In the members-only forum a user asked:
I referred to this tutorial: https://sridharkatakam.com/responsive-header-banner-image-beautiful-pro/
I prefer this image layout over a backstretch image on many other themes, as backstretch images change height and only show a portion of the image width on smaller devices (responsive functionality for backstretch images).
In the Beautiful Pro theme, I don’t want the banner image on all pages, so created a front_page.php template to have the code for the banner image on the home page only. I would like to add a widget area on top of this image to make it easy to change out the text in the overlay. Can you help with this?
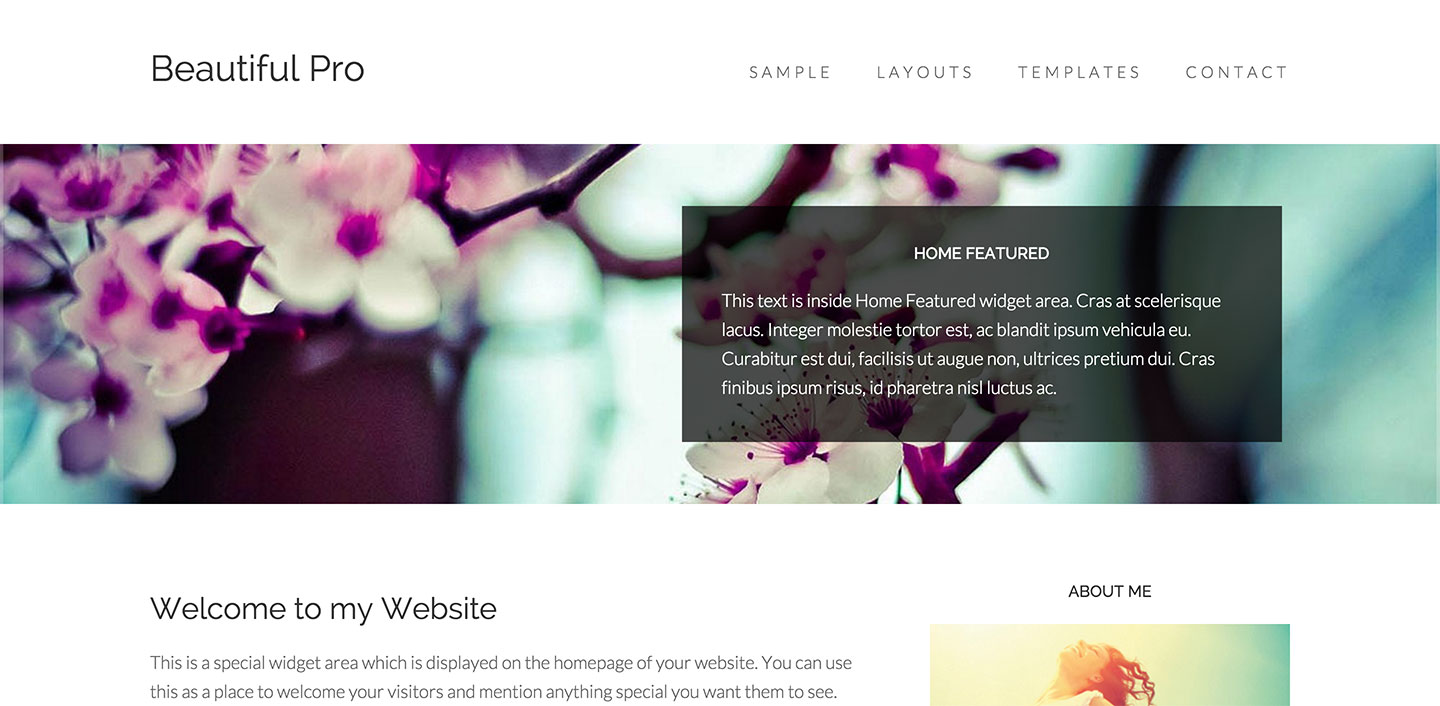
Here is a screenshot:https://www.dropbox.com/s/cgyioqlt01458hi/Screenshot%202016-01-06%2012.44.55.png?dl=0
In this tutorial we shall replace the fixed height non-responsive header banner image in Beautiful Pro with a responsive inline image (versus as a background or via backstretch) and overlay a widget area on top of it near the right side. Also per the user request, we shall restrict this to only the homepage.
At 1024px and below, the widget will be set to appear below the responsive image.

Step 1
Edit functions.php.
a) Comment out or delete
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
I’m trying to do this, but instead of overlaying with a widget area, I’d like to overlay the entry-title over the image. I’m struggling to modify this correctly – any suggestions?