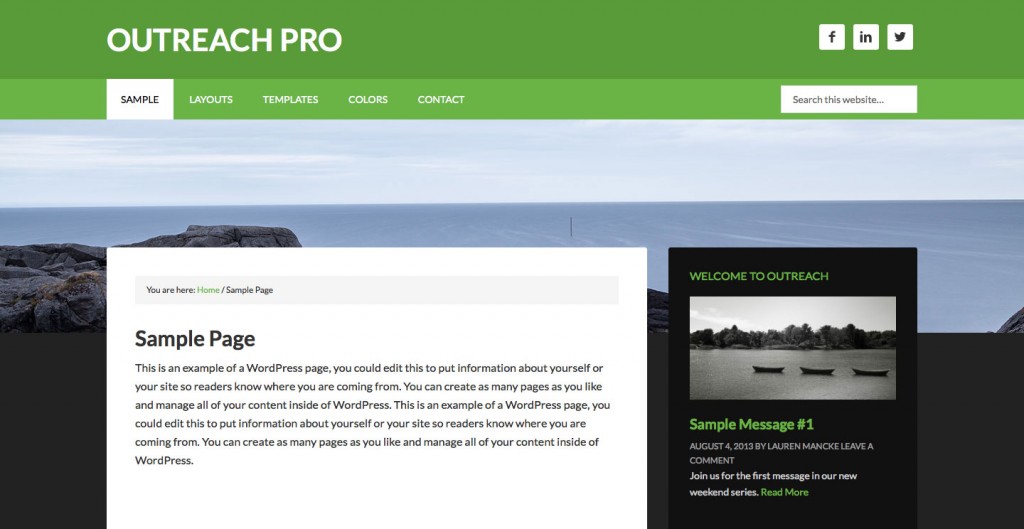
In the members-only forum a user asked how a hero image can be shown below the header with the content-sidebar pulled over it.
In this tutorial we will
- register new image size for featured image on static Pages
- display this featured image above content on static Pages using
genesis_after_headerhook - add a custom body class for Pages that have featured images
- use negative margin for
.site-innerfor Pages that have featured images - ensure that this happens only for screen widths above 768px to ensure the output looks good on devices of all sizes
Pages that do not have featured images set will continue to appear as earlier.
Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.