In my Facebook group a user asked,
Hi Sridhar, first of all, thank you so much for all your great tutorials!! I have learned so much from you.
I'm stuck with some sticky stuff and hope you can help. A client want both the header and primary nav bar to be sticky, and at the same time, the header should be shrinked to 50%. I have used this tutorial: https://sridharkatakam.com/using-sticky-kit-to-make-header-navigation-or-other-elements-sticky-in-genesis/ to get them sticky and some code from the Freshly skin(Dynamik) to shrink the header/logo. Is there a way to make the menu stick to the shrinked header?
In this tutorial we shall add an centered inline logo, make the header and primary nav fixed and set the header to shrink in size when scrolling down in Dynamik.
Step 1
Let's first wrap .site-header and .nav-primary inside a div.header-wrap.
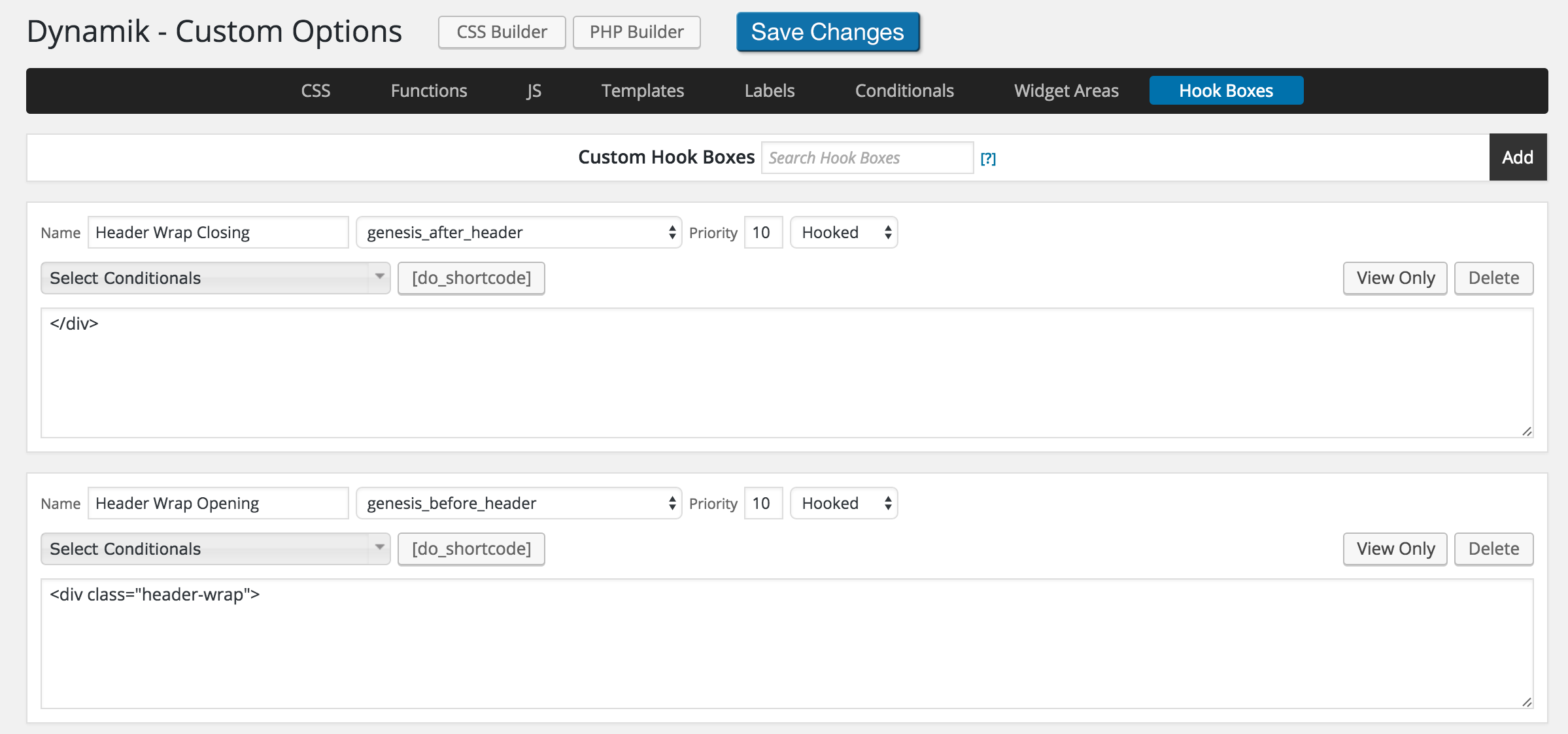
At Genesis > Dynamik Custom, create two hook boxes like so:

Step 2
Create a file named say global.js in wp-content/uploads/dynamik-gen/theme directory having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.