The other day I published a tutorial on setting up Portfolio Grid in Centric Pro. In this article I will take it up a step further and share the details on how we can make it filterable. What do I mean by filterable? We are going to display the Portfolio categories at the top of grid. Clicking on any Portfolio category name will only show Portfolio items that belong to that category while hiding the others in a nice smooth animation.
Check it out in action by watching this video in full screen:
While this tutorial is written for Centric Pro, the overall code works with any Genesis child theme.
To help you from keeping two tabs open and switching back and forth, I am going to list all the steps in this tutorial rather than saying "do that first from the other article, then come back here and do the rest". In other words, follow Portfolio Grid in Centric Pro when you want a 'static' Portfolio and this one when you want to make it filterable. If you have already followed the earlier article and want to make it filterable now, just delete the php files and css code added per that article and use the ones in this one.
Install Portfolio plugin and add CPT entries
Install and activate Portfolio Post Type plugin.
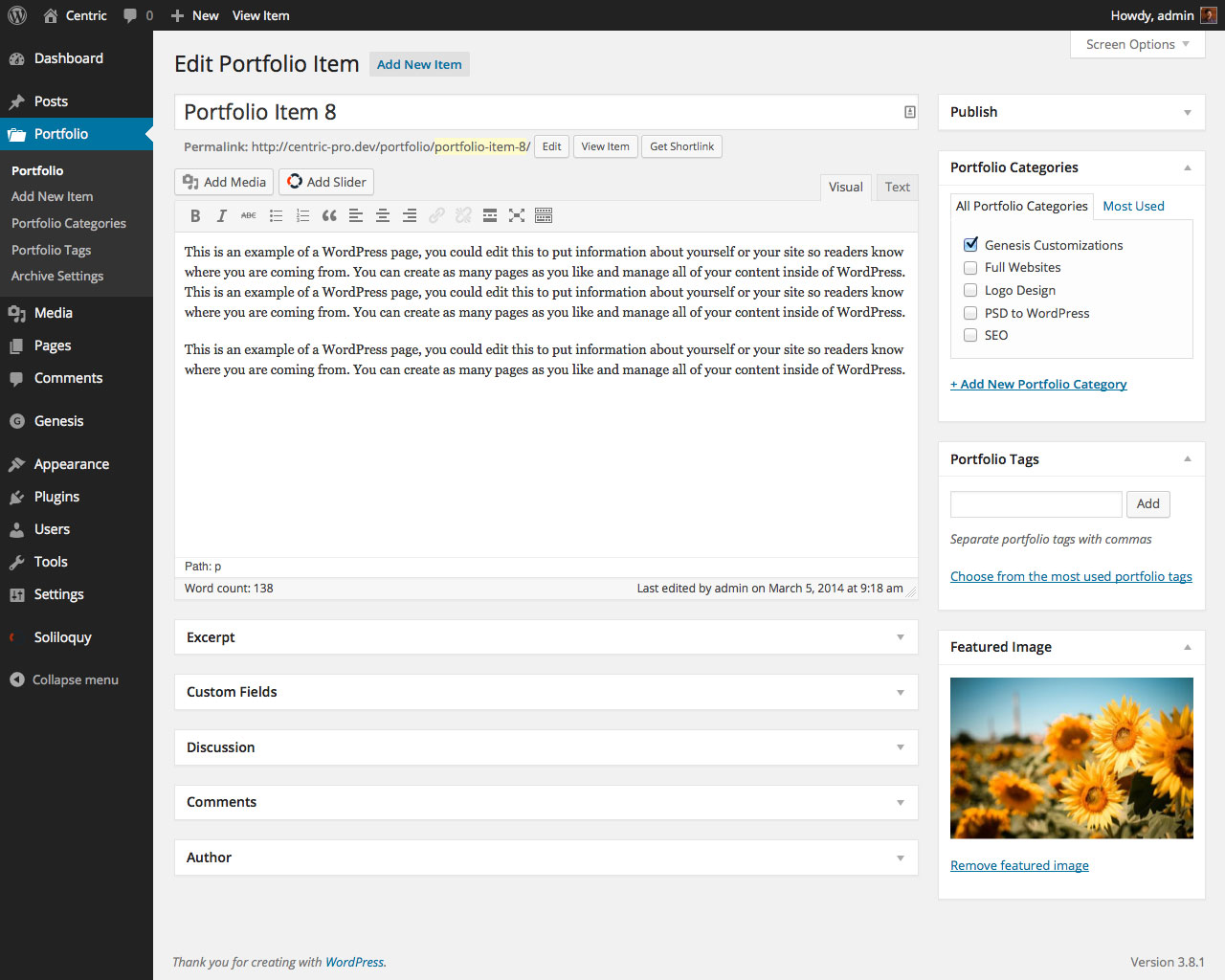
Go to Portfolio > Add New Item and add your Portfolio items. Make sure to set a Featured image for each.
Add Archive Settings option, define image sizes and set Portfolio Category term pages to use archive template
Add the following in functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.