This tutorial is based on How to set up a fixed nav menu that appears upon scrolling in News Pro + Accessible Responsive Menu in Genesis.
Here's what's covered:
- Secondary Navigation is relocated to above the header.
- When Primary Navigation is scrolled past (down), a custom menu assigned to Sticky Navigation Menu theme location fades in. When scrolling up, the custom sticky/floating menu fades away.
- For screen widths 500px and below, a responsive and accessible mobile hamburger menu of the Sticky Nav appears below the header. Primary and Secondary nav menus will be hidden.
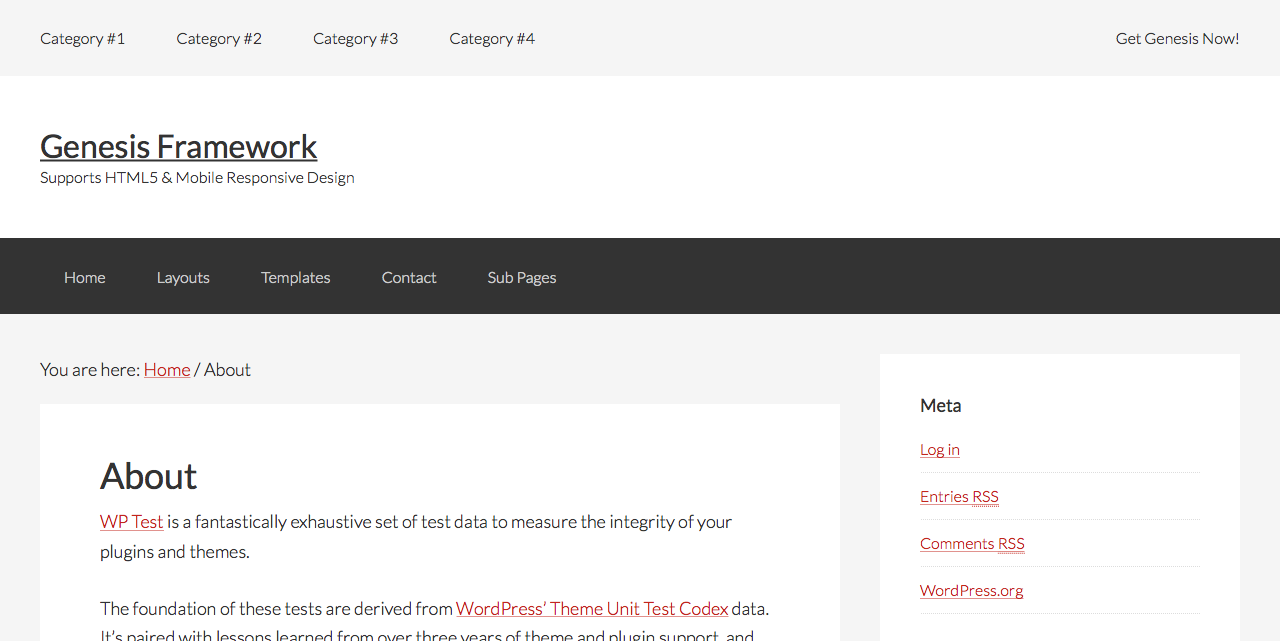
Before scrolling down:

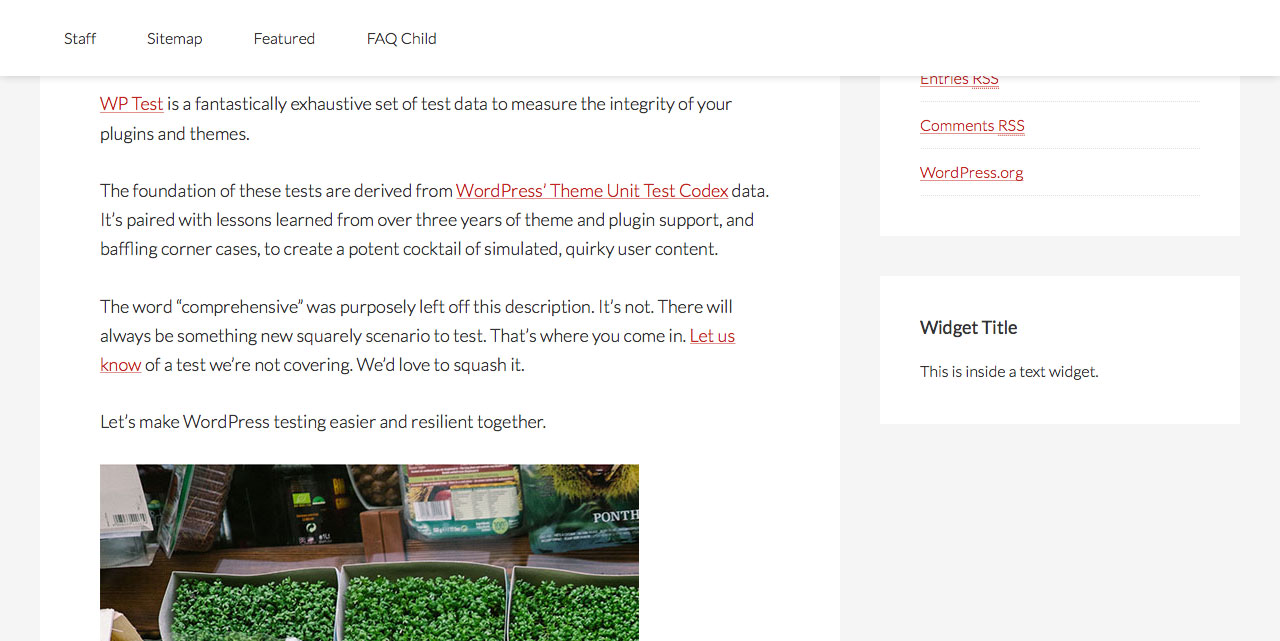
After scrolling down the Primary Nav:

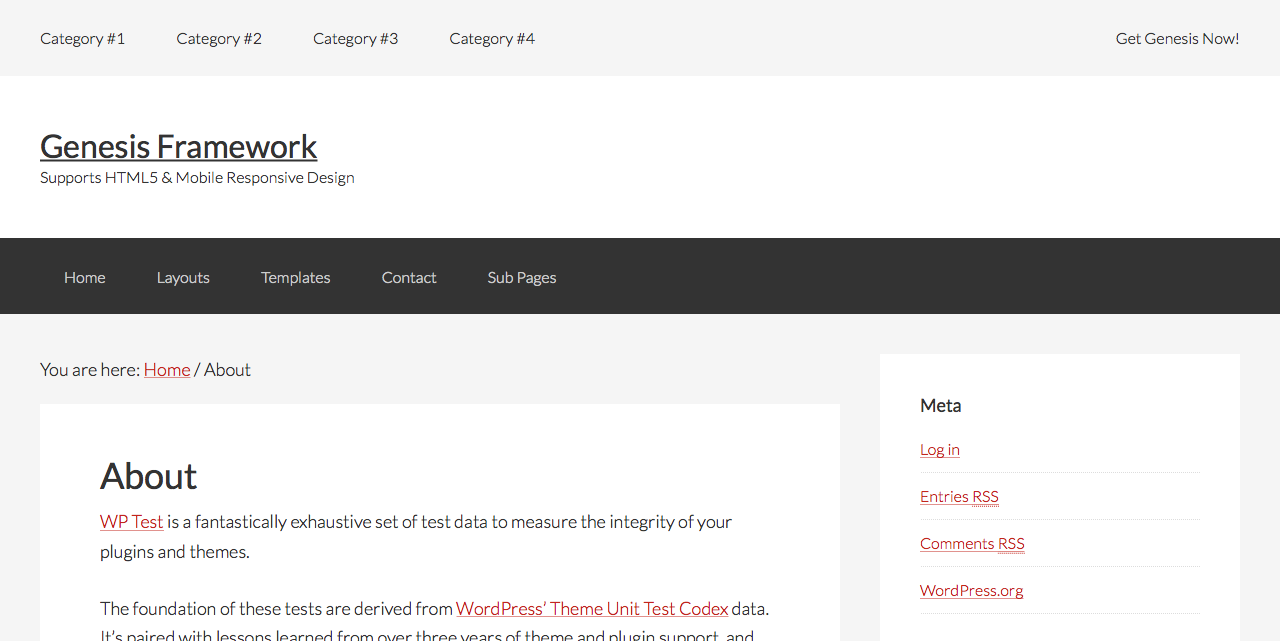
When scrolling back up:

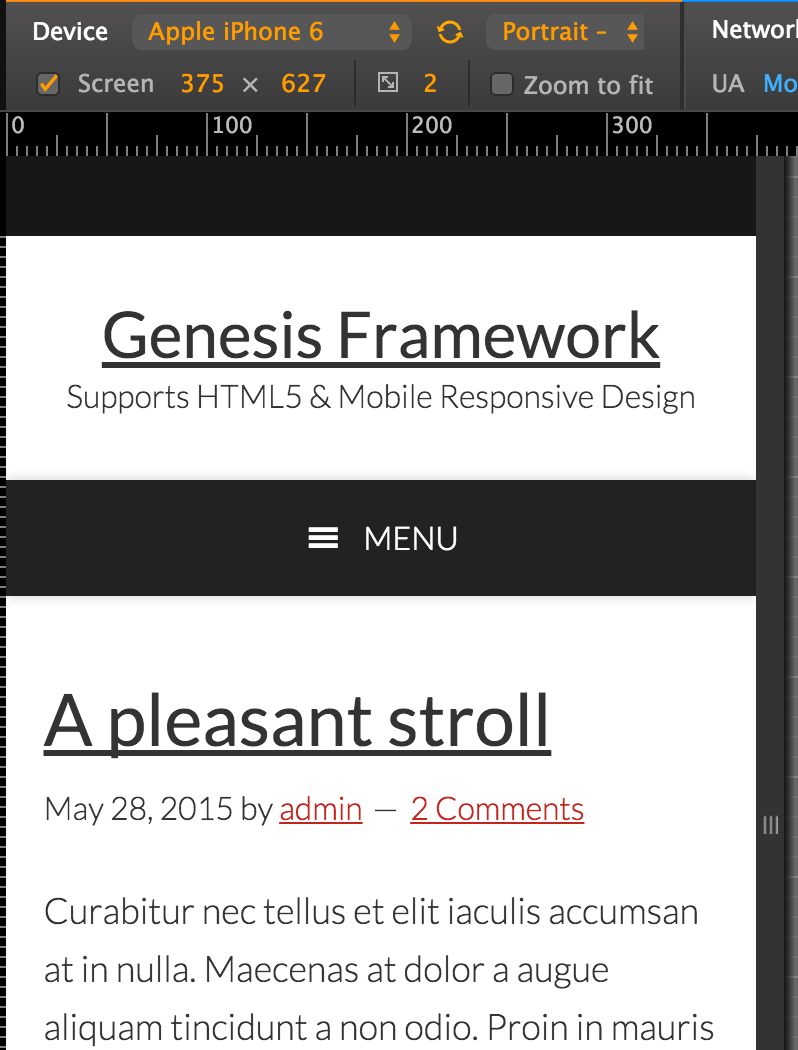
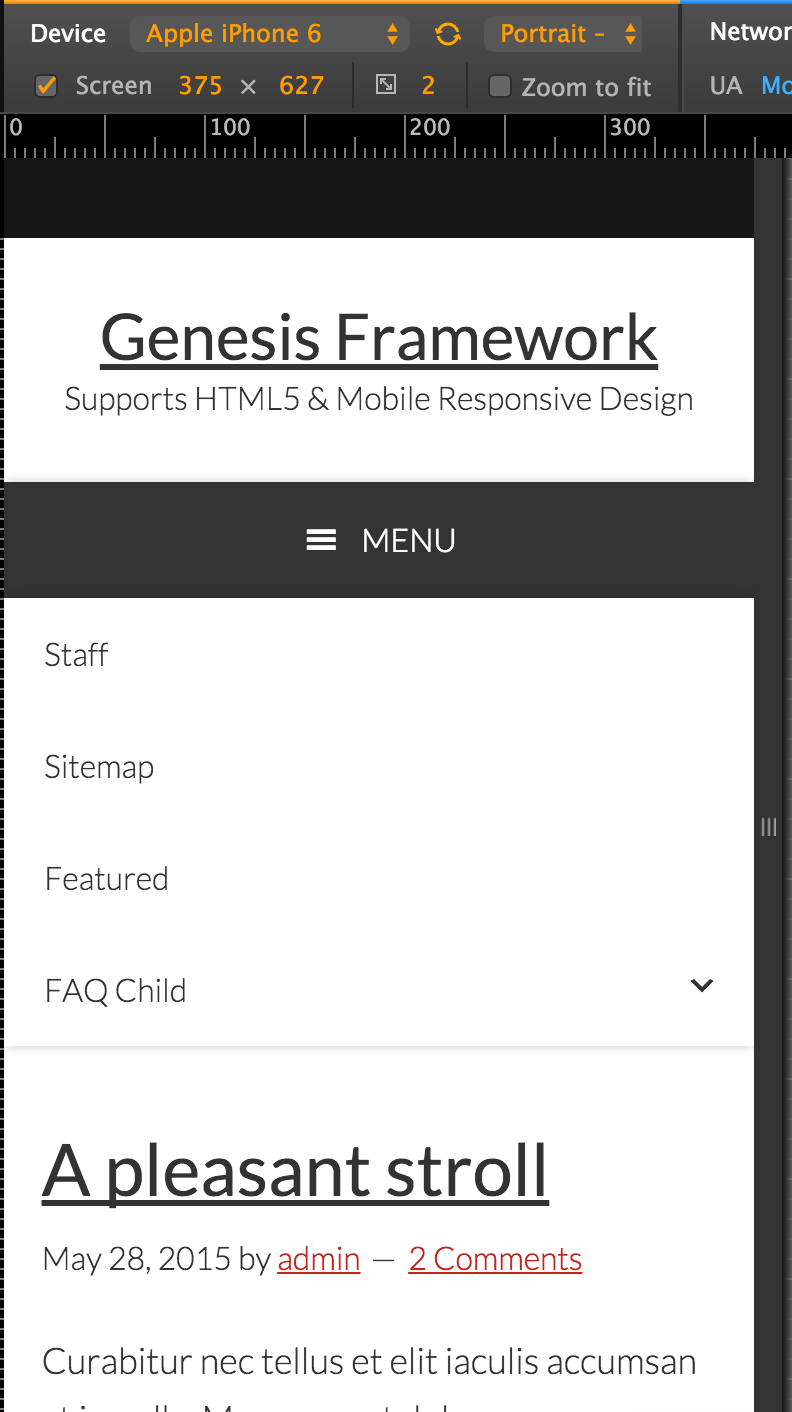
Mobile view:


Screencast:
This tutorial has been written for Genesis Sample child theme.
Step 1
Create a js directory in your child theme directory (if not already present) and create these two files in it:
sticky-menu.js
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Works really well, thanks!