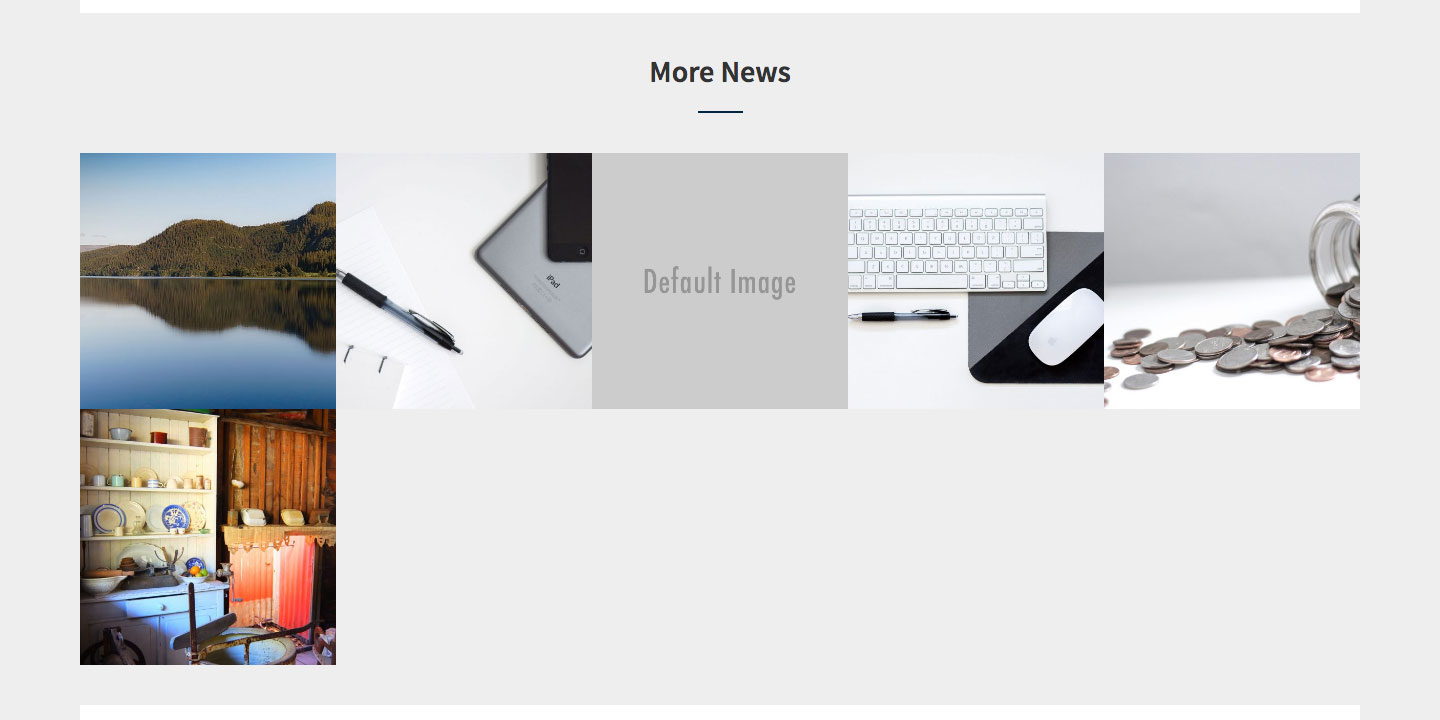
This tutorial provides the steps to display a grid of posts' featured images below content on single posts in Genesis. We shall exclude the current post from appearing in the custom WordPress query.
A fallback image will be set for posts that do not have a featured image.

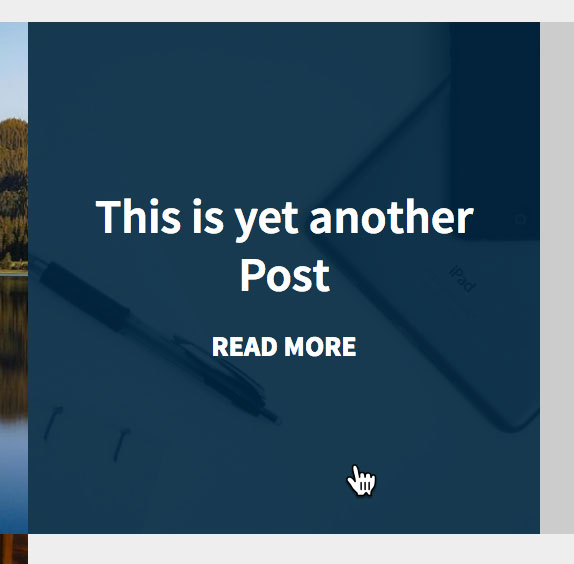
On hover:

Screencast:
As the viewport width is reduced, we shall change the number of columns to 4 to 2. Since an inline grid is being used, controlling the number of columns at various media query break points is as simple as specifying the width of each block in %.
Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Thank you! Looking forward to trying this.