Updated on April 18, 2017 for v2.0.0 of Showcase Pro.
In the members-only forum a user asked:
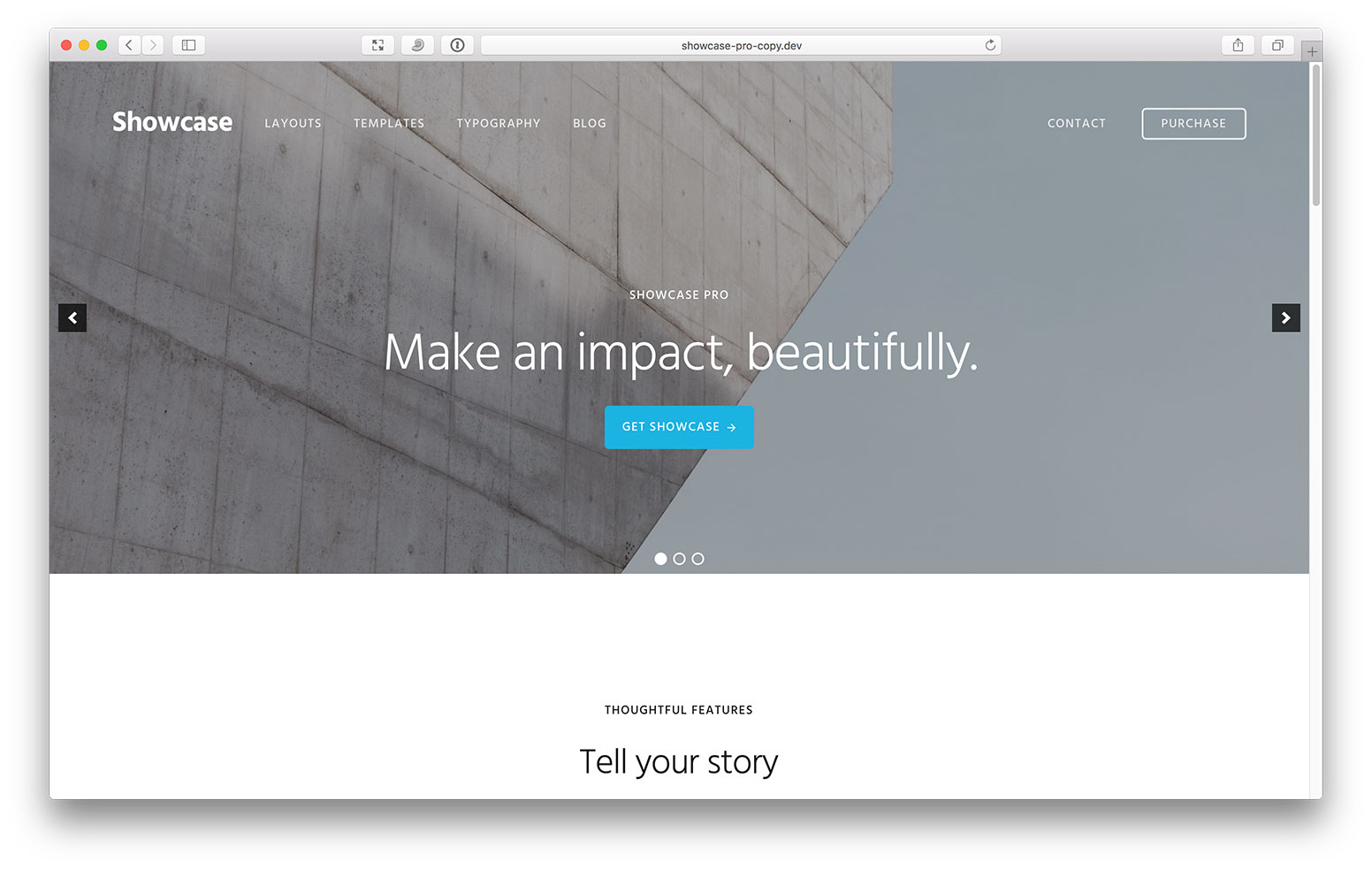
Replacing Front Page Hero Image with Soliloquy Slider for Showcase Pro
Hi Sridhar,
Something I always struggle with is adding a Soliloquy Slider, as the subject says could you do a tutorial for adding a Soliloquy Slider replacing the Front Page Hero Image with the Slider in Showcase Pro?
Currently, the Background Image also sites behind the site-header, how would you go about having the Slider sit directly below the site-header so the top of the Image wouldn’t be cut off if the site-header background was not set to transparent?
In this article I share the steps for setting up a full width Soliloquy slider appearing below the header in place of the text widget on Showcase Pro's front page.

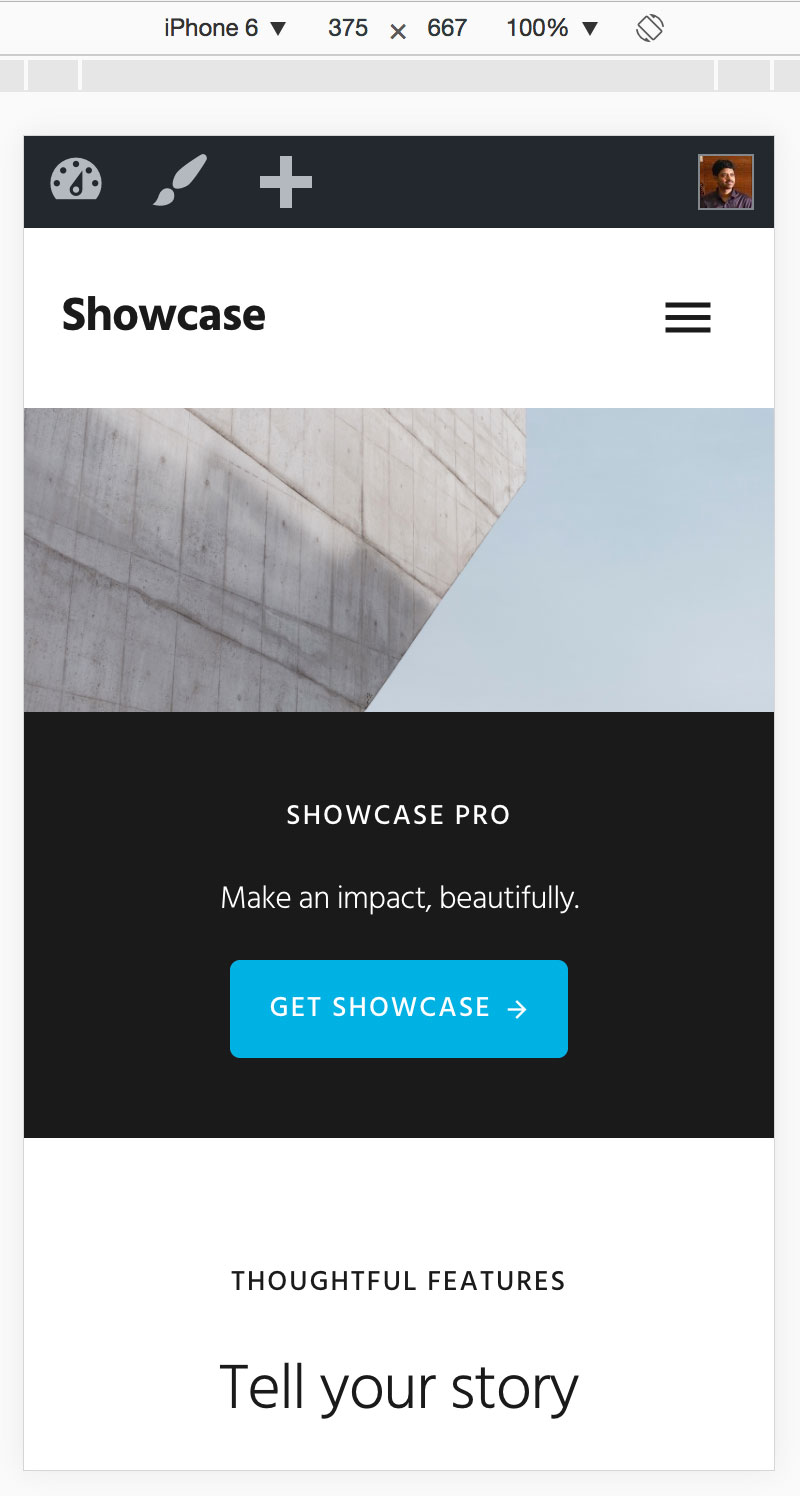
We are going to make the captions (if present) appear below the slide images at smaller widths.

Screencast:
Note: In the above demo, slide caption has been entered only for the first slide.
We are going to ensure that page-header will continue to appear on the inner pages per the theme's design.
Step 1
Edit lib/customize.php.
Comment out or delete
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
How easy would this adapt to Digital Pro?
Digital Pro Front Page 1 widget area (along with the fixed header) is set to take up the full height of the viewport. If we were to do the same with a slider, the images in the slider may not look okay (i.e., maintain their width to height proportion) for different screen sizes. Is it okay if the slider does not go all the way up to the bottom edge of viewport and be shorter or taller?
Yes not concerned with the slider taking full height of viewpoint – smaller would be better in fact. And client doesn’t like the fixed header so that has been removed also.
I’ve been looking at this, trying to figure out how I might go about removing the color overlay from the header images (including home hero) on a site I’m working on… can you help?
Finally found the answer: no need to edit lib/page-header.php, lib/customize.php, or lib/output.php. In the original style.css file, on or about line 1663, remove the background-color on .bg-primary:after.
[…] the past I wrote about Full width Soliloquy slider in Showcase Pro. A user asked the following in my Facebook […]
Thank you for updating this tutorial to the latest theme version, Sridhar! I appreciate it and it’s working great!
Sridhar,
How can I add Soliloquy to individual pages?
Follow https://sridharkatakam.com/soliloquy-slider-single-posts-static-pages-showcase-pro/
Very nice!
This worked great for me but the menu covers a lot of the picture. Any way to get the slider to come down so it’s not covered so much by the menu?
Can you provide the URL of your site?