In this tutorial I show how we can display multiple featured images (featured gallery) uploaded to entries of a 'project' Custom Post Type as a full width slider using Owl Carousel with the fixed header overlayed on top of it.
For entries that do not have a featured gallery but having a featured image, the featured image will be used and entries that have neither a featured gallery nor a featured image continue to appear as earlier.
Sample screenshots:
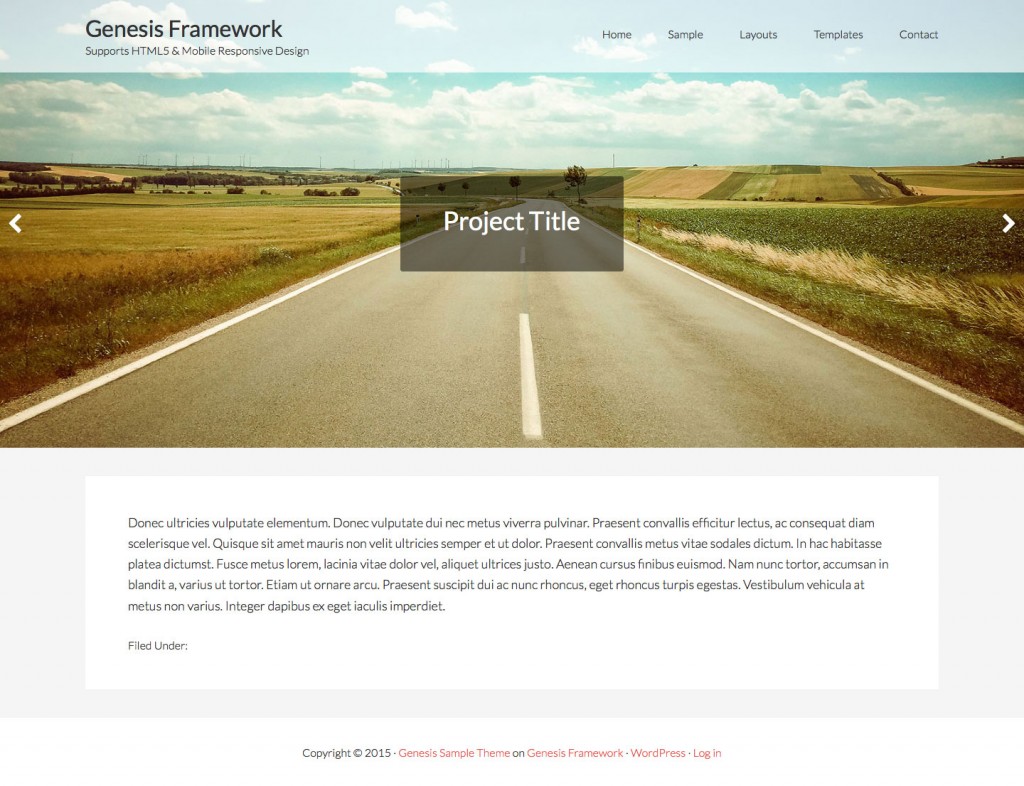
CPT entry having a featured gallery:
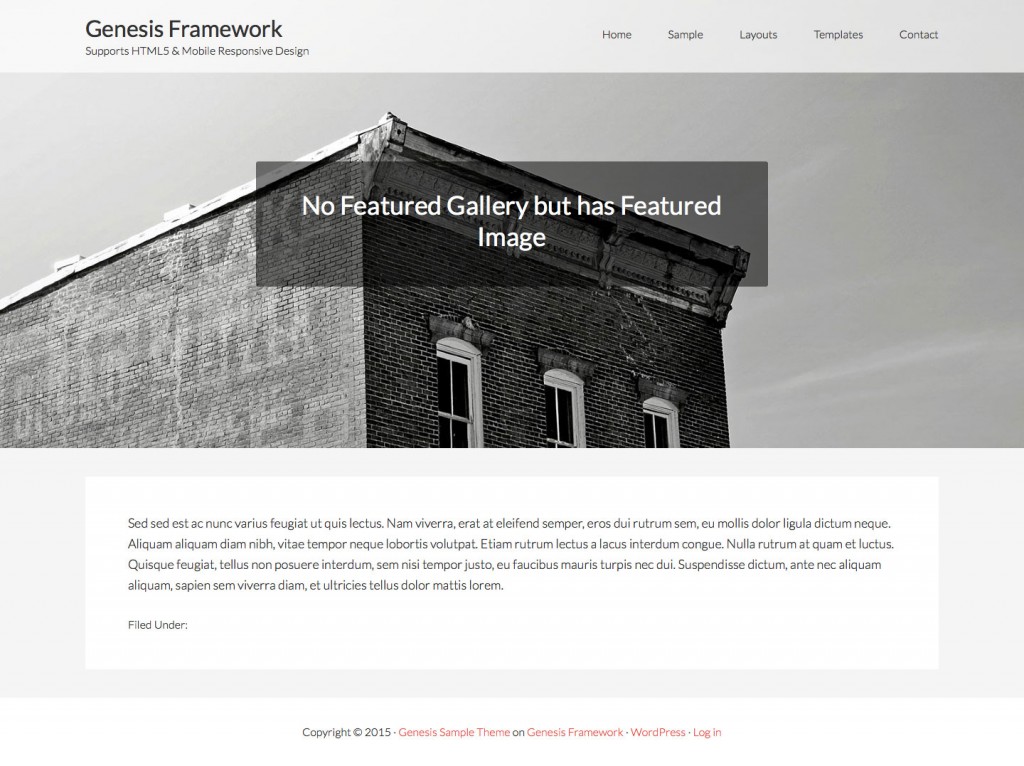
CPT entry having a featured image (but no featured gallery):
While the tutorial has been written for Genesis Sample child theme it should work with minor adjustments in any Genesis child theme.
Step 1
Register your CPT using a plugin like Pods. In this example, we are using a project CPT.
Install and activate Featured Galleries plugin.
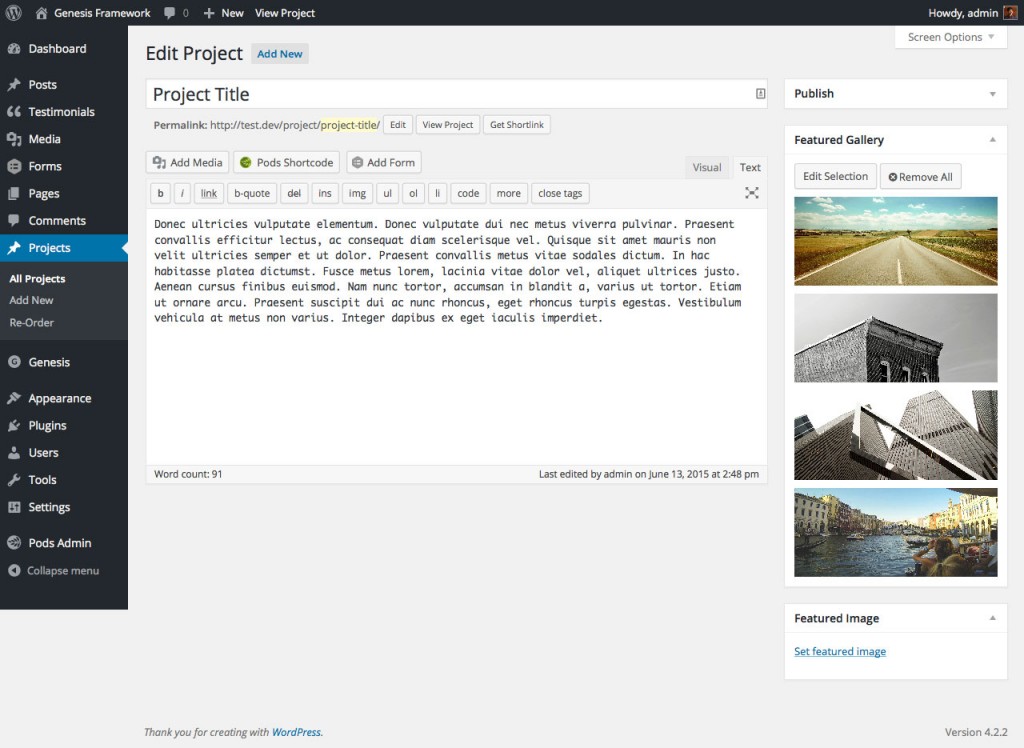
Create/edit your CPT entries (for which you'd like to display a bunch of images as a slider on the front end) and upload multiple featured images in the 'Featured Gallery' meta box. In this example, I've used images that are 1600 x 700.
Step 2
Download and extract owl.carousel.zip.
Upload owl.carousel.css (inside the assets folder) to child theme's css (create, if not existing) directory.
Upload owl.carousel.min.js to child theme's js (create, if not existing) directory.
Create a file named say, owl.carousel.init.js in the same location as above having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.



Hi Sridhar,
What if I wanted to show custom post type post content, thumbnail image, with some ACFs only? I am trying to use owl carousel for a testimonial slider where the content is the testimonial, thumbnail is the picture of the person giving testimonial, and ACFs of name, title, and organization. I appreciate any guidance.
Thank you!
Hi,
Have you seen these?
https://sridharkatakam.com/testimonials-slider-wordpress-using-types-views-bxslider/
https://sridharkatakam.com/testimonials-carousel-wordpress-using-testimonials-woothemes-display-posts-shortcode-slick-jquery/
https://sridharkatakam.com/speech-bubble-style-testimonials-archive-page-in-genesis/
Thank you for responding, Sridhar! I think the second option might just be what I am looking for. I will try that out and see whether I can make it work.