In Genesis Slack chat, a user asked:
I have this tutorial working great on a demo - https://sridharkatakam.com/how-to-replace-the-front-page-header-background-image-with-a-slider-in-cafe-pro/. Is it possible to use this tutorial - https://sridharkatakam.com/overlay-widget-area-full-width-soliloquy-slider-genesis/- to add a widget overlay when I have the slider in place already?
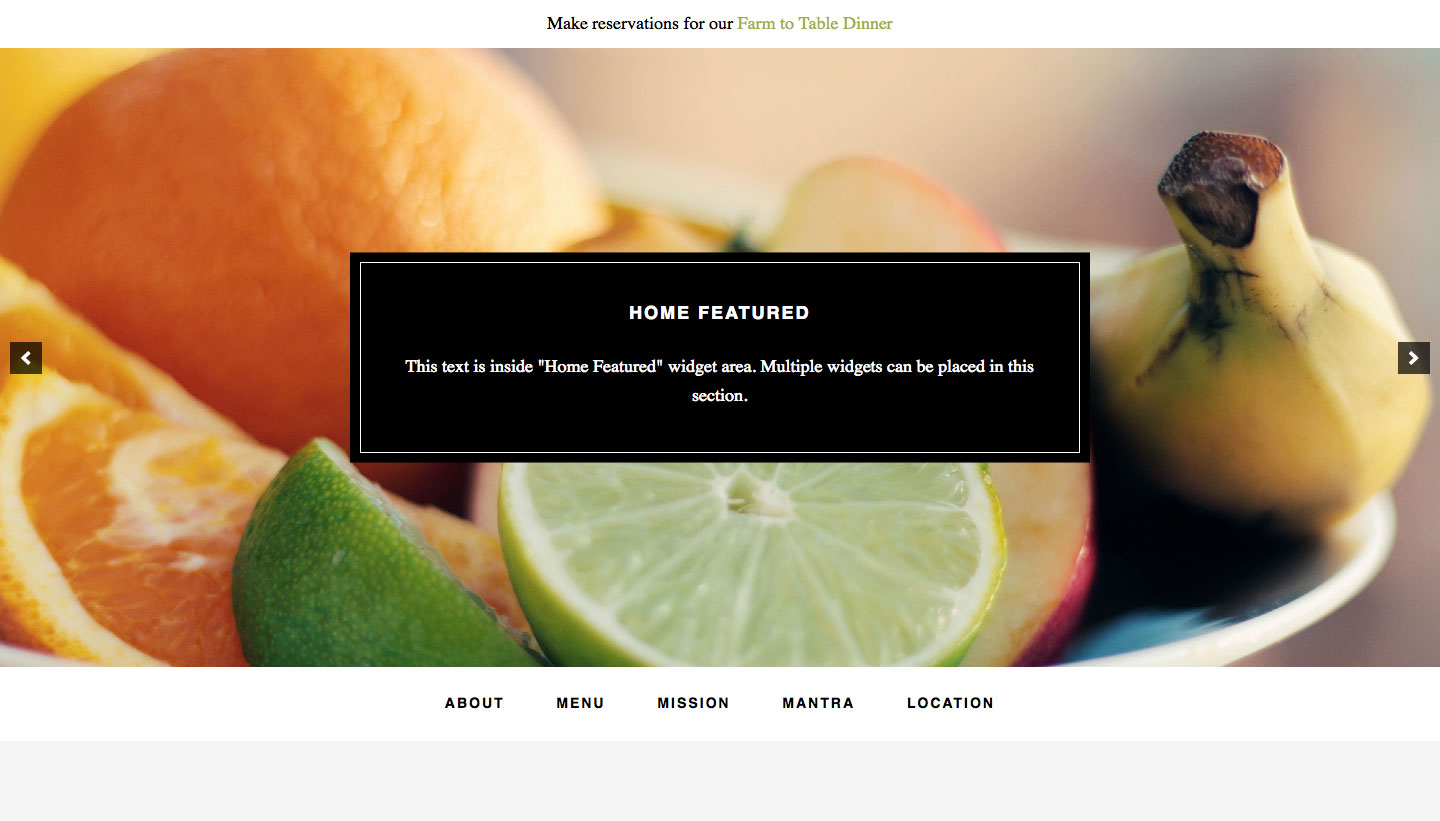
In this article I show how the Header background image in front page of Café Pro can be replaced with a responsive Soliloquy slider followed by registering a custom widget area and overlaying it centered on top of the slider.

Step 1
In home.js inside the js directory, comment out or delete both the instances of
To view the full content, please sign up for the membership.
Already a member? Log in below or here.