In the comments section of Featured Image Background Parallax section on Posts and Pages in Altitude Pro tutorial, a user asked:
I just applied this tutorial to Altitude Pro project and it worked well. Now, the question is how can I force that featured image to display full view in screen? (just like front-page-1 image section) I find that size a bit small and a pain if a client uploads a general image, so I thought making the image display full height just like in front-page-1 of Altitude Pro may work better. Any suggestions as to how I can modify the your code to make this happen? Thanks.
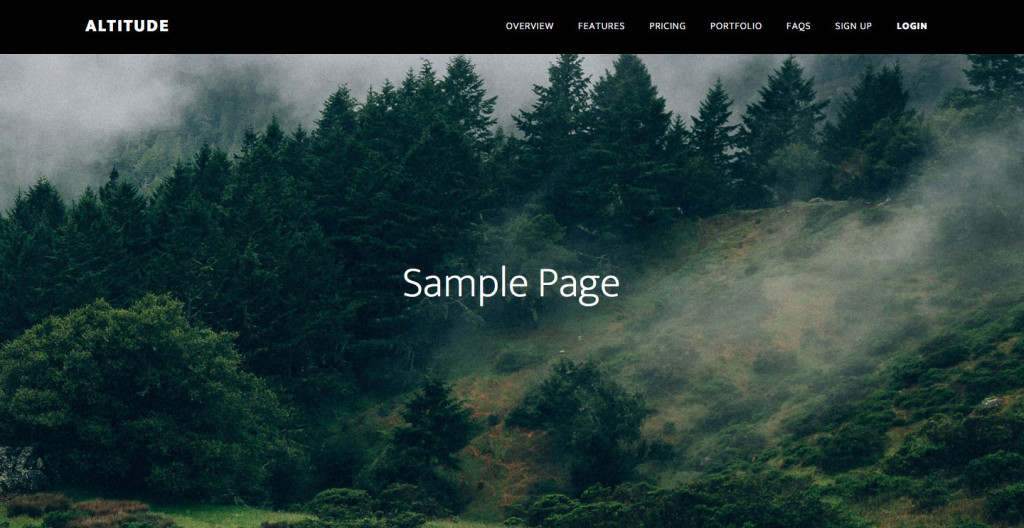
Screenshot of sample Page:
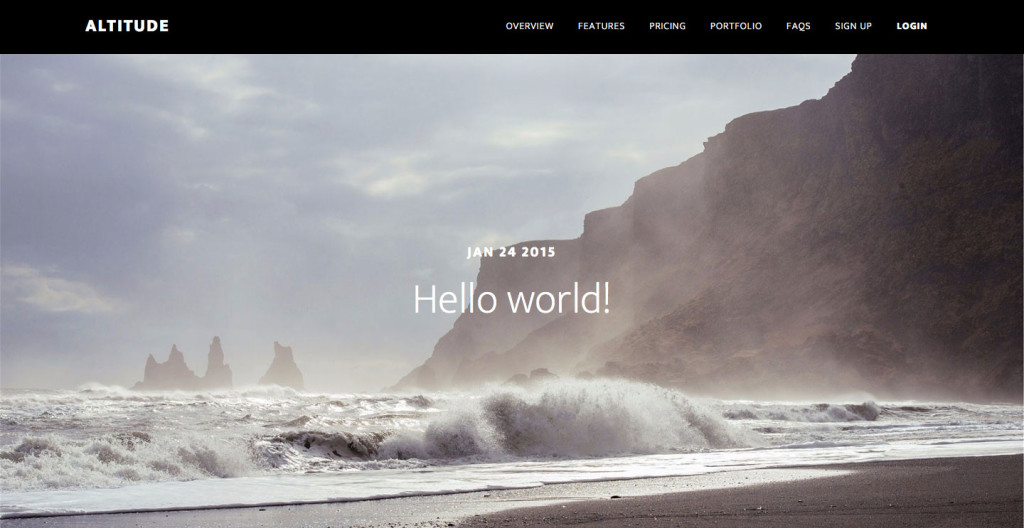
Screenshot of sample Post:
Step 1
Implement all the steps in Featured Image Background Parallax section on Posts and Pages in Altitude Pro.
Step 2
In singular.js, add
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Thank you, Sridhar!
I tell you what, when a newbie is learning (talking about myself here), one should never take too long of a hiatus from web development. Otherwise, all that is learned goes out the window, to later be forced to start all over all again. And that’s no fun! I just about forgot everything I knew, even the simple things. Holy cow!
I fixed it on my end, it looks exactly as your demo and it should. Thanks a million times!
I’ve put this in a tutorial request a while ago, but wanted to add it here, since it’s for a the same theme anyway. I was really hoping to learn how to properly add these type of transitions, or add new classes to transitions I want to apply to a featured image and such. See this link and specifically the “Faded Out” version of this demo. I like the white gradient and how the title transitions lowered to the content and changes color too within/above the gradient. Is there any way you can do something similar to this link demo with this same Altitude Pro full screen featured image demo here? Thanks. see link. http://tympanus.net/Development/ArticleIntroEffects/index2.html
I do have one other question though. I have the featured image in the “blog” page. The issue with this now is that the title is not displaying below the image where it can be clickable to take you to the single post page. I’m referring of the “Blog Page” a.k.a. Blog Loop. So, how do I either:
a) have a featured image display, but the titles for each posts still displays below in the loop, so that it’s clickable?
Or
b) how can I add a set featured image for the blog page, and different featured images to display for the excerpt blog loop below with clickable titles?
Don’t know how to fix this now. Thanks.
Can you provide the URL of your blog page?
I don’t have it live yet. I changed settings in the Genesis backend panel, however, the titles for the excerpts in the loop are not displaying. So not sure why?
I have the same issue.
Any , solutions?
[…] Full Screen Featured Image Background Parallax section on Posts and Pages in Altitude Pro […]
So cool to be able to do this – thanks for the tutorial, Sridhar! I successfully changed functions.php to let me apply this full-screen image to only certain posts or pages (based on a tag for posts, a custom page template for pages). But I’d like to be able to use the look from the previous tutorial as well, in the same way. That’s where I’m stuck!
It would be great to be able to choose between the full-screen images and also the header look from your tutorial https://sridharkatakam.com/featured-image-background-parallax-section-on-posts-and-pages-in-altitude-pro/.
I have wrestled with this myself for a week now and not been able to get it working. It would be super cool to be able to choose the different looks for a post or page (based on a tag or category, for example).
Does anybody have ideas about how this could be done? It wold be super cool!
Cheers,
Lori
Follow https://sridharkatakam.com/using-acf-to-show-standard-or-full-screen-featured-image-background-parallax-section-in-altitude-pro/.
[…] the comments section of Full Screen Featured Image Background Parallax section on Posts and Pages in Altitude Pro tutorial, a user […]
Your tutorials are amazing! I’ve just implemented this into a site of mine however instead of the page title in the parallax section I’d like to make it a widgetized area but can’t seem to figure it out. How could I do this?
Hi Sridhar:
In this example, how can I add an arrow icon or a text for accesibility in posts and pages, indicating users to scroll the web and search the content.
Thanks
Hi Sridhar,
If I wanted a custom field attached to pages to display under the page title, how would I go about implementing that?
I’ve sorted this, now thanks.
Also, how do we replicate the gradient overlay from the front page on these images?
Hi Sridhar,
Will this work on pages in Infinity Pro?
Hi, I followed this tutorial as Step 2 – after the original parallax tutorial – to add the full-screen option… but the images are still not showing up full screen. I’m in production and not live yet so cannot link you.