This tutorial provides the steps for implementing Full-Screen Pushing Navigation by CodyHouse in Genesis.
We shall remove the primary navigation menu from its default location (below header) and show it inside the full screen overlay. On the right side of the nav menu will be a custom widget area.
Screencast:
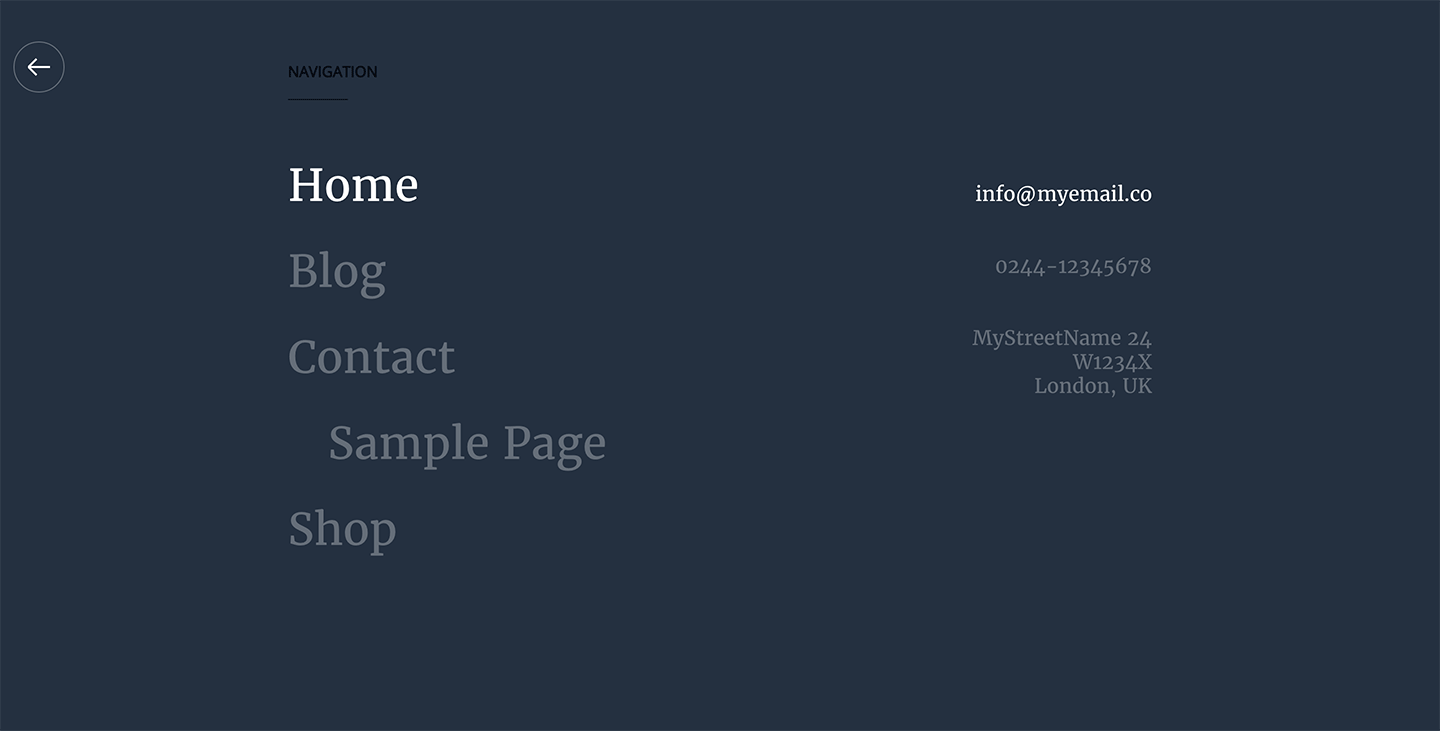
Screenshots:

When the menu icon is clicked:

While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in any Genesis child theme.
Step 1
Create a file named main.js in child theme's js directory having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Lovely tutorial! Really liking this idea of a roll out navigation. Going to use it for my redesign that hopefully will get done this year. One question though. How much of an issue would it be to make this appear only on mobile view? And when on desktop or let´s say above 800px wide you have the normal navigation showing?
Great tutorial!