In the past, I wrote a tutorial titled Featured Image Background Parallax section on Posts and Pages in Altitude Pro.
This tutorial is different in the following ways:
- Parallax.js jQuery script (more robust) is used instead of JS from Parallax Pro theme
- Instead of post info/title, entry-specific content (if present) in a custom text area (Wysiwyg Editor) field (via Advanced Custom Fields) appears on top of the image
- written and tested in Genesis Sample, can be used in any Genesis child theme with minor changes
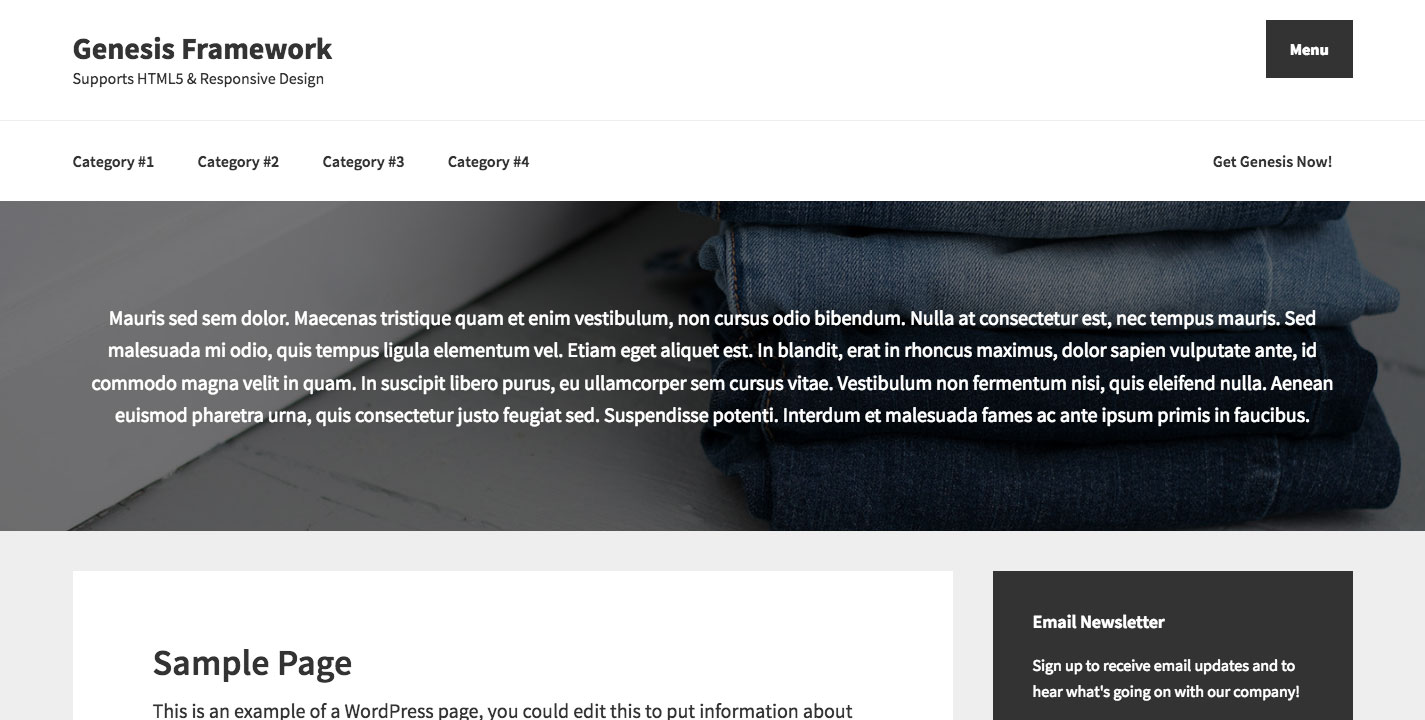
Screenshot:

Screencast:
Step 1
Upload parallax.min.js to child theme's js directory (create, if not present).
Step 2
Install and activate ACF.
Step 3
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hi Sridhar – this is really useful thank you. Is it possible for the page to look normal if no featured image. So no need for fall back image
Try changing both the instances of
with
Hi Sridhar I sit possible for this to function without the ACF plugin? I don’t need the text area. You have other full width header image tutorials where ACF is not needed. Many thanks
https://sridharkatakam.com/parallax-featured-image-header-genesis/
[…] pjwragg on Featured Parallax Section on Singular pages in Genesis […]