There are many common design patterns in websites like a hero image section, video background hero section, featured image as background for header and title/post info on posts ala Showcase Pro, sticky nav on scroll..
I have several tutorials on setting these up (using the Genesis framework) in the site already but I think there is a market and need for themes having these features so they can be used as a starting point when developing client’s sites where those features are the focus. Therefore, I’ve decided to start putting these “functionality themes” together and selling them for a nominal price of $10 (for now) each.
The focus is not on the looks, but rather on specific functionality for each theme.
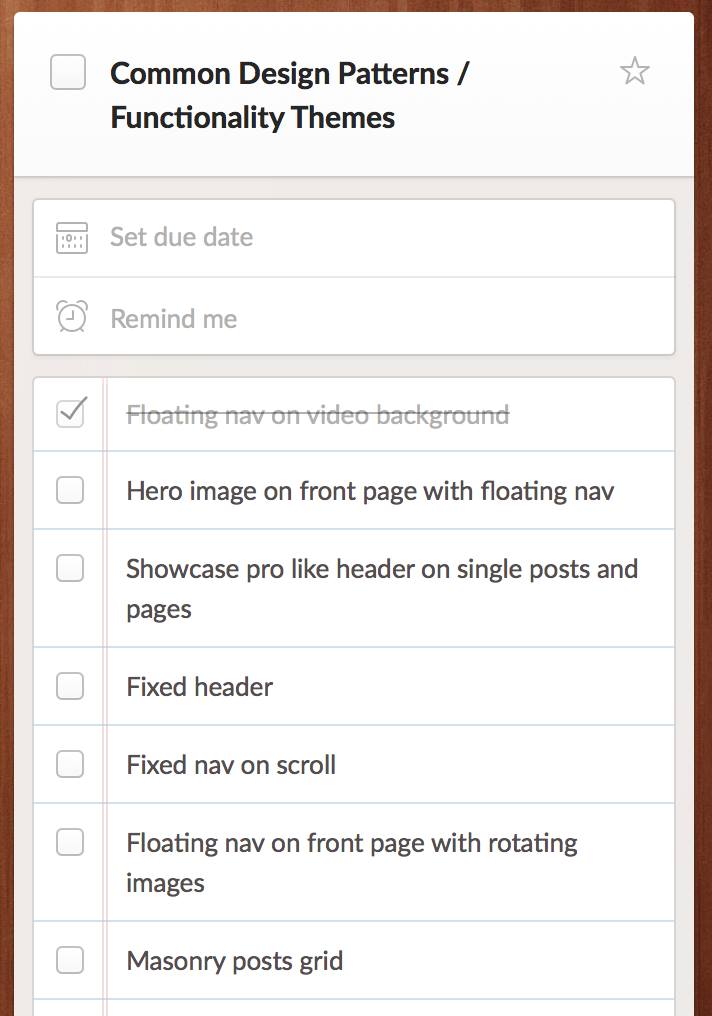
I am attaching a screenshot of ideas for some themes that I have jotted down. If you have any other suggestions or thoughts, please share.

Here’s the first functionality theme: Full-screen hero section on front page with fixed shrinking header
List of all Functionality Themes
If you’d like to be notified of new functionality theme releases make sure you are in my Facebook group.
Sridhar,
I think this is a great idea. Real simple, not too complex, but well worth $10 to get a jump start on new projects. Wish you all the best with the idea!
[…] Masonry in Genesis tutorial is now available as a functionality theme. […]
I think this is a good idea, maybe call them something catchy like Theme Blocks?
To me, theme blocks sound like horizontal rows of sections that can be dragged and dropped around, ala what’s possible in Beaver Builder.
I think I’ll stick with ‘Functionality Themes’ for now. Thanks for the suggestion though 🙂
I think it’s a great idea. One thing I would love to have is a way to move the entry titles above the content & sidebar on all content types: Posts/Pages/Categories/Archives/Products/ for full width layouts.
This always seems to be a pain when I try to do it 🙂
Done.
https://sridharkatakam.com/downloads/full-width-titles/
Thanks for the idea.