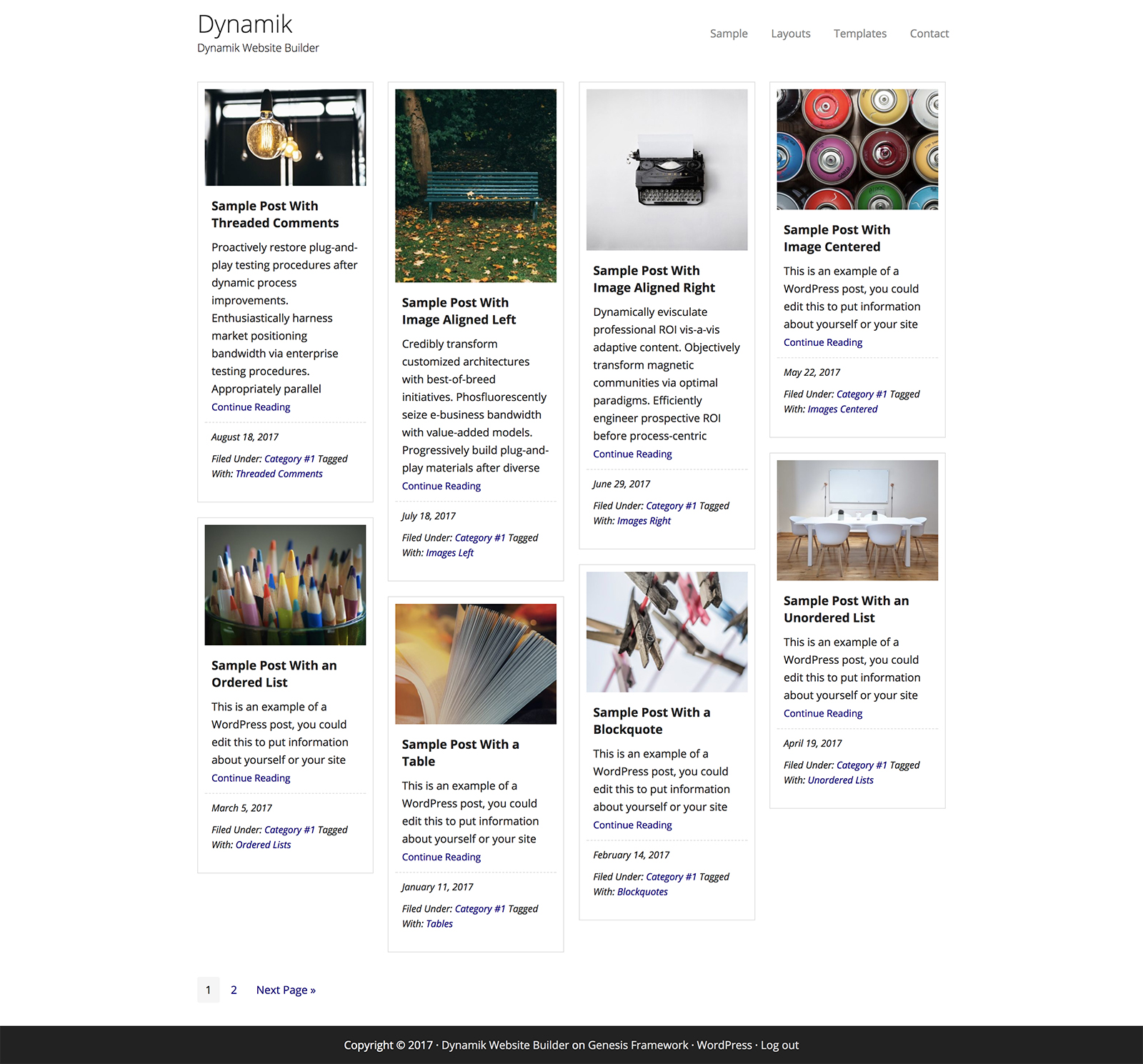
This tutorial provides the steps to display posts on Posts page and archives in a masonry layout in Dynamik.
Posts will appear in a 4-column grid on desktops, 3 columns at 1024px and below, 2 columns at 768px and below, 1 column at 500px and below.
Step 1
If you would like to use a static Page on your homepage and have the list of blog posts on an inner Blog page, create two Pages titled Home and Blog. Then go to Settings > Reading and set Home as front page and Blog as the Posts page.
Step 2
Go to Genesis > Dynamik > Dynamik Settings > General Settings.
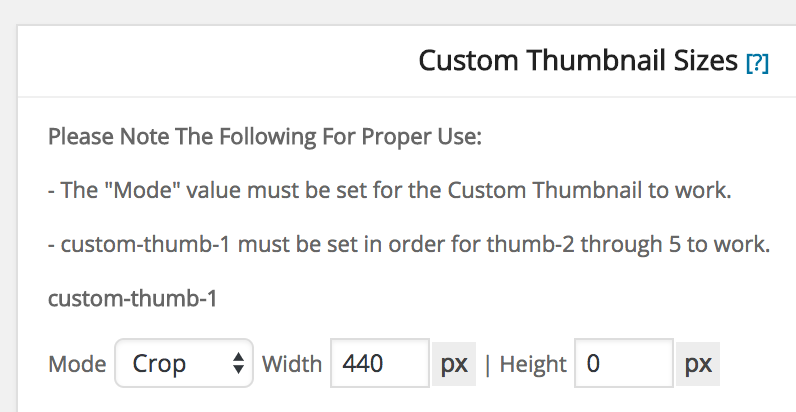
Register a custom custom-thumb-1 thumbnail size with 440px for width and 0 for height.

Step 3
Create a file named masonry-init.js at wp-content/uploads/dynamik-gen/theme having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Thanks, Sridhar.
I’m curious why you prefer to upload .js to wp-content/uploads/dynamik-gen/theme rather than entering the code into the JS tab under Dynamik Custom (similar to the PHP and CSS)?
Peter