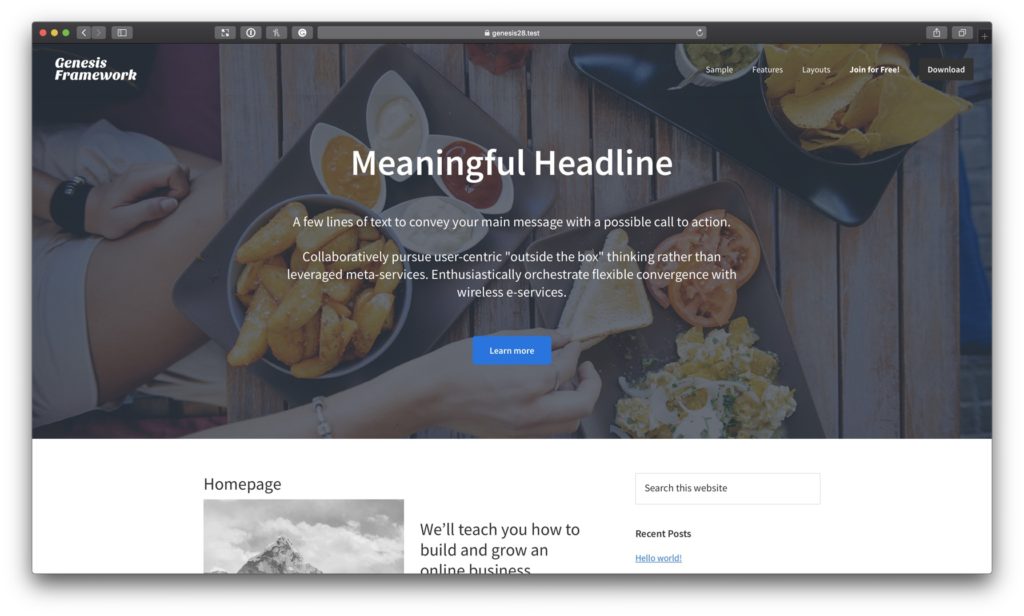
This members-only tutorial provides the steps to add a hero section on the homepage with a transparent site header overlay with the header and logo shrinking when scrolling down.

We shall
- register
home-herowidget area - set transparent background for the site header
- set hero image as background covering both the site header and hero section
- set site header and the logo to shrink upon scrolling down
- invert the nav menu item colors in
scrolled state - use a different logo image in
scrolled state
in Genesis Sample.
Tested in Genesis Sample 2.10.0 and Genesis 2.10.1.
Step 1
Let us
- register
home-herowidget area - add
.my-header's opening div tag output home-herowidget area and add.my-header's closing div tag.
Add the following at the end of Genesis Samples functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Great video, she just wanted to help her daddy on how to apply this to the child sample theme.
Exactly what I want to do – but with the new block based homepage in Sample 3.0.1, can you give advice on how to implement transparent sticky or even non-sticky header? I got close but I can’t seem to figure out how to remove the js header height and have the header turn white on scroll.
The js folder doesn’t exist in 3.0.1, I added it and genesis-sample.js and enqued it in functions.php, I can get the home-hero to section display ok (it is pushed way up) but I want to use blocks instead of a featured area. Seems like it should be easy, but i’m pulling my hair out trying to find where the js is being loaded from.
Site is currently being developed locally.
Cute!