In my tutorials requests Trello board, a user asked:
Hi Sridhar, could you make a tut regarding how to have BOTH site site title AND logo side by side on header ?
In this tutorial, I share a modification of the code from Theme Logo in Genesis article to display the site title and image logo (vs as a background) using the WordPress' Theme Logo feature and to its right - both linking to the site's homepage.

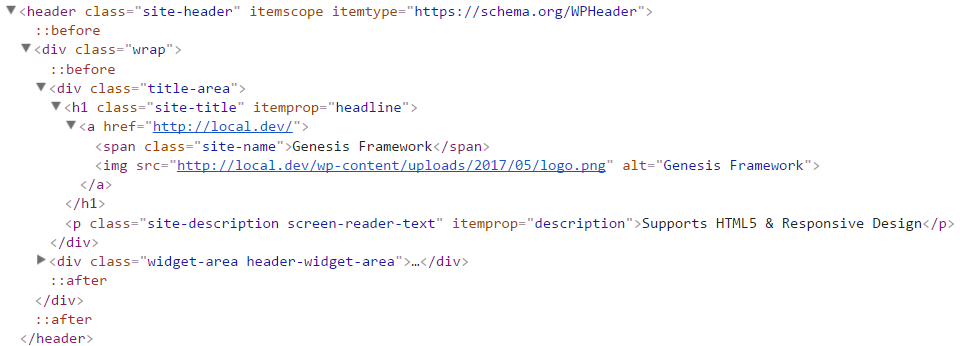
Sample generated HTML:

Written for and tested in Genesis Sample 2.3.0
Step 1
Edit child theme's functions.php.
a) Replace
// Add support for custom header.
add_theme_support( 'custom-header', array(
'width' => 600,
'height' => 160,
'header-selector' => '.site-title a',
'header-text' => false,
'flex-height' => true,
) );
with
// Add support for custom logo.
add_theme_support( 'custom-logo', array(
'width' => 600,
'height' => 160,
'flex-width' => true,
'flex-height' => true,
) );
b) Add
To view the full content, please sign up for the membership.
Already a member? Log in below or here.