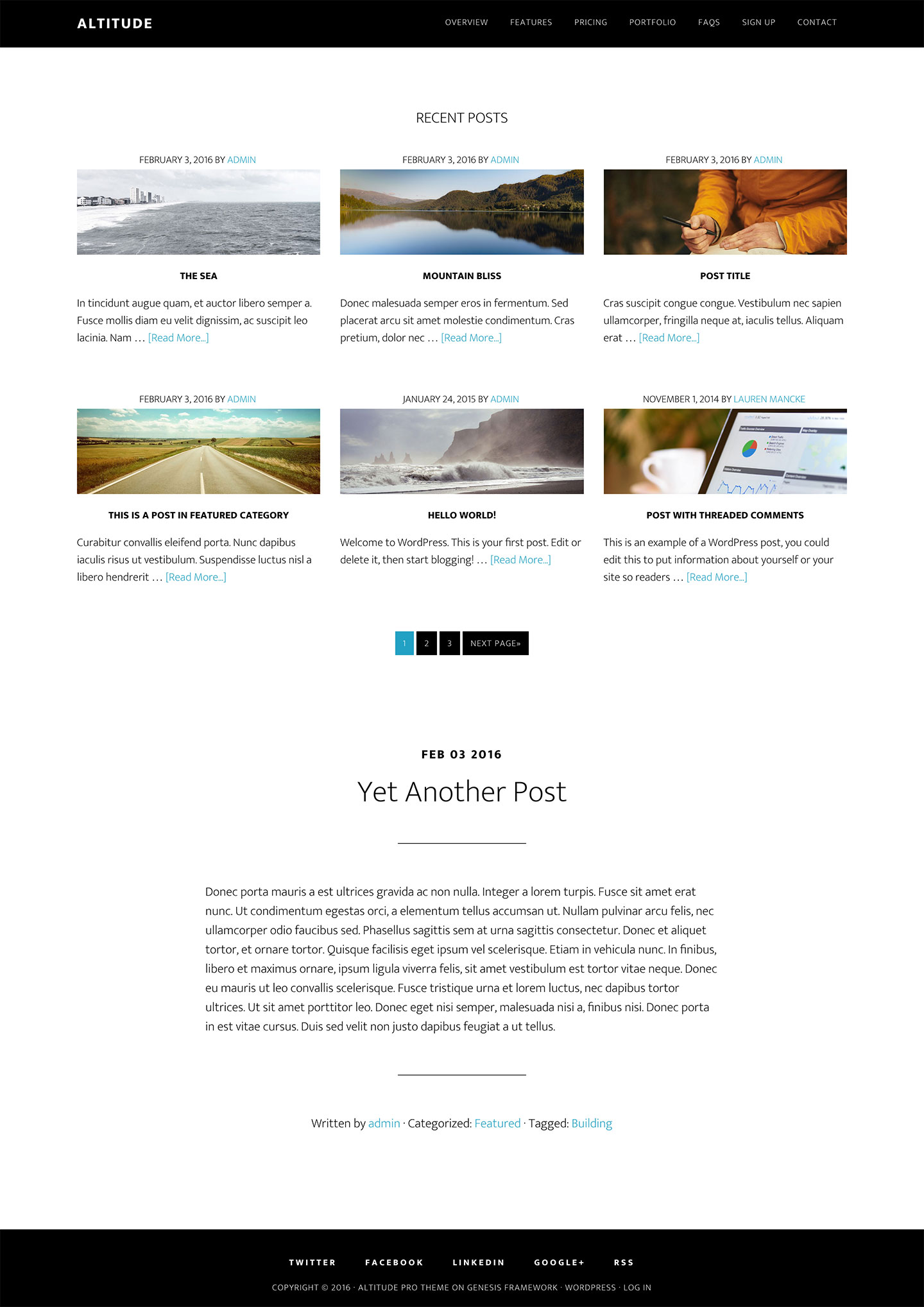
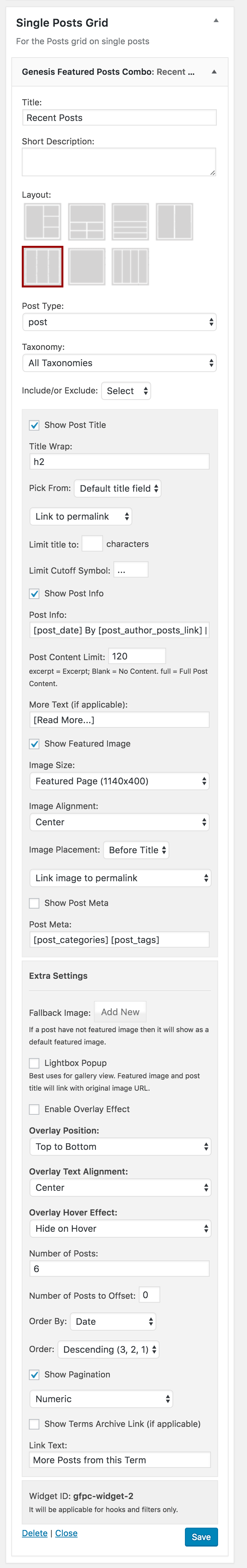
At Appearance > Widgets drag a Genesis Featured Posts Combo widget into Single Posts Grid widget area and configure it to your liking.

Make a note of the Widget ID near the bottom.
Step 4
Let's
- relocate the post info from below the titles to above the featured images
- exclude the current post from the loop
for only the posts inside the specific widget from earlier step.
In functions.php add
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
It’s a good solution, but for this type of purpose, i prefer Toolset Types & Views, although the learning curve is steeper.
Hey Sridhar, This is great but the pagination with the GFPC plugin (all options) do not work properly with the above code. Can you take a closer look and update, please? Specifically, the post meta above the image gets distorted with extra characters and once “paged” it repeats posts in the grid. Thanks in advance for the additional attention to this awesome tutorial!
Best,
-B
Hi B,
I am currently on vacation and can not look into this.
You may want to reach out to Chinmoy Paul, the GFPC plugin author regarding this. He has access to all the tutorials here in this site.
I am not sure that I can post the comment here. But here is the answer of the above issue:
Remove the white spaces between shortcodes. Now again add the space and save the widget. Extra ASCII characters will not appear.