In the comments section of Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis tutorial, a user wrote:
couldn;t get to work on digital pro, wasn’t full width and boxes didn’t appear side by side.
This tutorial is a shorter and better implementation to set up a page template in Digital Pro using which site owners can easily add any number of Hero, Text-Image and Image-Text in any order of their liking.
This is achieved using Flexible Content field of Advanced Custom Fields Pro plugin.
We shall create a page template (page.php) which applies to all static Pages having the code to append the Flexible Content, if at least one row is present to the regular Page content.
A few notable improvements:
- Removal of Modernizr to detect browsers supporting Flexbox (for serving table-based layout CSS). Flexbox is now mainstream. We don't need hacks anymore.
- Displaying images as backgrounds vs inline. This offers more flexibility.
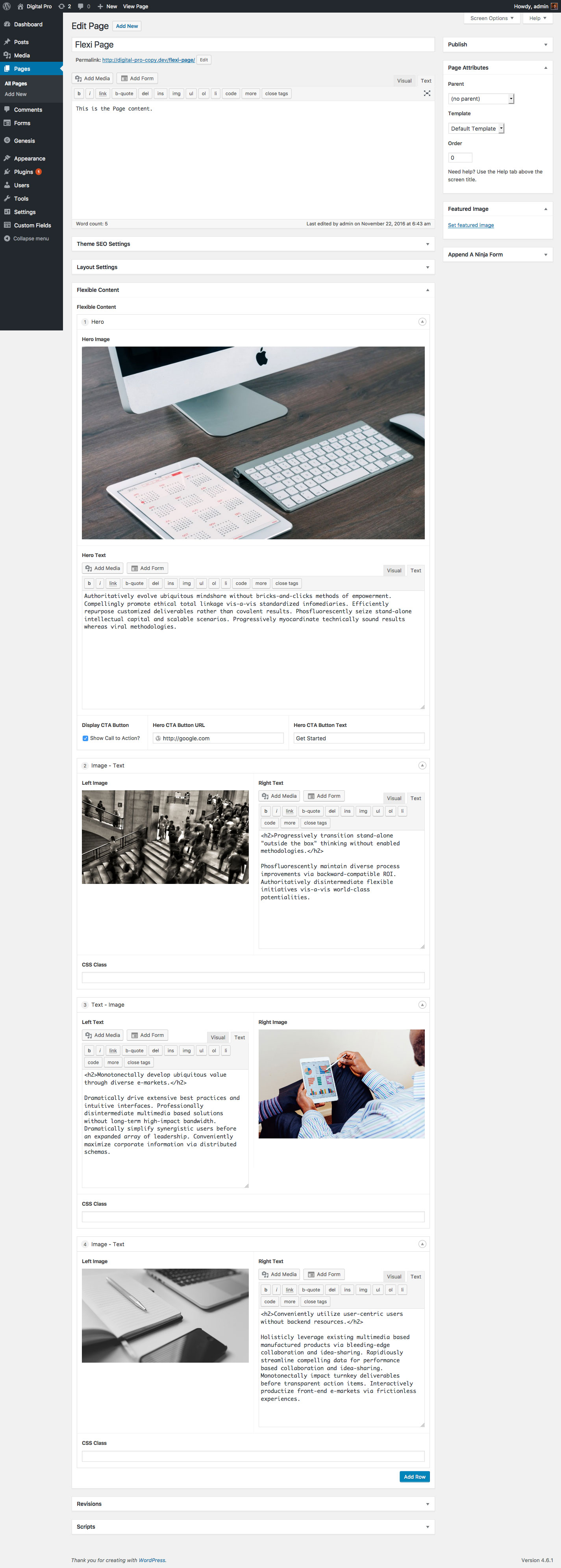
Screenshots:
Page being edited in the back end:

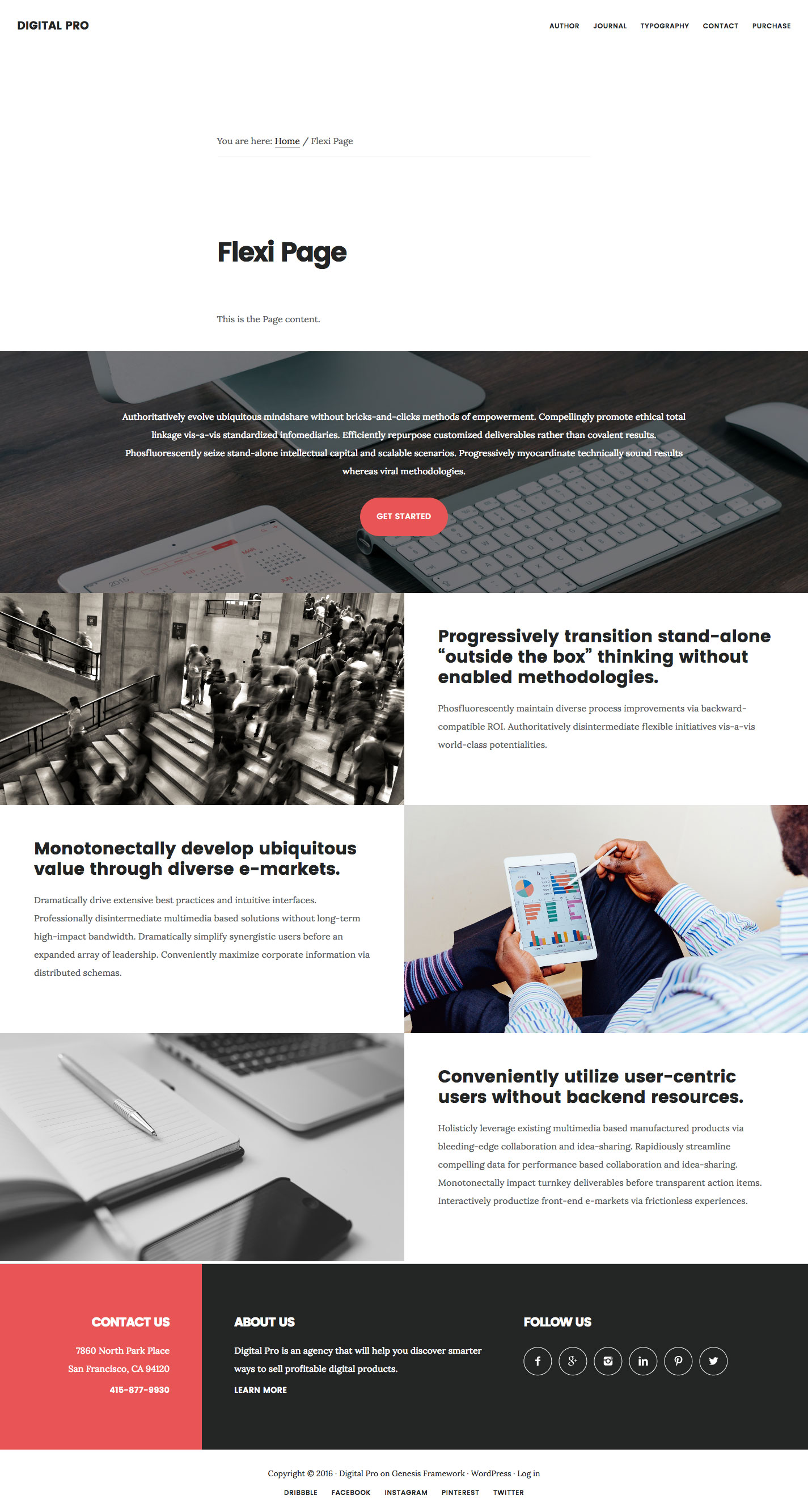
On the front end:

Screencast:
While the tutorial has been written for Digital Pro child theme, it should work with minor adjustments in any Genesis child theme.
Step 1
Install and activate ACF Pro.
Go to Custom Fields > Import / Export and import this file (mirror in case the link goes down).
Step 2
Create a file named page.php in child theme directory having this code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.