I was going through my Twitter feed and came across a free theme called Adapt. It has a custom Page template for showing entries from Portfolio CPT in a grid layout with filtering option. I really liked how it works and decided to implement the same in a test site. While the Page template in Adapt can certainly be adapted to work in any WP theme, I thought it would be a fun and learning experience to do this using Views.
In this article I detail the process of setting up a filterable portfolio that works in any WordPress theme. We will use Types for creating and CPT & Views for displaying the filter links row and below that, the clickable portfolio images that link to single entries.
Video Demo:
Step 1
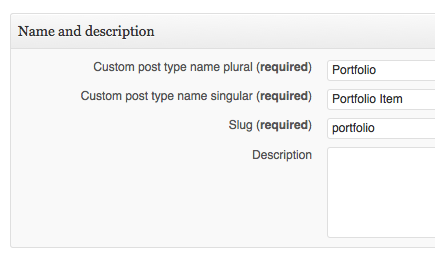
Go to Types > Custom Types and Taxonomies and create a new CPT.

Enable featured image support by ticking Thumbnail under Display Sections.
Uncheck has_archive as we do not want WordPress to take control of the CPT archive page.
Step 2
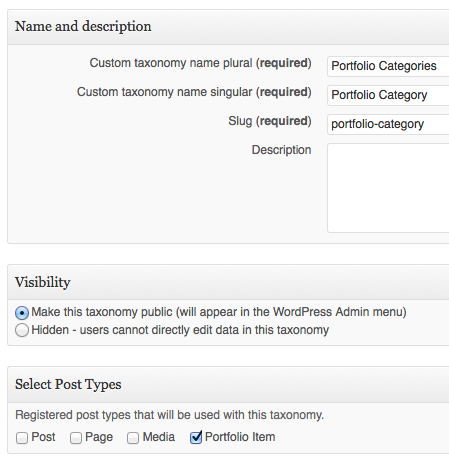
Go to Types > Custom Types and Taxonomies again and create a new Taxonomy.

Make sure to select Portfolio Item as the Post Type that will use this custom taxonomy. In the Advanced section select Hierarchical so this taxonomy will behave like post categories, with parent / children relationship and checkboxes.
Step 3
Go ahead and add your Portfolio items and categorize them under the custom Portfolio Category taxonomy. Make sure to set a Featured Image for each.
Step 4
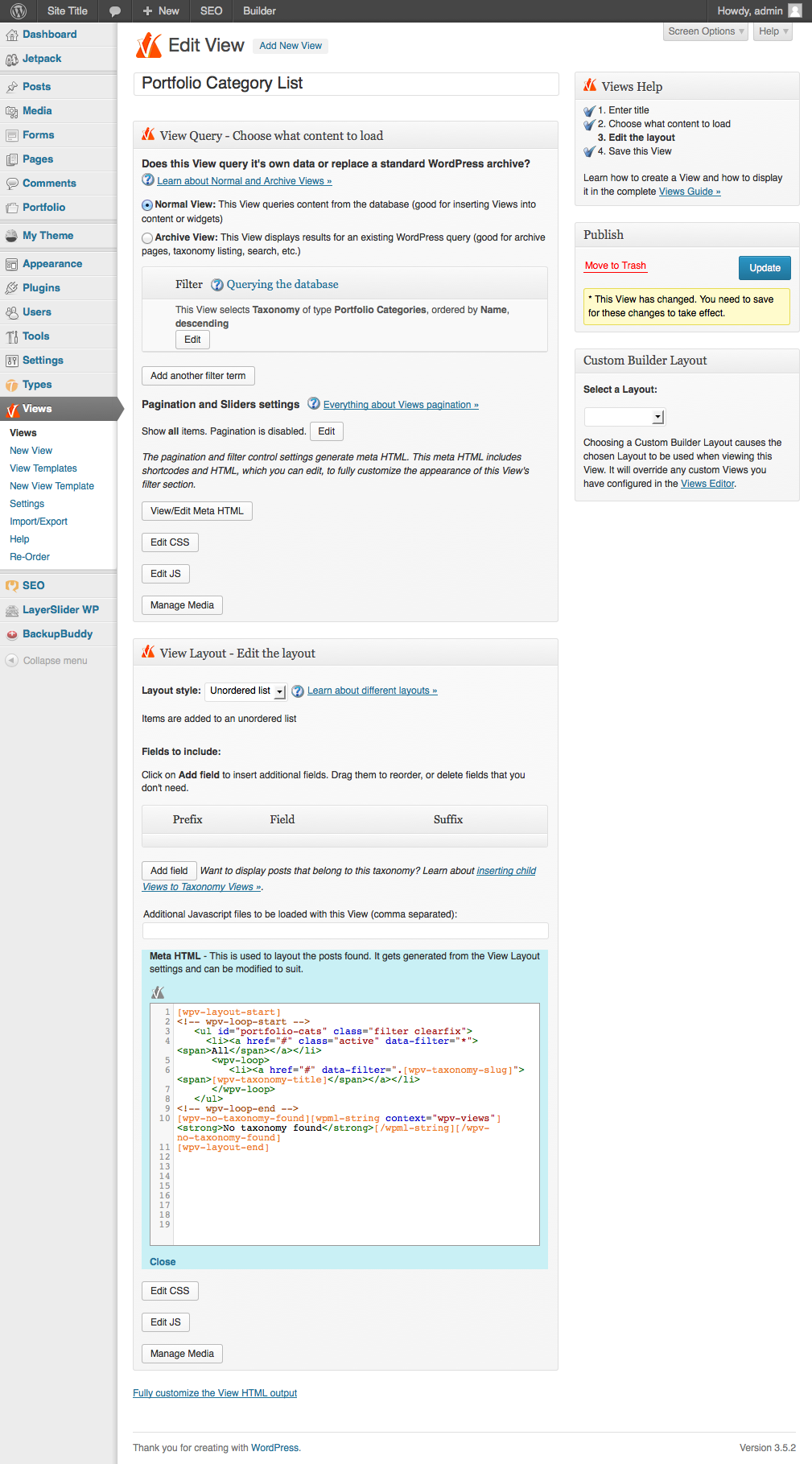
Create a new View called say, Portfolio Category List. Set it up like this:
Customize the generated HTML like so:
Step 5
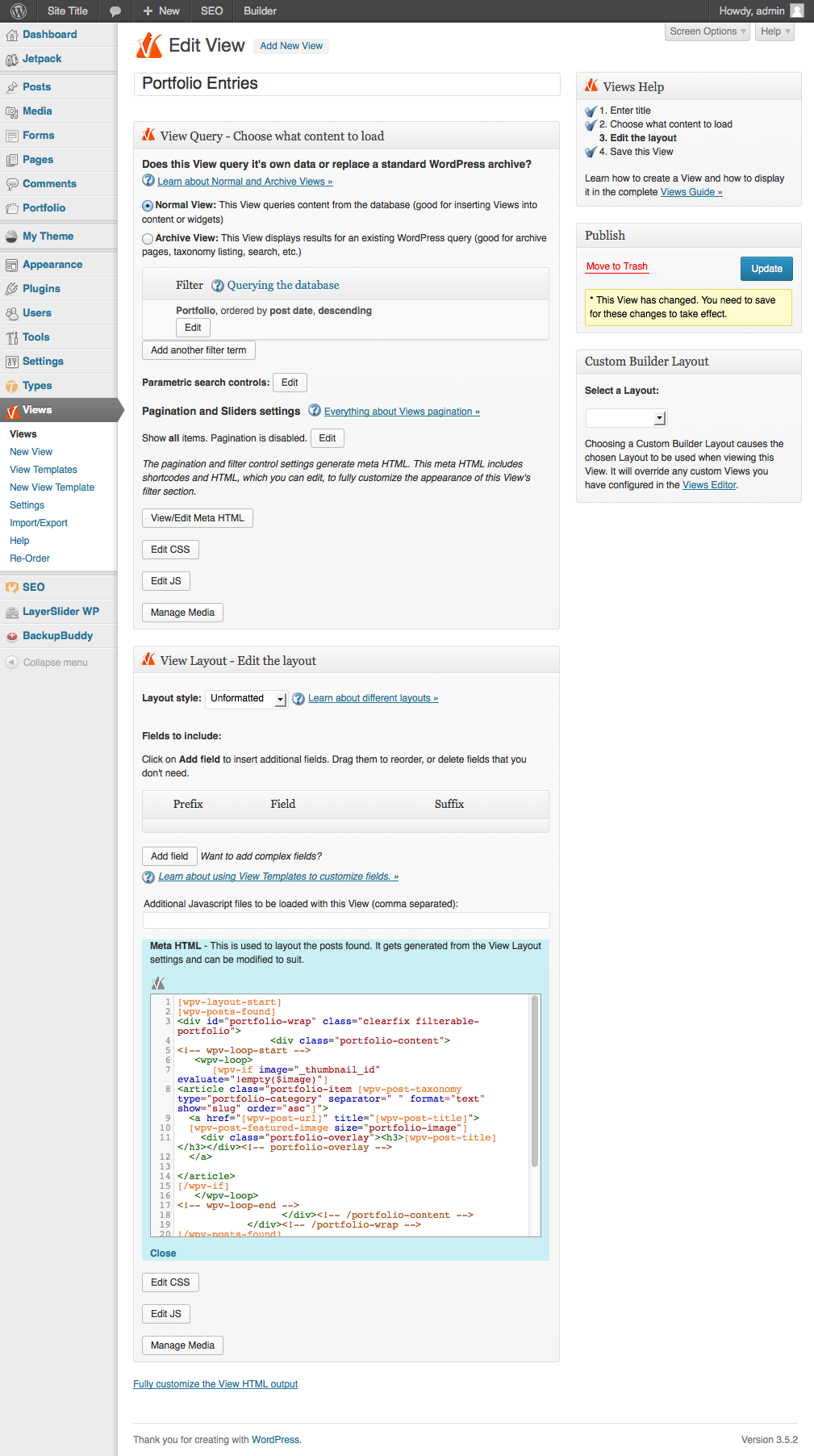
Create another View called say, Portfolio Entries and configure it like this:
Customize the generated HTML like so:
where portfolio-image is the custom post thumbnail size that you can define in child theme’s functions.php like so:
add_image_size('portfolio-image', 217, 170, true);Step 6
Create a folder named js under the child theme. Download the latest Isotope script, jquery.isotope.min.js from http://isotope.metafizzy.co/ and upload it to js directory. Also upload another file isotope_init.js having this code in the same js directory.
Step 7
Add the following in child theme’s functions.php:
function filterable_portfolio() {
if (is_page('25')):
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/jquery.isotope.min.js', array('jquery'), '1.5.25',true);
wp_enqueue_script('isotope_init', get_stylesheet_directory_uri() . '/js/isotope_init.js', array('isotope'), '', true);
endif;
}
add_action('wp_enqueue_scripts', 'filterable_portfolio');
Change these to suit your needs: a) if conditional b) Portfolio CPT featured image custom size.
Step 8
Add this code at the end of child theme’s style.css (WP dashboard -> Appearance -> Editor).
You may want to adjust the width for .portfolio-item so it’s the same as width set in add_image_size function call earlier.
Step 9
Now wherever you want your filterable portfolio to appear, edit that Page/Post/widget and paste the shortcodes for both the Views created above like this:
That’s it!
This can easily be re-used for displaying entries from any kind of CPT like Staff members, Testimonials, Coupons in a nice filterable grid fashion.
Credit: A large portion of code is inspired by/taken from Adapt theme by AJ Clarke of WP Explorer.


This is what you used on DillwoodConstruction.com portfolio, yes? An associate just asked how I did that – what plugin I used – I said I used SRIDHAR and I sent her here. 🙂
Yes.
There is a commercial plugin for this but I don’t have experience with it.
[…] wrote an article in July on using Views plugin to incorporate filterable portfolio in any WordPress theme. In that I […]
Hi Looks great but I think my framework is causing issues. Does this work with the Foundation frame work or just Genesis?
Should work in any WordPress theme.
I have a newer post specific to Genesis, but the steps in this one are all done using Types and Views plugins that work in any WordPress theme.
Nice work on how you added isotope.js to the Types&Views, but the only issue with this is the responsiveness.
Can you provide the URL of your site (hopefully using a responsive theme) where you have implemented this so I can advise you with the needed CSS to make it responsive?
I haven’t yet, but just looking at the markup I noticed that there is no allowance in the styling for responsive. What we have done in the past is use the Genesis classes into the view.
In my newer post which is specific for Genesis, I have provided sample CSS for responsiveness. http://www.sridharkatakam.com/filterable-portfolio-genesis/
Simply incredible… Thanks for that mate. I completely missed that post.
Wow, I’ve been looking for a comprehensive guide for implementing Isotope-style filtering in WP. Is the Views plugin ($95) absolutely necessary to do this? Are there any other guides out there you know of for getting Isotope to work in WordPress?
Thanks!
Any way to do this without the Views plugin? Thanks.
You can do this w/o using Views as well. See this for a sample implementation: http://www.sridharkatakam.com/filterable-portfolio-genesis/
Wow! Thank you.
[…] Reference: http://www.sridharkatakam.com/how-to-set-up-a-filterable-portfolio-in-wordpress/ […]
Namaste! I’ve gotten so close to deploying this but I’m going around in circles trying to find the problem(s). I’d appreciate your guidance re: getting the category filters to work. Thanks in advance, Sridhar.
The site is in a sandbox here: http://emperorofthefreeworld.com/spbiz/
I’m having problems with the custom posts that have more than one category, it filters just for one of the categories designated, the other category is empty on click. Is it possible?
Looks great !
I just has one problem I can’t limit items to display per page (or menu )
If I limit it with views functions then filter menu will not working true.
Did you know how to fix it?
I am sorry. I don’t use Types & Views anymore.
I recommend FacetWP. Follow https://sridharkatakam.com/portfolio-grid-genesis-filterable-multiple-taxonomies-using-facetwp/.
I also have several tutorials on setting it up w/o using a plugin like this one here: https://sridharkatakam.com/filterable-portfolio-digital-pro/