In the comments section of Full-width hero image on category archive pages in Genesis, the user commented,
Hi Sridhar!
Thank you SO MUCH for creating this tutorial less than 24 hours after I asked about it! You are incredible.So I have a new wrinkle for you, what would the code look like if I wanted it to work on both category AND tag archives? I tried some things myself but can’t get it to work.
Thanks again!
Below is a variation of the earlier linked tutorial which will work not only on category archives (Ex.: example.com/category/category-1) but also on tag archives (Ex.: example.com/tag/headlines) and any other custom taxonomy term archive pages (Ex.: example.com/portfolio_category/featured).
Step 1
Install and activate WP Term Images plugin.
Step 2
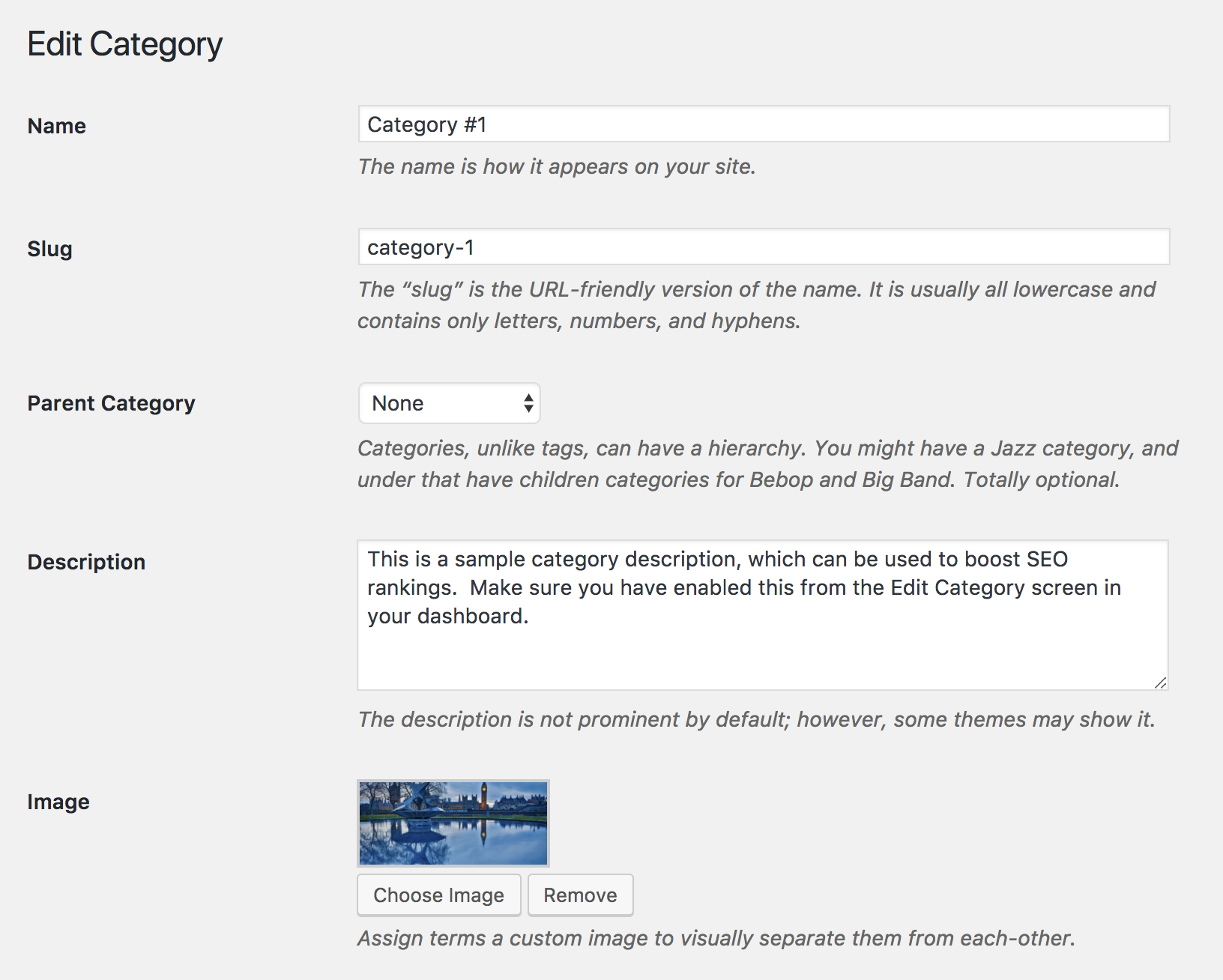
Edit category / tag / taxonomy archive pages and set your desired images.

Step 3
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
WP Term is no longer compatible with the most recent version of WP. The plugin breaks the WooCommerce category/taxonomies. The plugin Categories Images seems to work for now without any other modifications.
Is there another alternative that works now with WP? Either a plugin or directly adding code to the functions file? Really would like to have different hero images for different categories and tags. Thanks.