In the members-only forum a user asked,
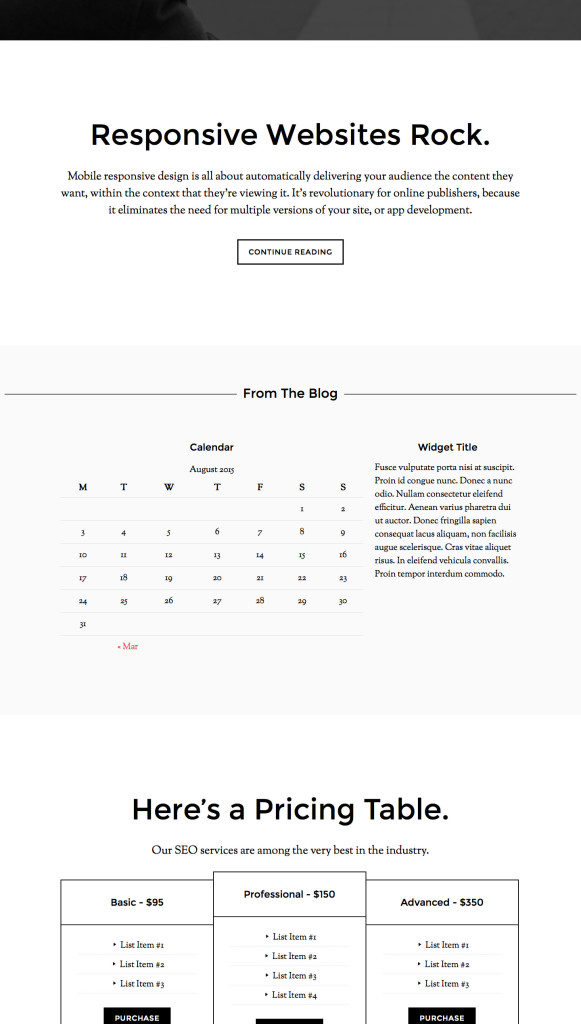
I want remove the background image and add a text banner and a 2 column widget area (ratio 75:25) in Home section 3 of the Parallax Pro Home page. The banner will be full width across the page to introduce the content of widget area and will have text that say something like From the Blog. Immediate below that the will be the widget areas. The right widget would showcase excerpts from 7 of the most recent blog posts by category with the post featured image size 16×19 aligned right of the excerpt and a Continue Reading… link below each excerpt. The left widget area would serve as a sidebar where I can place a tabber widget and other related blog items.
What do I need to do to add this so it shows up on the home page area?
In this tutorial I provide the steps to replace Home Section 3 widget area in Parallax Pro with two widget areas, namely Home Section 3 Left and Home Section 3 Right followed by displaying these on the front page using column classes.
Step 1
In functions.php replace
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Thank you for this! It worked. I just need to add some additional CSS to create a border/frame around the each column and around individual posts.
Michelle
So the widgets show up but they look a bit clumpsy. Can I add more CSS to style it or no?
Michelle