A user wrote in the members-only forum:
I’m using the Dynamik Theme and having been trying all day to use this to try and figure out how to get a full screen image (that fits the viewport size) to work on my site. I’d also like to add in the scroll arrow and the fade scroll effect just like in the tutorial.
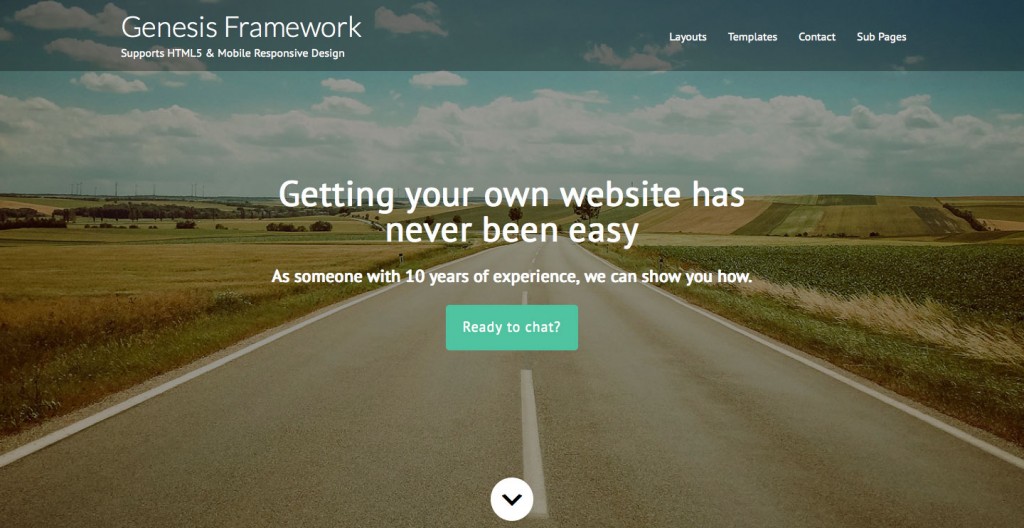
The tutorial she is talking about is Medium-like Full View Featured Image in Genesis.
In this article I show how
- Primary Navigation can be relocated from below the Header to the right of Header (in place of Header Right widget area)
- A custom Home Featured widget area can be set to be as tall as the visitor's viewport
- Backstretch can be used to display an image fully stretched as the background for this Home Featured section
- genesis_attr filter can be used to add 'site-inner' ID to .site-inner.
- jQuery can be used for adding a down arrow which when clicked takes the user to #site-inner (below the Home Featured section) with smooth scrolling, fade out fixed Header after the visitor scrolls down 75px from the top, fade out the content of Home Featured section upon scrolling down.
in Dynamik.
Step 1
Upload your desired Home Featured background image at Genesis > Dynamik Design > Images.
Step 2
Create a file named say, front-page-scripts.js in wp-content/js having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Yet again another great tutorial.
-Scot
Great tutorial. What if you wanted to integrate this with Sticky-Kit once the user scrolls down below the main image?
If you want the fixed header to always be present, the following can be deleted from front-page-scripts.js.
http://pastebin.com/raw.php?i=txAD79m7
Is that what you are talking about?
I was thinking of the nav/header returning once they scroll beyond the image and then becoming fixed.
Also, by just removing the code and fixing the nav/header, the background remains semi-transparent which doesn’t look right as the content scrolls behind it.
We need to have the header background become solid when the visitor scrolls beyond the image.
Any thoughts on the background of the header after scrolling and it becoming non-transparent at that point? I can email an example to you if you’d like. Thanks for all you do. 😉
I am also curious about this..
Do you know how to implement this and make it work? I did everything as it says nothing works right.
Hi Sridhar… Here’s another interesting concept. After scrolling past it, the div is hidden and can’t be brought back unless there’s a refresh. http://www.appsumo.com/creative-market/
Awesome tutorial! I was hoping you might be able to point me in the right direction as to how I may be able to finish this up by adding a widgetized area (without the use of Dynamic). I know how to add a widget area in functions to have it show up on the front end but not quite sure how to hook it in the area I’d like in the front-page-scripts.js (if I can) or add it to the functions file. Your suggestion would be greatly appreciated! Thanks!
Is your comment related to http://sridharkatakam.com/medium-like-full-view-featured-image-genesis/? Which child theme are you using?
I am not sure what your question is. ‘Home Featured’ is already a widget area. Isn’t it?
Cant get the back ground image to load and also have a really small button on overlay. Whats wrong?
http://184.154.240.206/~realgood/www.techequation.org/#