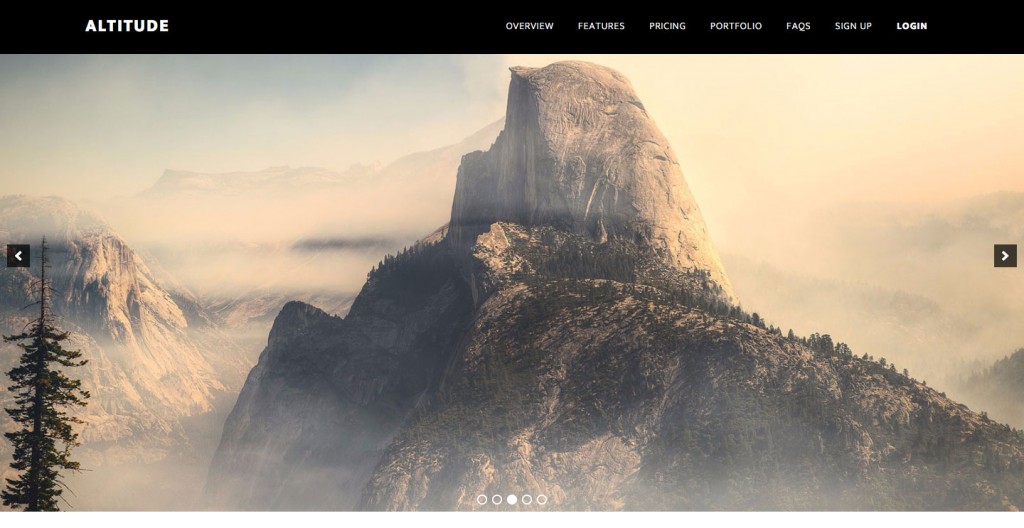
In this tutorial I show how a full width responsive Soliloquy (commercial plugin) slider can be set up in Altitude Pro below the header.
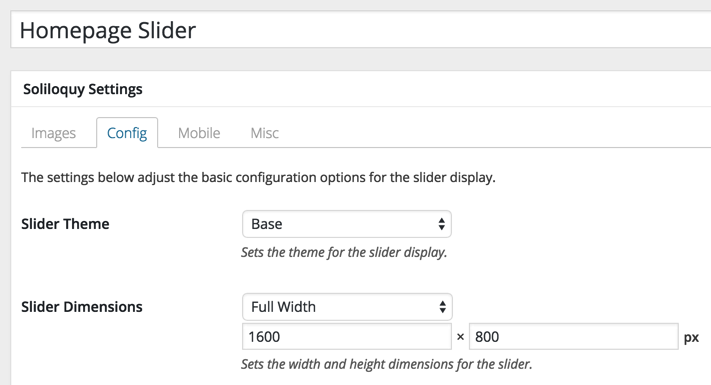
Install and activate Soliloquy. Create a slider and upload/select your images. In this example I have used images that are 1600 x 1050. In Config tab, set 'Full Width' for 'Slider Dimensions' and enter your images' width and height.
Step 1
At Appearance > Customize, remove the background image for Featured Section 1.
Step 2
In front-page.php replace
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| genesis_widget_area( 'front-page-1', array( | |
| 'before' => '<div id="front-page-1" class="front-page-1"><div class="image-section"><div class="flexible-widgets widget-area' . altitude_widget_area_class( 'front-page-1' ) . '"><div class="wrap">', | |
| 'after' => '</div></div></div></div>', | |
| ) ); |
with
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Would you consider doing a how to for layerslider and Altitude Pro. as i am wanting to use over lays on my Altitude Pro site
This steps in this tutorial are applicable for LayerSlider as well.
Just use a full width slider i.e., set the width to 100%.
http://d.pr/i/1fzWV
Hi. The only thing that i think i should change is
.front-page-1 .soliloquy-container {
margin-bottom: 0 !important;
}
to
.front-page-1 .layerslider-container {
margin-bottom: 0 !important;
}
Can you provide the URL of your site?
Hi Sridhar, I have only installed add-in LayerSlider Wp but have not made any changes to front page or css. Thanks
https://realestateradioshow.com
Sridhar, are there any tweaks necessary if I were to adjust (shorten) the image height on the Soliloquy settings and of course use photos with dimensions that match the stated size? I’m finding that 1600 x 1050 images are falling off the bottom of the screen and not fully visible.
Awesome!!!! Thanks!
All works well but now it won’t scroll to #front-page-2 all others 3, 4 etc work just not 2 any idea why
Can you provide the URL of your site?
Sridhar,
I am also facing the same issue. “All works well but now it won’t scroll to #front-page-2 all others 3, 4 etc work just not 2 any idea why”
here is the url https://webtalkies.com
What I observed is whatever if you leave front-page 2 blank then front-page 3 won’t scroll. If you leave front-page 2 and 3 blank then front-page 4 won’t scroll.
If you goto the bottom of the page and then scroll to front-page-2 then it will take you to the top of the page (front-page-1).
I think I found the solution. In your code step # 2, instead of removing 2 div sections, just remove the div “wrap” section. keep everything else same. it works
I take it back. No luck. Scrolling works if I use above trick but then css gets messed up.
Sridhar,
I did little research and in my view home.js is causing the problem. In your step # 2 you took out image div element. Height of image section is dynamic and decided by following code in home.js.
// Image Section Height
var windowHeight = $( window ).height();
$( ‘.image-section’ ) .css({‘height’: windowHeight +’px’});
$( window ).resize(function(){
var windowHeight = $( window ).height();
$( ‘.image-section’ ) .css({‘height’: windowHeight +’px’});
});
since we do not have image in front-page 1, the next page starts from the top.
Your thoughts?
Is there a solution to this, having the same problem.
[…] Sridhar Katakam on How to replace Front Page 1 image section with a Soliloquy slider in Altitude Pro […]
Should the slides fit the full width of my screen? I have them set to 1600px but my screen resolution is 1920px and I have white space on left and right of my slides. I want them to fill the width of the screen no matter the size of the screen.
http://staging.kohlerchiropractic.com/public_html/kohlerchiropracticca/
Try adding this in style.css: http://pastebin.com/raw.php?i=W5RNB4x5
Thanks so much.
Is there a way to do this so that the slider acts like the other background image sections? On mine it no longer stretches to just fill the screen, but depending on the width it might be taller than the screen.
Unfortunately not as far as I know. I remember trying to get that working when I wrote the tutorial for a long time but couldn’t.
Hey Sridhar,
I could use this one for a client of mine (still offline site though)) but can you tweak this so you could still get some text on top of the slider?
Cheers,
Hans!
Caption can be entered for each slide. Is that not an option?
Good idea! Will see if that’s an option!
Not having the pro version of Soliloquy, I have no widget to use. So I paste the shortcode into a text box in the Widget area 1 instead.
But I get about 700px of white space above the image. If I try to negate that by adding margin-top:-700px to .front-page-1, then the slider covers up the header area. Help or suggestions?
Here is the URL to my site: http://camplor-ray.org/