In the members-only tutorial requests forum, a user asked:
Hello Sridharkatam,
Would you please create a tutorial that shows me how to add an 100% full width one column Footer Widget in Infinity Pro that looks and functions exactly like what you taught us to do for Altitude Pro (https://sridharkatakam.com/how-to-add-an-additional-footer-widget-area-in-altitude-pro/)?
I would like to be able to add a 100% full width one column Footer1 Widget in Infinity Pro.
I would also like to be able to add a 100% full width one column Footer2 Widget in Infinity Pro.
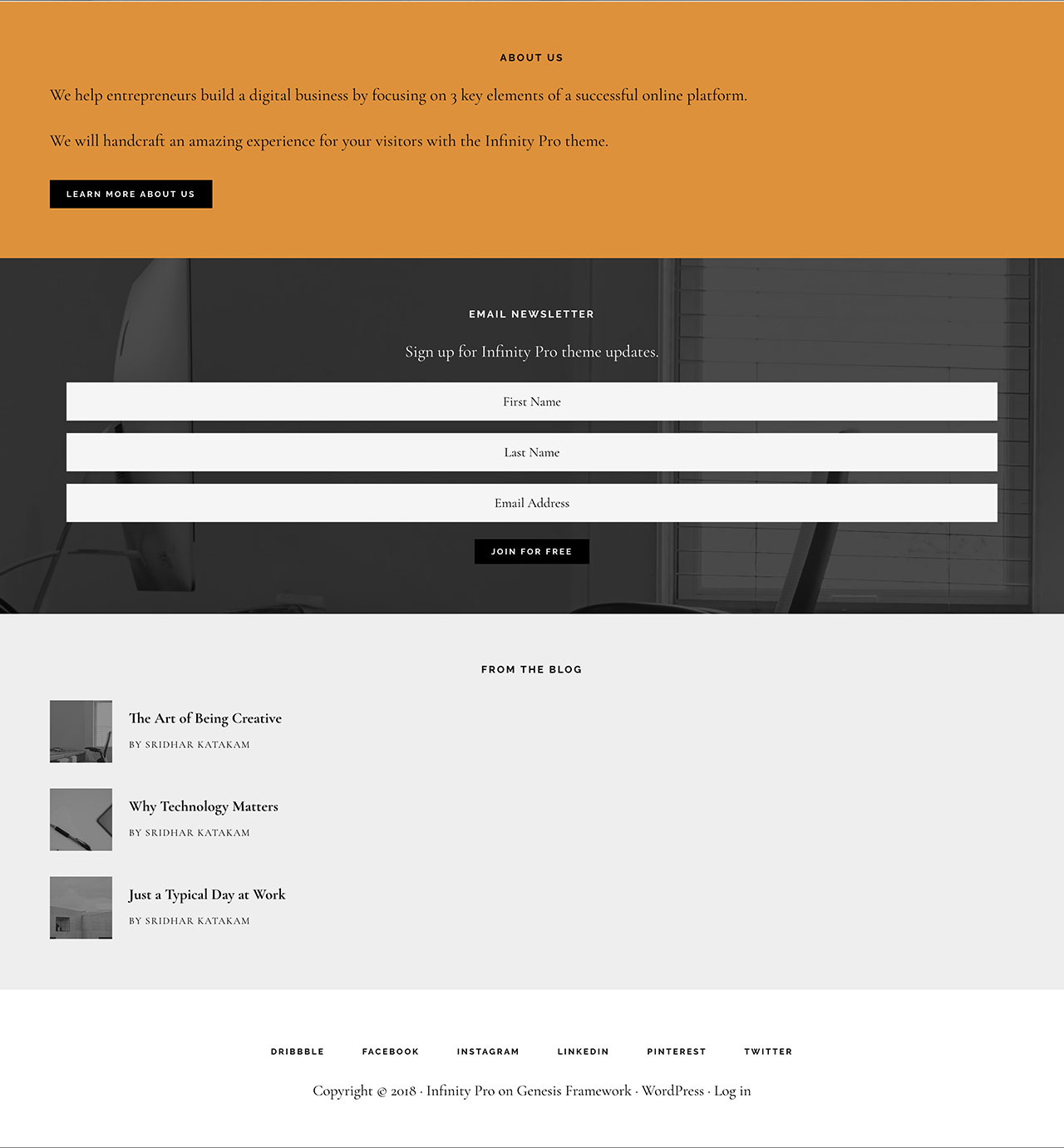
And, I would also like to be add a third 100% full width one column Footer3 Widget in infinity Pro.I would also like the Footer Widgets to be able to be displayed on the homepage.
I would like the option to be able to set up a background image for a single footer widget with a dark overlay. So If you could demonstrate how to do this for Footer2 Widget, I would appreciate it.
For Footer1 widget I would like the background color to be set to #DE913B
For Footer3 widget I would like the background color to be set to #EEEEEE
Thanks in advance, for your consideration.
We can remove the wrap for footer widgets, make them also appear on the homepage, and customize the CSS to display the 3 widget areas one below the other in Infinity Pro.
Step 1
Add the following in Infinity Pro's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Sridhar,
Thank you for the fast turnaround! Less than 12 hours from when I posted this request. I’ll implement the changes, and let you know how it went.