Adam asks,
Do you have a tutorial on how to create the header so that the logo, navigation and social icons are all in-line ?
In this tutorial I share the steps to customize header in Genesis Sample child theme to show an inline logo image at floated to the left and a custom menu widget and Simple Social Icons widget floated to the right.
At medium and smaller screen widths, we are going to make the logo, nav and social icons appear centered and one below the other.
Step 1
Upload your logo image to child theme's images directory. To ensure that it appears crisp on retina displays, you may want to ensure that it's twice the size it should appear at. In this example I've used logo.png that's actually 600 x 120, but set to appear 300 x 60.
Step 2
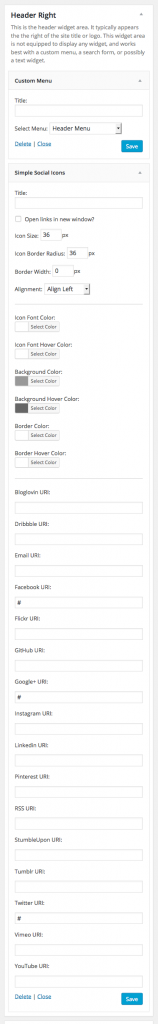
At Appearance > Widgets, drag a Custom Menu widget into the Header Right widget area and select your desired menu that should appear in the Header.
Drag a Simple Social Icons' widget below the Custom Menu widget. Set the icon border radius to the same value as icon size for circular icons. Enter your desired social networks' URLs.
Step 3
Add the following at the end of child theme's functions.php:
| /********************************** | |
| * | |
| * Replace Header Site Title with Inline Logo | |
| * | |
| * Fixes Genesis bug - when using static front page and blog page (admin reading settings) Home page is <p> tag and Blog page is <h1> tag | |
| * | |
| * Replaces "is_home" with "is_front_page" to correctly display Home page wit <h1> tag and Blog page with <p> tag | |
| * | |
| * @author AlphaBlossom / Tony Eppright | |
| * @link http://www.alphablossom.com/a-better-wordpress-genesis-responsive-logo-header/ | |
| * | |
| * @edited by Sridhar Katakam | |
| * @link http://www.sridharkatakam.com/use-inline-logo-instead-background-image-genesis/ | |
| * | |
| ************************************/ | |
| add_filter( 'genesis_seo_title', 'custom_header_inline_logo', 10, 3 ); | |
| function custom_header_inline_logo( $title, $inside, $wrap ) { | |
| $logo = '<img src="' . get_stylesheet_directory_uri() . '/images/logo.png" alt="' . esc_attr( get_bloginfo( 'name' ) ) . '" title="' . esc_attr( get_bloginfo( 'name' ) ) . '" width="300" height="60" />'; | |
| $inside = sprintf( '<a href="%s" title="%s">%s</a>', trailingslashit( home_url() ), esc_attr( get_bloginfo( 'name' ) ), $logo ); | |
| // Determine which wrapping tags to use - changed is_home to is_front_page to fix Genesis bug | |
| $wrap = is_front_page() && 'title' === genesis_get_seo_option( 'home_h1_on' ) ? 'h1' : 'p'; | |
| // A little fallback, in case an SEO plugin is active - changed is_home to is_front_page to fix Genesis bug | |
| $wrap = is_front_page() && ! genesis_get_seo_option( 'home_h1_on' ) ? 'h1' : $wrap; | |
| // And finally, $wrap in h1 if HTML5 & semantic headings enabled | |
| $wrap = genesis_html5() && genesis_get_seo_option( 'semantic_headings' ) ? 'h1' : $wrap; | |
| return sprintf( '<%1$s %2$s>%3$s</%1$s>', $wrap, genesis_attr( 'site-title' ), $inside ); | |
| } | |
| // Remove the site description | |
| remove_action( 'genesis_site_description', 'genesis_seo_site_description' ); |
Logo file name and dimensions can be set in line 19.
Step 4
Add the following at the end of child theme's style.css:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Is there a way to make Menu Sticky in the Modern Portfolio Theme?
Try adding this in style.css: http://pastebin.com/raw.php?i=90ngf9gc
Reference: http://sridharkatakam.com/how-to-set-up-sticky-header-or-navigation-in-genesis/
Thanks you’re the best mate!
Hello Sridhar – I’ve configured the code as best as I can, but the header right and image logo aren’t co-existing that well. The logo only appears when I drag the screen in from the right… and at that time the Navigation and Social Icons disappear – and vice versa. Is there a way to correct this? I’ve been digging for an answer for a bit…
http://gatovato.com/
Also, will I have to do anything to adjust maximum widths for responsive design via media queries?
Many thanks…
Paul
Actually, I’ve decided to start configuring things in Minimum Pro given my relatively small amount of experience using Genesis. If you do happen to have a solution in mind for this, I’m interested for educational sake. But no need to stress if you’re busy. Thanks!
Thanks for this tutorial. I have most of it working, except I can’t seem to get the logo to appear. I’m using the generic genesis child theme and didn’t change the logo name. I’m using logo.png. Any suggestions on how to resolve?
here is the link: http://dev.bizzieliving.com/
Thanks,
Stephanie
Hi,
I am using the Genesis sample theme and i cannot get the logo to appear when I add this code. Any suggestions?